クロスドメインのやり方
ドメインが異なるサイトを一つのGoogleAnalytics計測する場合、クロスドメインの処理をすることで、同じセッションとして扱うことが可能になります。
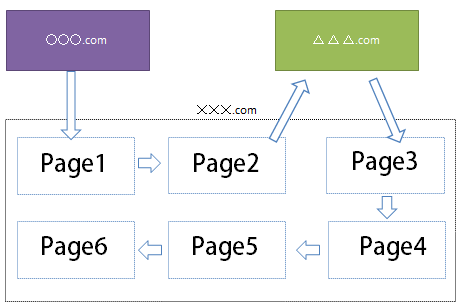
下記の場合だと違うドメインに行って戻ってきたのでセッション数が2になっています(参照元も△△△.comになります)。これをクロスドメインで計測した場合(○○○.com、xxx.com、△△△.comは管理下にあるとします)、セッションは1のままになります。
Analyticsコードの書換
クロスドメインの方法は下記のように、Analyticsコードを書き換えます。
○○○○○.comに貼るコードの場合です。
元のコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxx-x', '○○○○○.com');
ga('send', 'pageview');
</script>
変更後のコード
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxx-x',{'allowLinker':true});
ga('require', 'linker');
ga('linker:autoLink', ['☓☓☓.com','△△△.com']);
ga('send', 'pageview');
</script>
参照元の削除
参照元の削除を行います。
複数のドメインを登録するので、カンマでつなげます。☓☓☓.com,△△△.com感じに。
レポートにドメイン名の表示
同じようなページ名(URL)があると、どのページを指しているのかわかりません。
例えば、☓☓☓.com/service/index.htmlと△△△.com/service/index.htmlを計測した場合、どちらも、/service/index.htmlと表示されてしまいます。
ドメイン名を表示して、計測できるようにするには、ビューのフィルタを設定します。
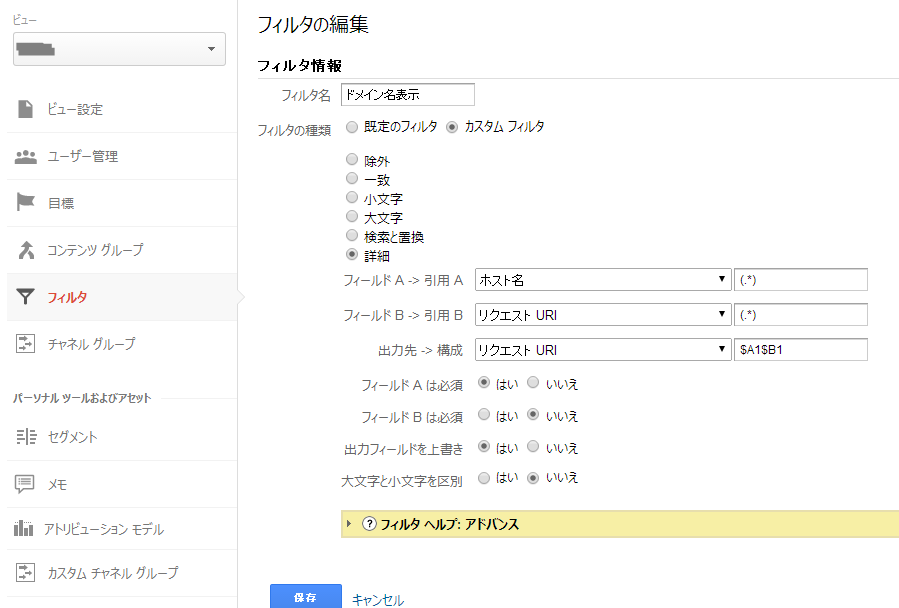
フィルタの設定内容
フィルタの種類 — カスタム フィルタ > 詳細
フィールド A -> 引用 A — ホスト名 : (.*)
フィールド B -> 引用 B — リクエストURI: (.*)
出力先 -> 構成 — リクエストURI: $A1$B1
以上で完成です。












質問などあればお気軽に!