GA4はイベント単位での計測のため、従来のGAの数値に比べて多く出てしまう事があります。
よく相談いただくのは、コンバージョンが多く出てしまうです(サンクスページをCV対象としている場合)。
従来のGAでは同一セッションでは、最初の1回だけカウントするということができましたが、GA4では同一ページでは一回のみという選択か、イベント毎に発火が選択となります。
同一ページで1回を選択していた場合でも、ページをリロードされた場合は、もう一度CVカウントされてしまいます。
GA4を適切に設定するためには、より詳細な設定やカスタマイズが必要となります。
GA4のCV重複カウントを避けるためにできること
3つほど回避策があるので、使いやすいのを採用してください。
- 同一セッションではCVをカウントさせない方法
- ページリロードではCVタグ発火させない方法
- CV対象をサンクスページにしない
GTMを利用し同一セッションではCVをカウントさせない方法
CVしたらCookieの値に1を書込み、CVしていない状態であれば値に0をいれるファーストパーティCookieを作成します。
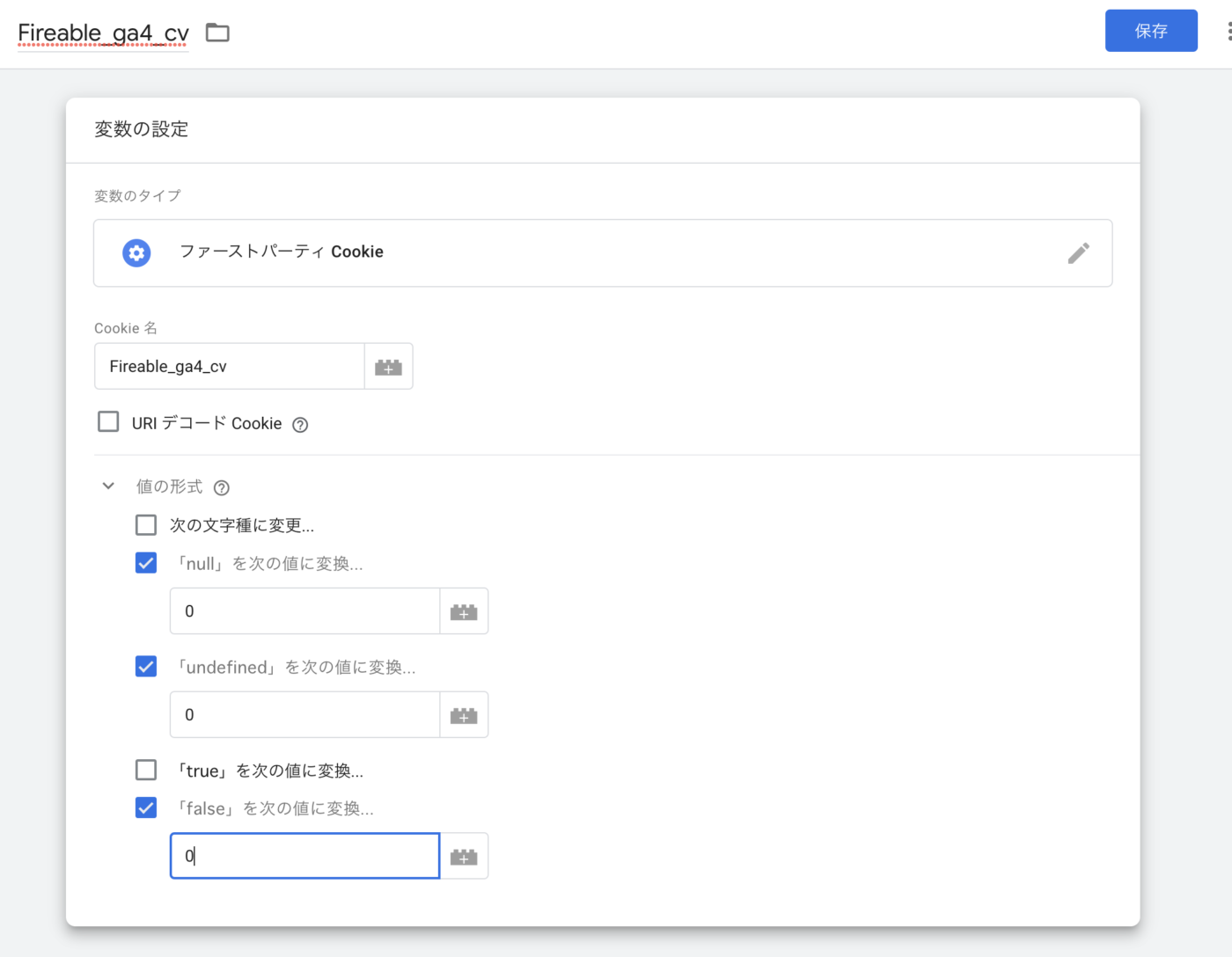
GTM左メニュー > 変数 > ファーストパーティ Cookie を選択
ここで入力した名称を後で使用します。今回はFireable_ga4_cvとしています。
Cookie名もFireable_ga4_cvしています。
「null」 を次の値に変換、「undefined」を次の値に変換、「false」を次の値に変換は0を入力します。
トリガーは全ページを選択します。これで、サイトにアクセスしたユーザーはCookieにFireable_ga4_cvという名称で、値に0が入ったものが生成されます。

トリガーを作成
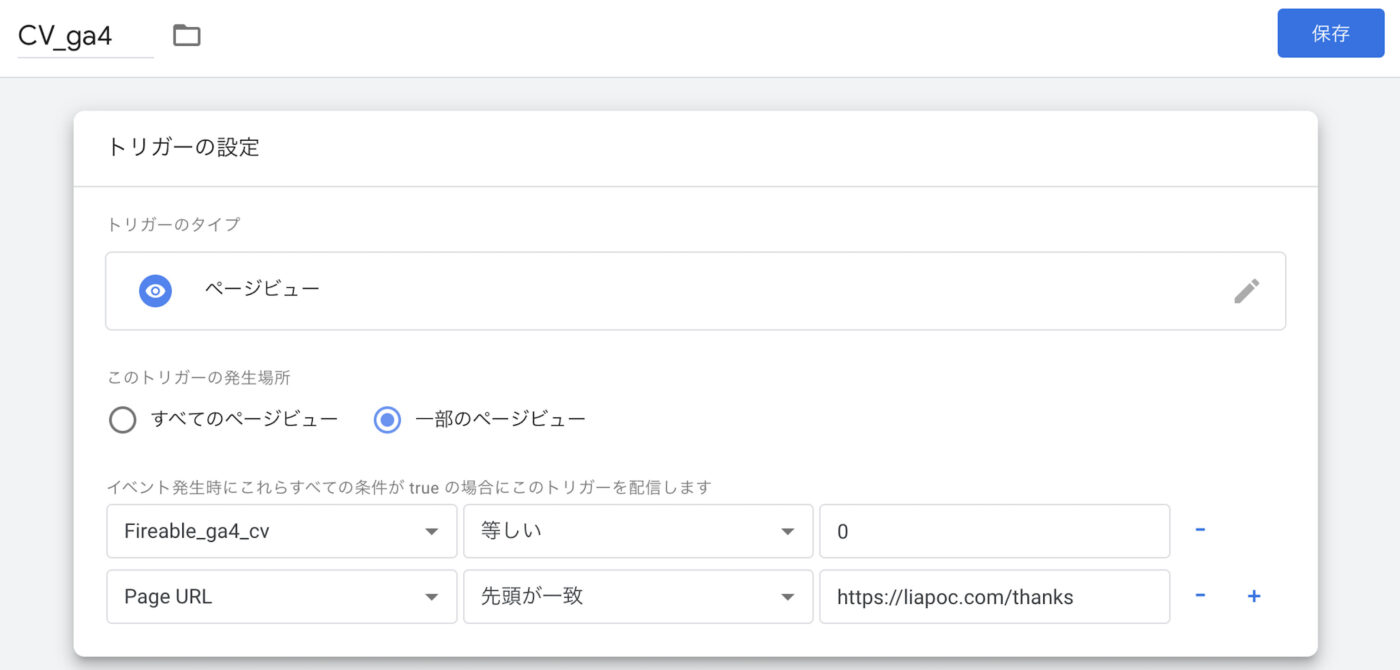
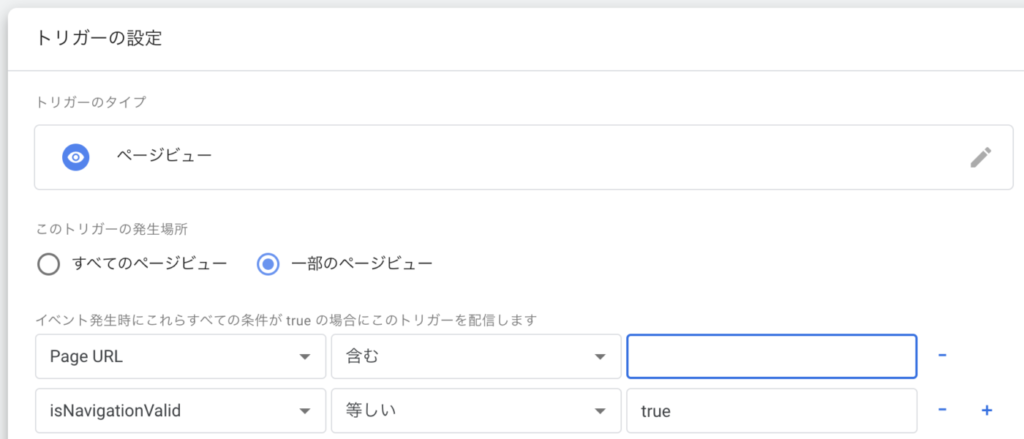
GTM左メニュー > トリガー > ページビュー を選択
名称は何でも良いです。ここでは、CV_ga4としています。
一部のページビューを選択し、先ほど作成した変数の、Fireable_ga4_cv 等しい 0 を入力してください。
また、thanksページのURLも指定してください。
このトリガーは、Fireable_ga4_cvに0が入っていて、Thanksページに到達したら発火するトリガーになります。このトリガーをCVタグに紐付けてください。

カスタムHTML タグ
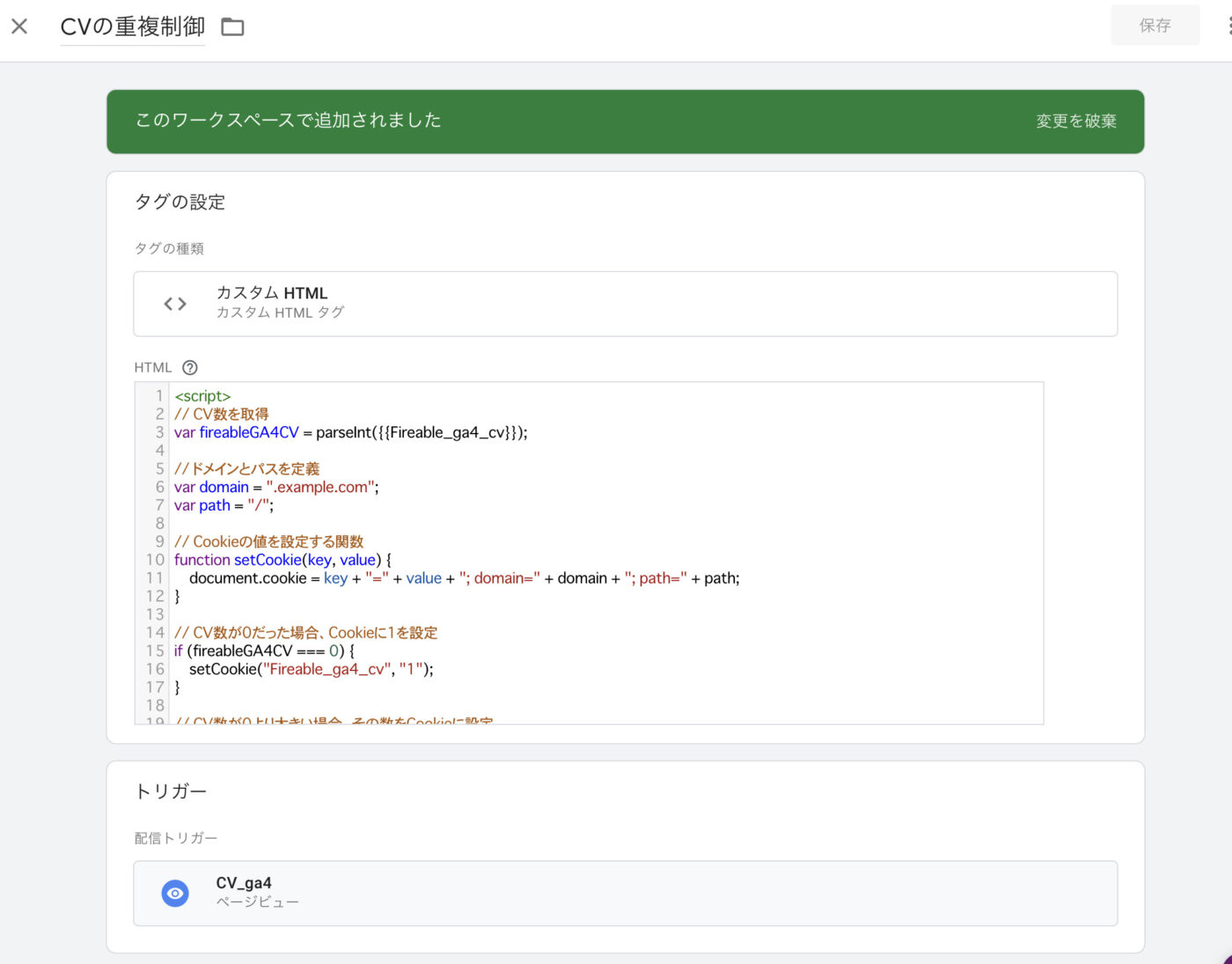
CV時にFireable_ga4_cv Cookieの値を1に変更するカスタムHTMLを作成します。
GTM左メニュー > タグ > カスタムHTML を選択
トリガーは先程作成した、CV_ga4を選択します。

HTMLに入力するコード
<script>
// Fireable_ga4_cvの値を取得
var fireableGA4CV = parseInt({{Fireable_ga4_cv}});
// ドメインとパスを定義
//example.comを使用しているドメインに書き換えてください
var domain = ".example.com";
var path = "/";
// Cookieの値を設定する関数
function setCookie(key, value) {
document.cookie = key + "=" + value + "; domain=" + domain + "; path=" + path;
}
// Fireable_ga4_cvの値が0だった場合、1を設定
if (fireableGA4CV === 0) {
setCookie("Fireable_ga4_cv", "1");
}
// Fireable_ga4_cvの値が0より大きい場合、そのままの値を維持
if (fireableGA4CV > 0) {
setCookie("Fireable_ga4_cv", fireableGA4CV);
}
</script>GTMを利用し、リロード・ブラウザバックではCVタグ発火させない方法
リロード・ブラウザバックされたかどうかを把握する変数の作成
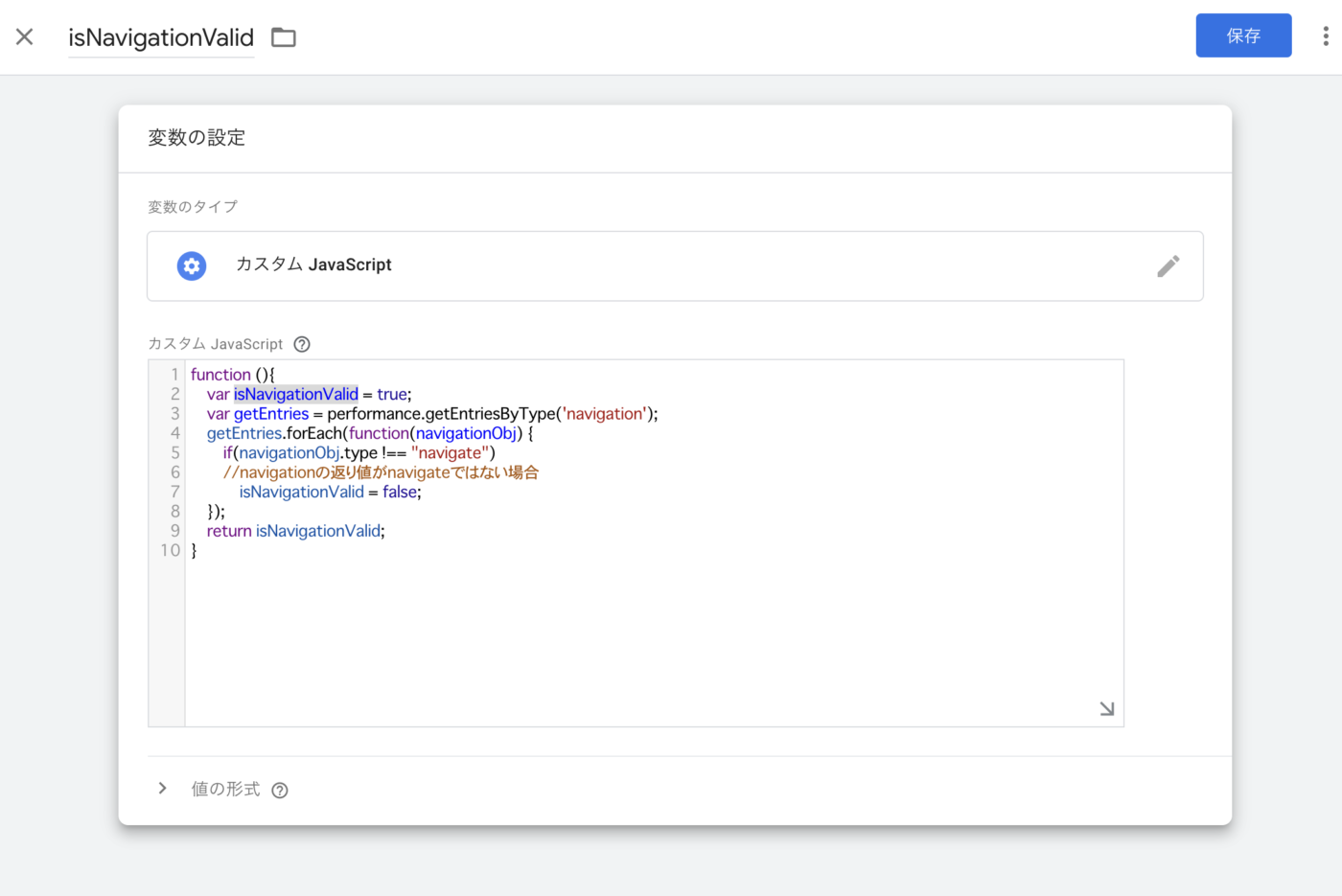
カスタムJavaScript変数で、ナビゲーションのタイプが’navigate’の時はtrue、それ以外の場合はfalseを返す変数を作成します。
GTM左メニュー > 変数 > カスタムJavaScript変数 を選択
変数名はisNavigationValidとします。

function checkNavigationValidity() {
var navigationEntries = performance.getEntriesByType('navigation');
var isNavigationValid = true;
navigationEntries.forEach(function(navigationObj) {
if (navigationObj.type !== "navigate") {
isNavigationValid = false;
}
});
return isNavigationValid;
}PerformanceNavigationTiming.typeは、PerformanceNavigationTimingインターフェースで定義されているプロパティの1つで、ナビゲーションの種類を表します。具体的には、以下のいずれかの値を取ります。
“navigate” ブラウザのアドレスバーにURLを入力したり、リンクをクリックしたり、フォームを送信したり、reloadやback_forwardを除くスクリプト操作で初期化されたときに開始されたナビゲーション。
“reload” ブラウザのリロード操作、location.reload()、または <meta http-equiv=”refresh” content=”300″> のようなRefreshプラグマディレクティブによるナビゲーション。
“back_forward” ブラウザの履歴トラバーサル操作によるナビゲーション。
“prerender” プリレンダーヒントによってナビゲーションが開始されたもの。
トリガーで、isNavigationValid 等しい true にします。

あとはこのトリガーをCVタグと紐付ければ完了です。
フォーム送信をトリガーにしCV重複カウントを回避
サンクスページをCV対象にすると、リロードや直接そのページに再度アクセス(ブックマークなど)される際に、CVがカウントされてしまいます。
そこで、フォーム送信が成功したら、CVを発火させることで、上記に記載した同一セッションではCVをカウントさせない方法、ページリロードではCVタグ発火させない方法が不要になります。
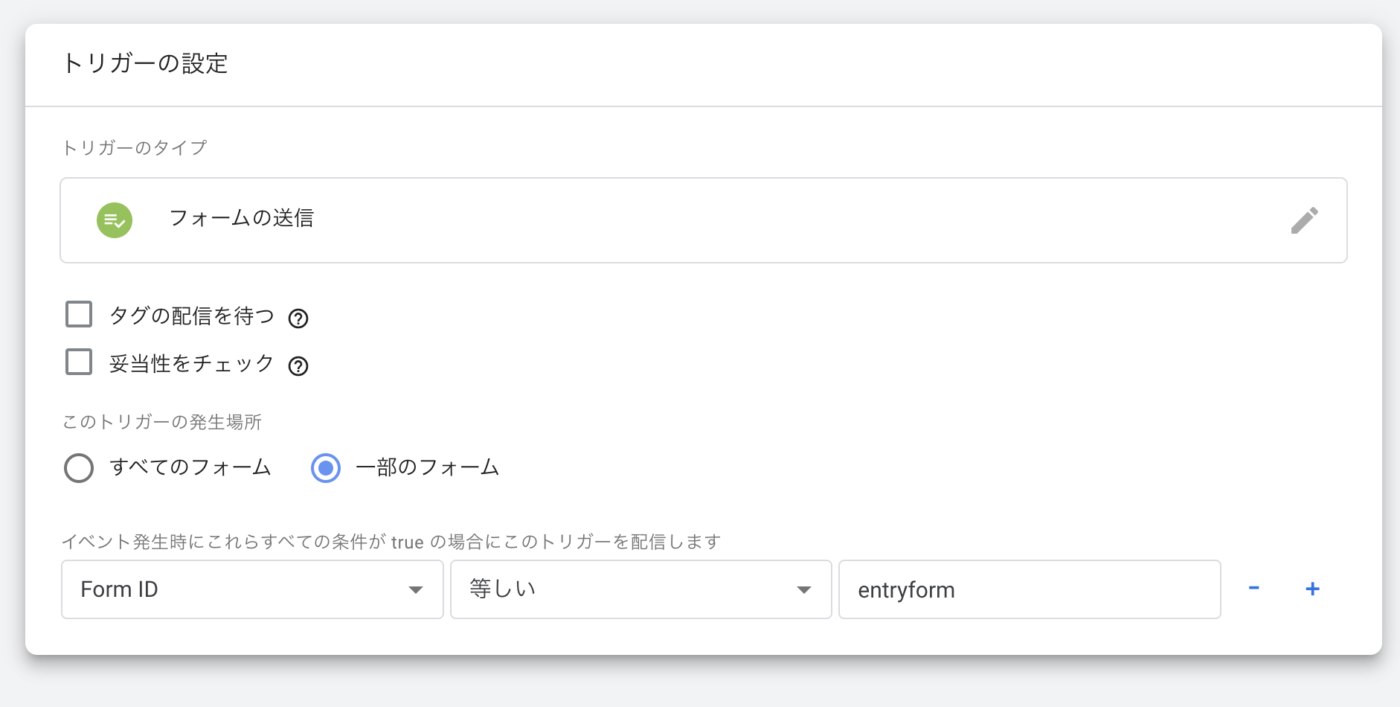
GTM左メニュー > トリガー > ユーザー エンゲージメントのフォームの送信 を選択
フォームにidがあれば Form ID 等しい フォームのID を入力します。フォームにclassしか無い場合は、Form Classesを使用します。
プルダウンで、Form ID 、Form Classesが選択肢にない場合、プルダウンの組み込み変数を選択から選択可能です。

後はこのトリガーをCVタグに紐付ければ完了です。
このフォームのトリガーの、デメリットはフォーム送信時にうまくCVタグが発火しないことがあります。 フォームの遷移を遅らせる(タグの配信を待つにチェックを入れる)ことで、発火しない可能性を下げることが可能です(ユーザー体験としてはマイナスポイントですが)。










質問などあればお気軽に!