なるべくサイトにあるコードを直接触らない方法です。
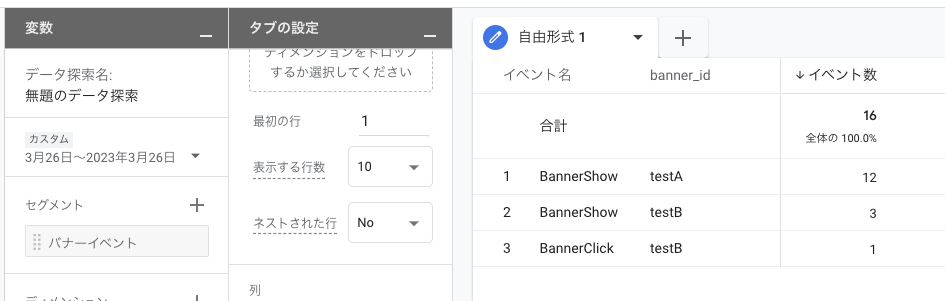
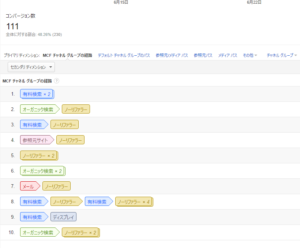
最終的には以下のようなレポートが出来上がります。

Webサイト上には以下のコードが出力されます。
<div id="sideBannerAB">
//Aパターンの場合
<a class="banner_liapoc" href="任意のURL" testBanner="任意の文字列">
<img src="AパターンのバナーURL">
</a>
</div>バナーABテストに必要なこと
どこにバナーを出すか指示する、HTMLをサイトに実装
任意のIDをHTMLで実装します。
GA4では以下の2つを作成・設定
- イベントパラメーター(GTM上でGA4設定を行います)
- イベントパラメーターとは、イベントに紐付けることのできる2次情報のことです。
- カスタムディメンション(GA4の管理画面で行います)
- イベントパラメータで取得した値を格納・非表示するために必要です。
GTMでは以下の4つを作成
- カスタムHTMLタグ
- バナーを2種類ランダムで表示するためのJavascriptをカスタムHTMLで作成します。
- バナーのHTMLに含まれる要素を取得して変数として持てるカスタムJavaScript
- 1で生成されたコードのtestBanner要素を取得するJavaScript
- バナー表示を取得するトリガーとGA4へイベントを送るタグ
- トリガー
- GTMのユーザー定義変数の要素の視認性を利用
- タグ
- GA4のGoogle アナリティクス: GA4 イベントを利用
- このタグで、GA4のパラメータを入力します
- トリガー
- バナークリックを計測するトリガーとタグ
- トリガー
- GTMの組み込み変数のClick classを利用
- タグ
- GA4のGoogle アナリティクス: GA4 イベントを利用
- このタグで、GA4のパラメータを入力します
- トリガー
GA4でレポート作成
計測したデータを表示させるレポートを作成します。
GA4での作業 バナーABテストのGA4
カスタムディメンションの作成
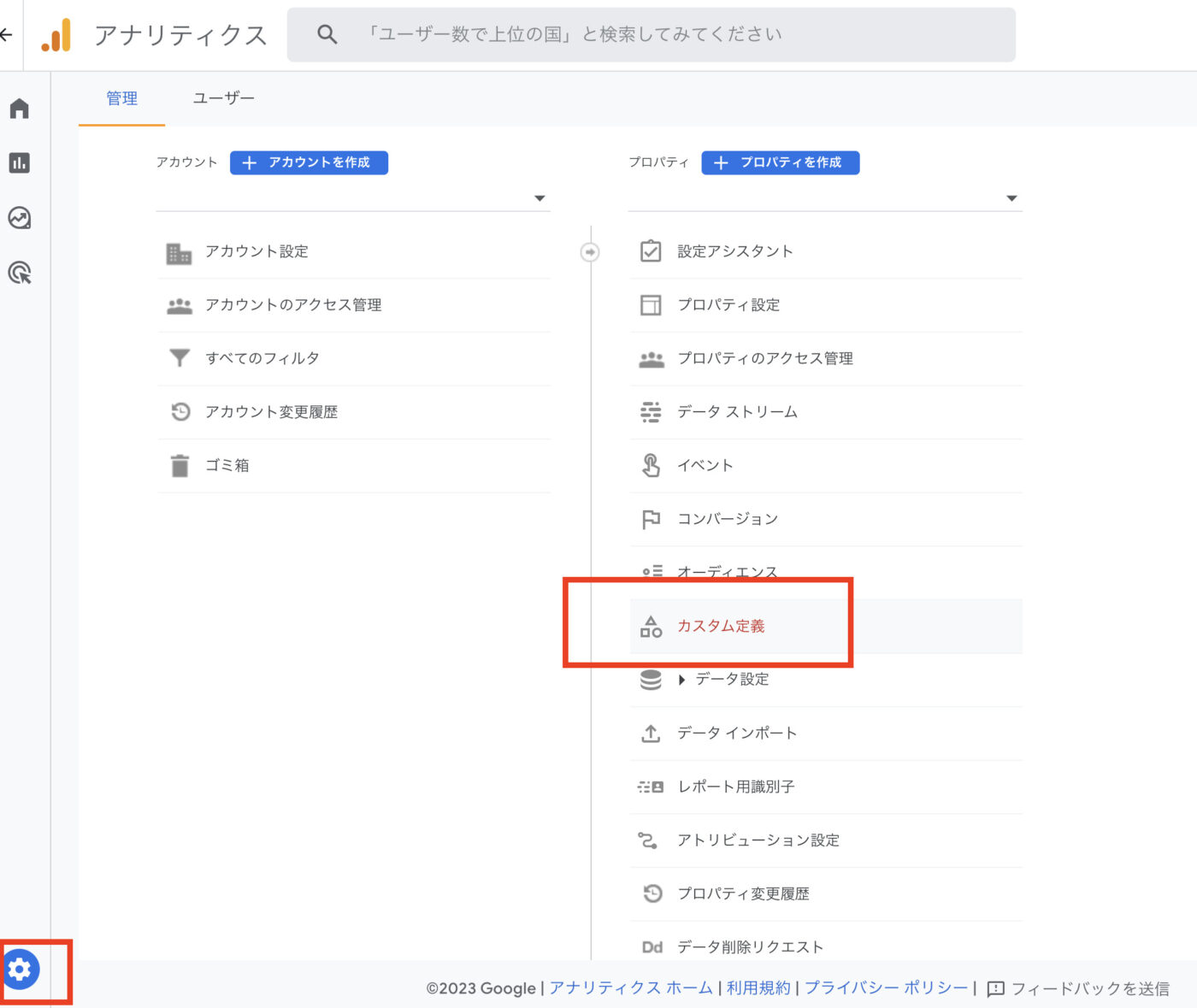
GA4の左下のギアをクリックし、カスタム定義をクリックします。

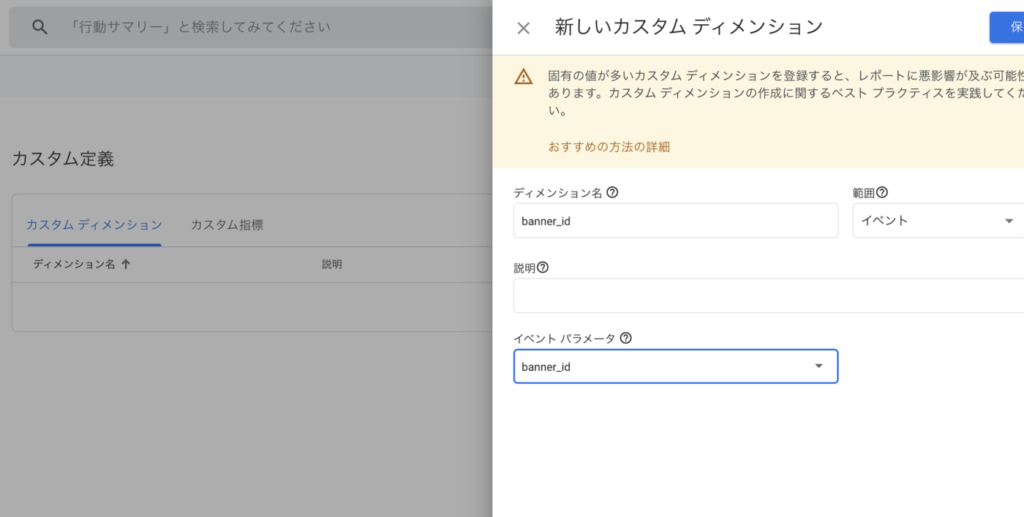
カスタムディメンションを選択し、ディメンション名はbanner_idを入力します。
イベントパラメータ名もbanner_idを入力します。
保存を押して完了です。
ディメンション名、イベントパラメータ名同じにする必要はありませんが合わせておくと、管理が楽です。ここで入力したイベントパラメータ名をGTM側でも使用します。

GTMでの作業 バナーABテストのGA4
HTMLをサイトへ追加
今回はサイドバナーのABテストを行いたいと思います。
サイドバナーを出したいところへ以下のHTMLを追加します。どこにバナーを出すか指示するものと考えてください。
<div id="sideBannerAB"></div>すでに出したい箇所に、同様のHTMLがあればそちらを使用していただいても大丈夫です。
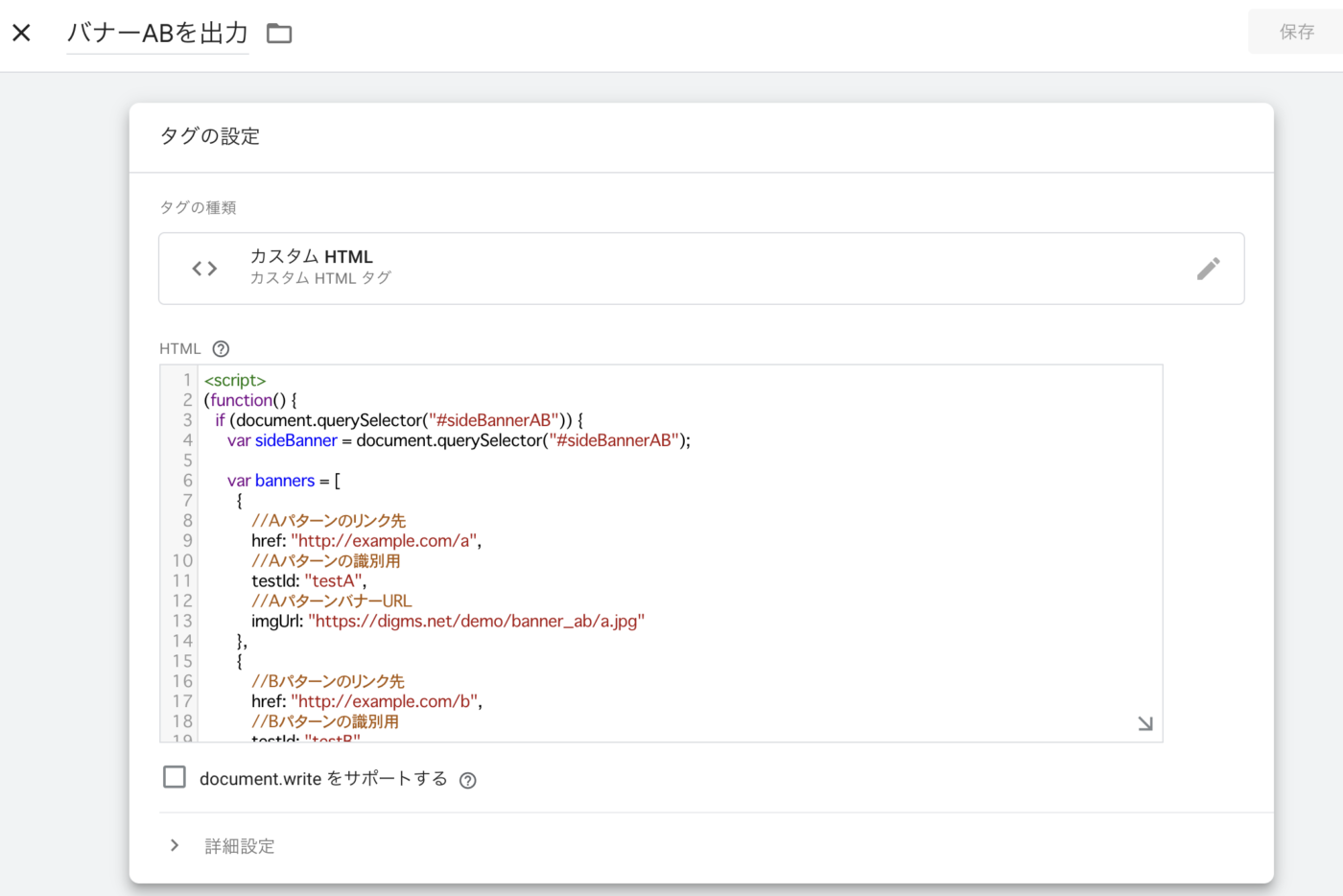
GTMのカスタムHTMLでバナー作成
GTM > タグ >カスタムHTMLを選択します。
ページ上でsideBannerABのIDがある場合、に発火します。
トリガーは全てのページを選択します。

<script>
(function() {
if (document.querySelector("#sideBannerAB")) {
var sideBanner = document.querySelector("#sideBannerAB");
var banners = [
{
//Aパターンのリンク先
href: "http://example.com/a",
//Aパターンの識別用
testId: "testA",
//AパターンバナーURL
imgUrl: "http://example.com/a.png"
},
{
//Bパターンのリンク先
href: "http://example.com/b",
//Bパターンの識別用
testId: "testB",
//BパターンバナーURL
imgUrl: "http://example.com/b.png"
}
];
var randomNumber = Math.floor(Math.random() * 2);
var bannerHtml = '<a class="banner_liapoc" href="' + banners[randomNumber].href + '" testBanner="' + banners[randomNumber].testId + '"><img src="' + banners[randomNumber].imgUrl + '"></a>';
// バナーAまたはバナーBのHTMLを挿入
sideBanner.insertAdjacentHTML('afterbegin', bannerHtml);
}
})();
</script>GTMのカスタムJavaScriptでバナー要素(testBanner)の値を取得
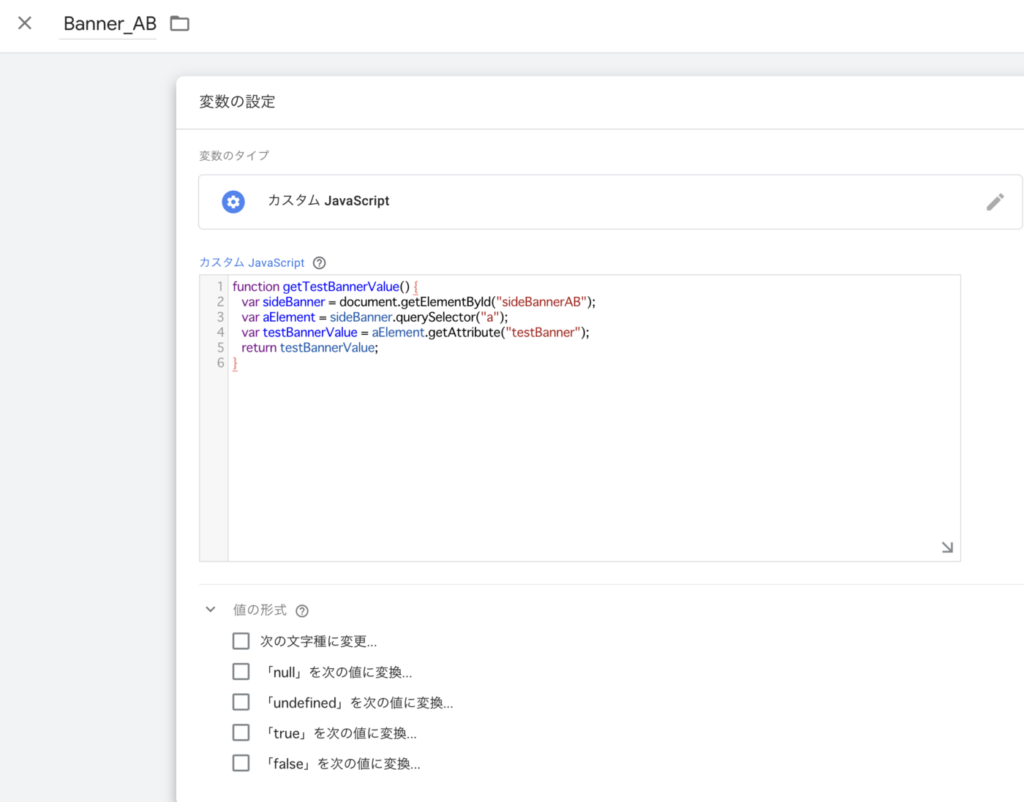
GTM > 変数 > ユーザー定義変数 > カスタムJavaScriptを選択
名称は、Banner_AB とします。ここで指定した名称が変数として利用できます。

function getTestBannerValue() {
var sideBanner = document.getElementById("sideBannerAB");
var aElement = sideBanner.querySelector("a");
var testBannerValue = aElement.getAttribute("testBanner");
return testBannerValue;
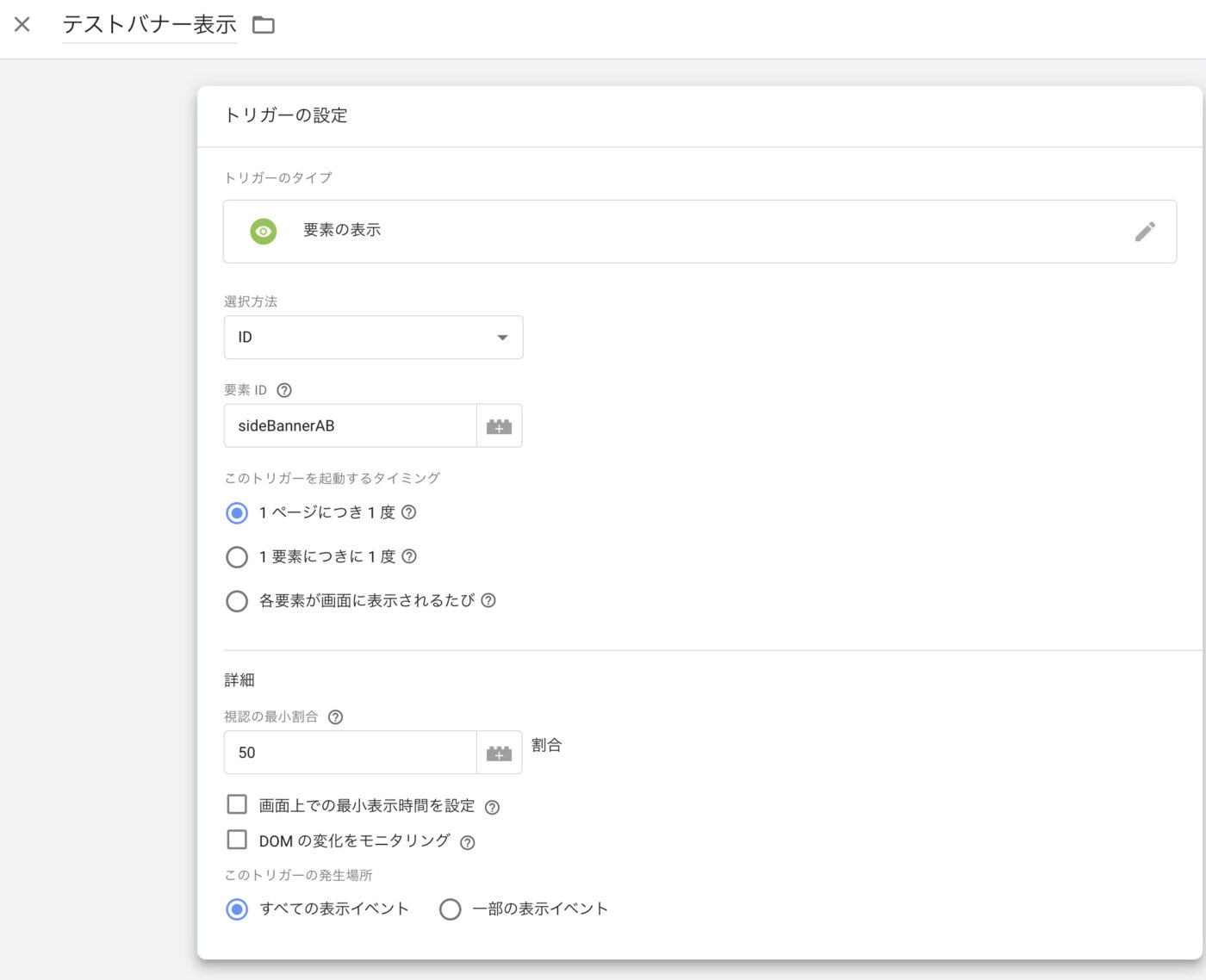
}GTMでバナーが表示されたことを取得するトリガー作成
GTM > トリガー > ユーザーエンゲージメントの要素の表示を選択
名称は、テストバナー表示としています。
選択方法はIDを選択し、要素IDにはsideBannerABを入力します。

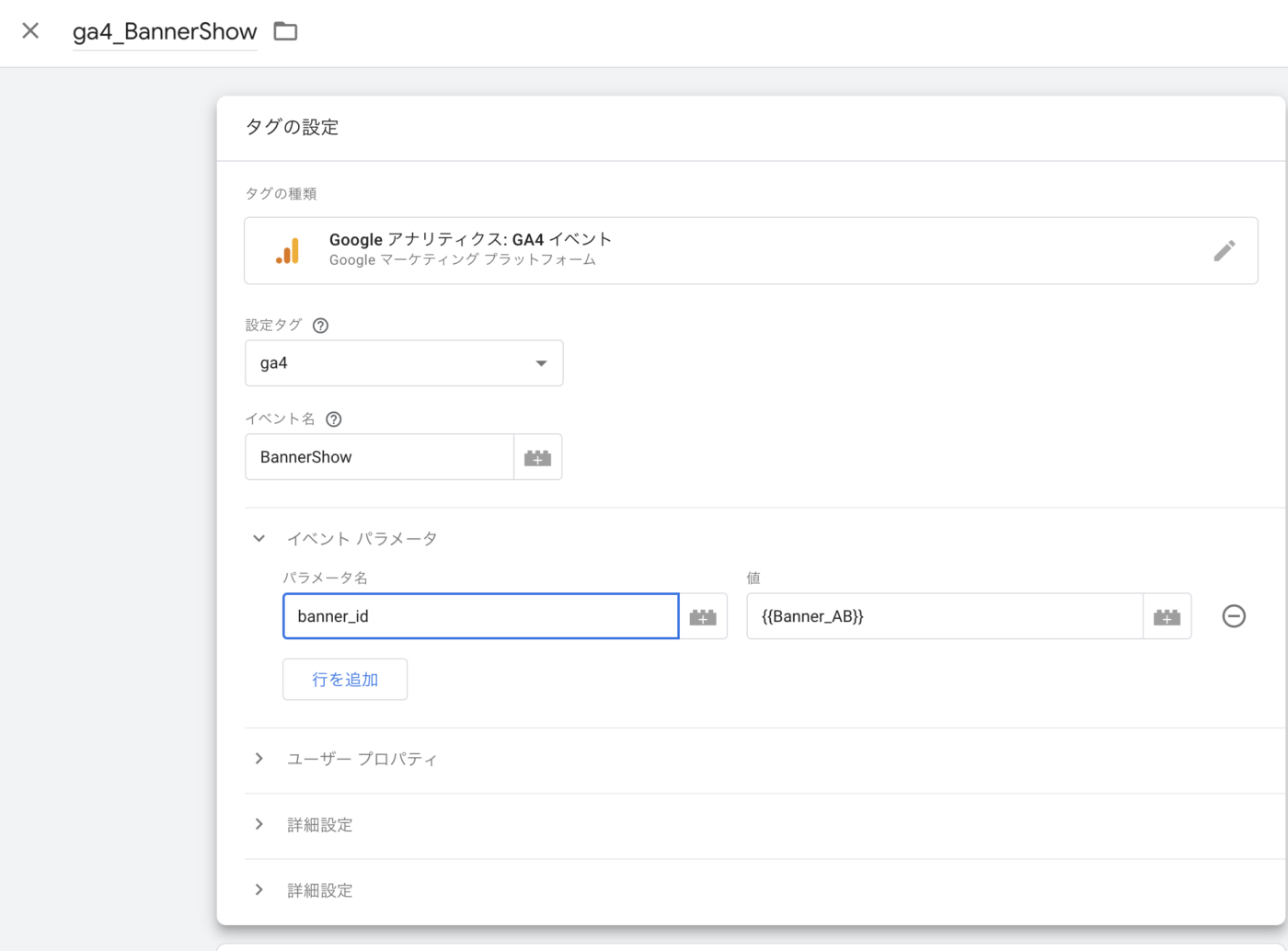
GTMでバナーが表示されたことをGA4 へ送るタグの作成
GTM > タグ > Google アナリティクス: GA4 イベントを選択
イベント名は、BannerShowにします。ここで入力したイベント名がGA4へイベントとして送られます。
パラメータは、banner_idを入力します。ここで入力したパラメーター名が、BannerShowイベントの2次情報としてGA4へ送られます。
値は、先程作成したBanner_ABを選択します。
トリガーは先程作成した、テストバナー表示を選択します。

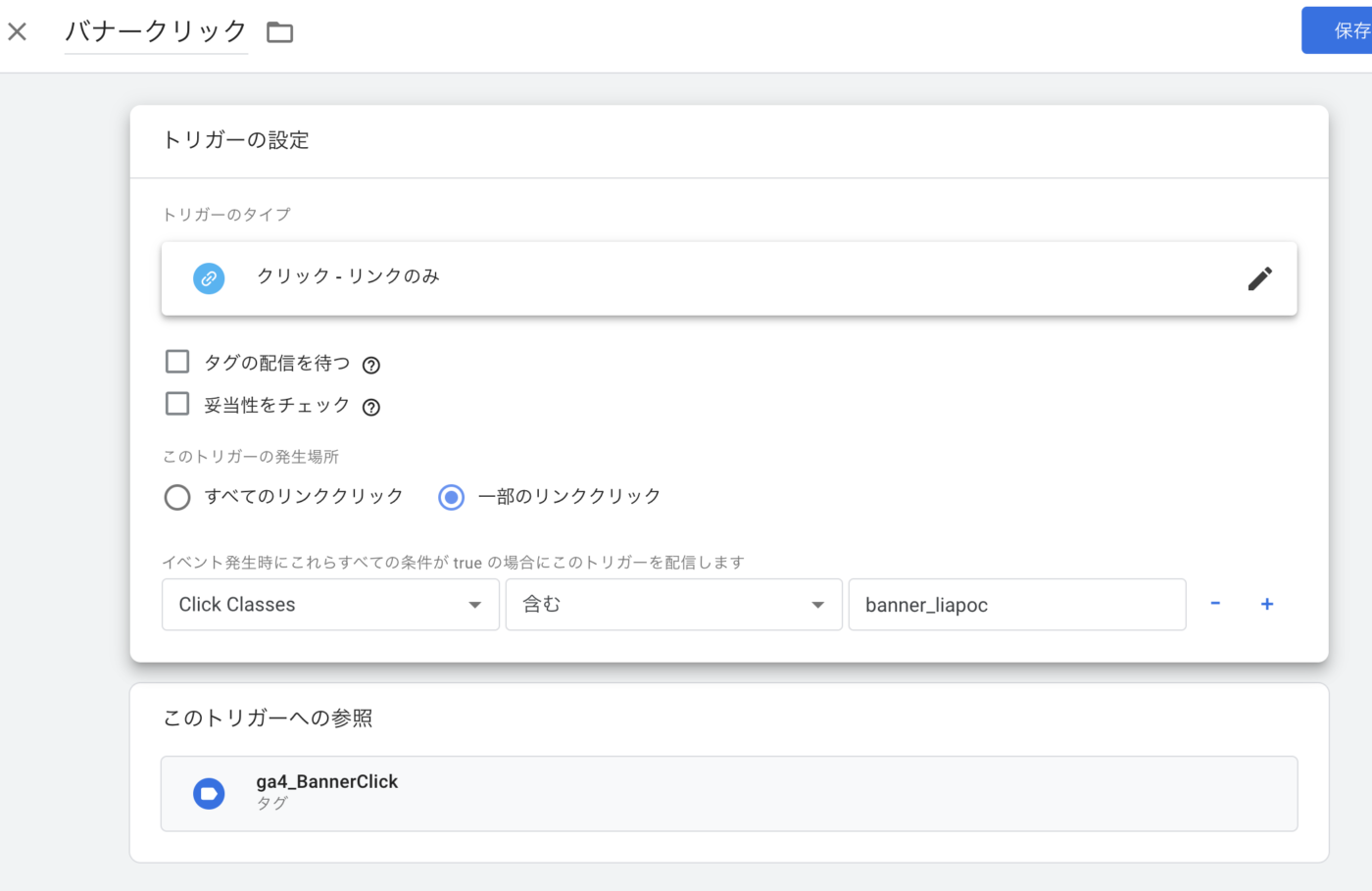
GTMでバナーがクリックされたことを取得するトリガー作成
GTM > トリガー > クリック リンクのみを選択
名称はバナークリックにしています(何でも構いません)。
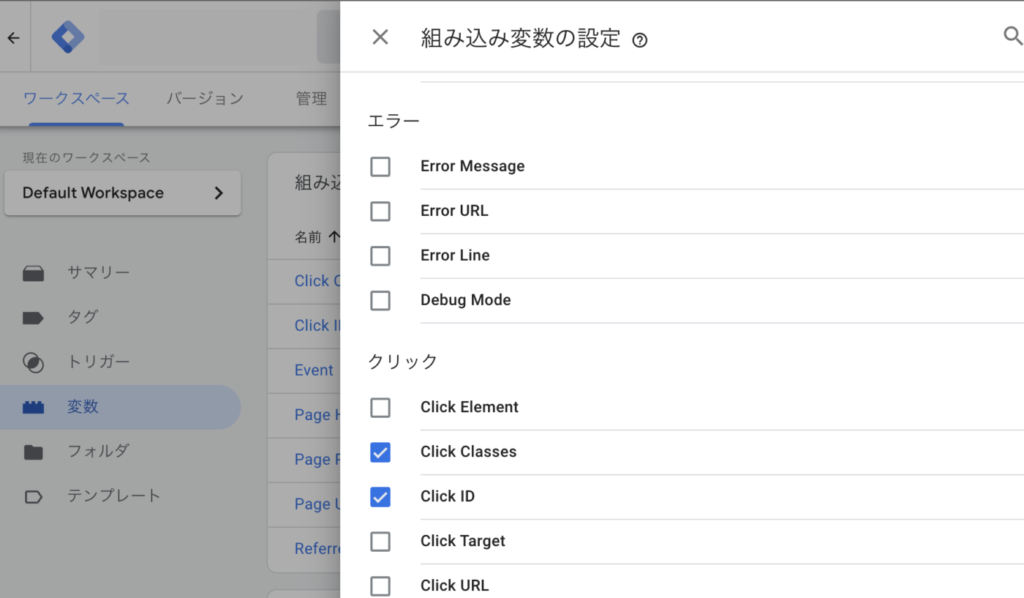
Click Classesを選択し、banner_liapocを入力
Click Classesが表示されない場合は、変数 > 組み込み変数 > 設定から表示されるようになります。


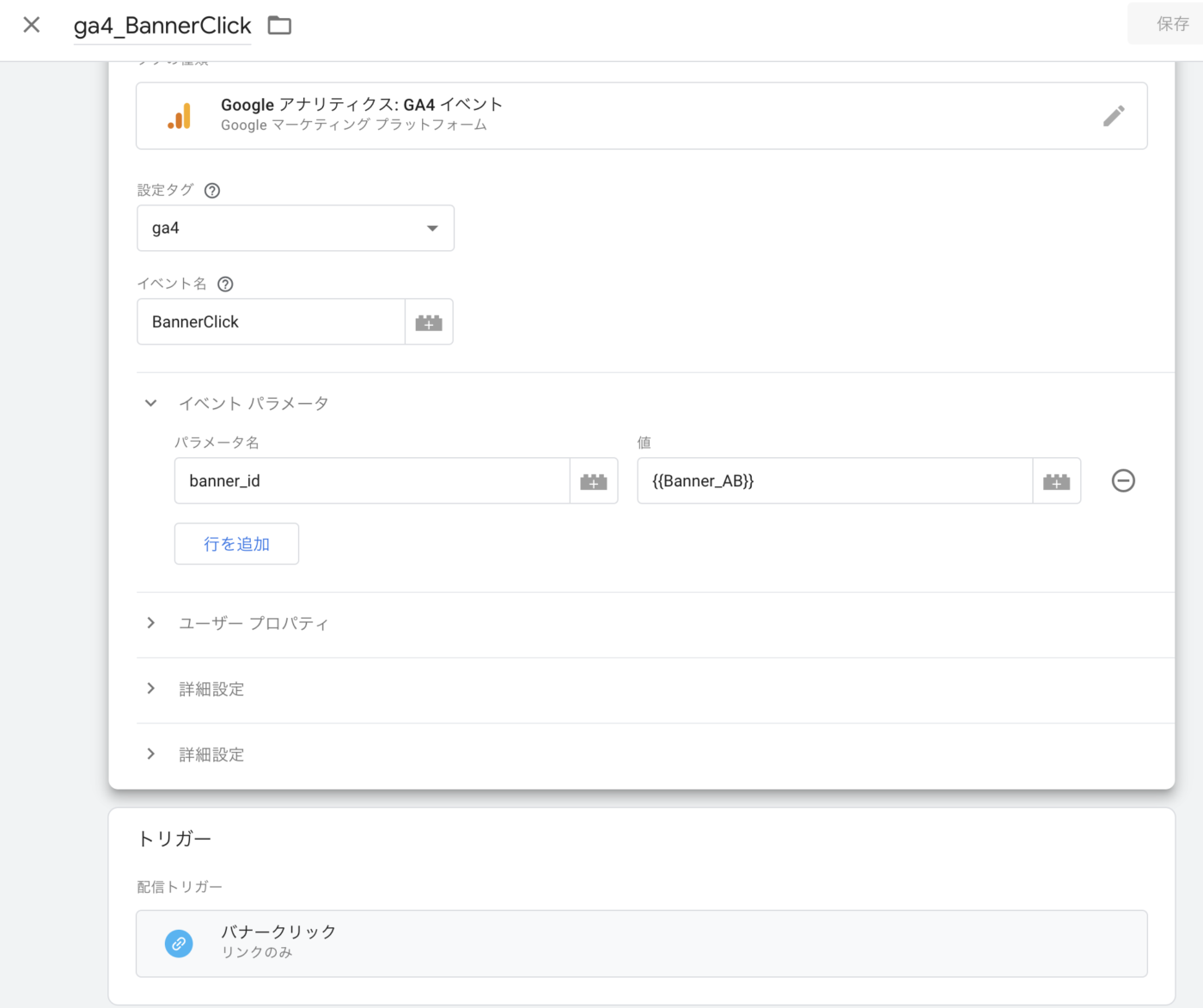
GTMでバナーがクリックされたことをGA4 へ送るタグの作成
GTM > タグ > Google アナリティクス: GA4 イベントを選択
イベント名は、BannerClickにします。ここで入力したイベント名がGA4へイベントとして送られます。
パラメータは、banner_idを入力します。ここで入力したパラメーター名が、BannerShowイベントの2次情報としてGA4へ送られます。値は、先程作成したBanner_ABを選択します。
トリガーは先程作成した、バナークリックを選択します。

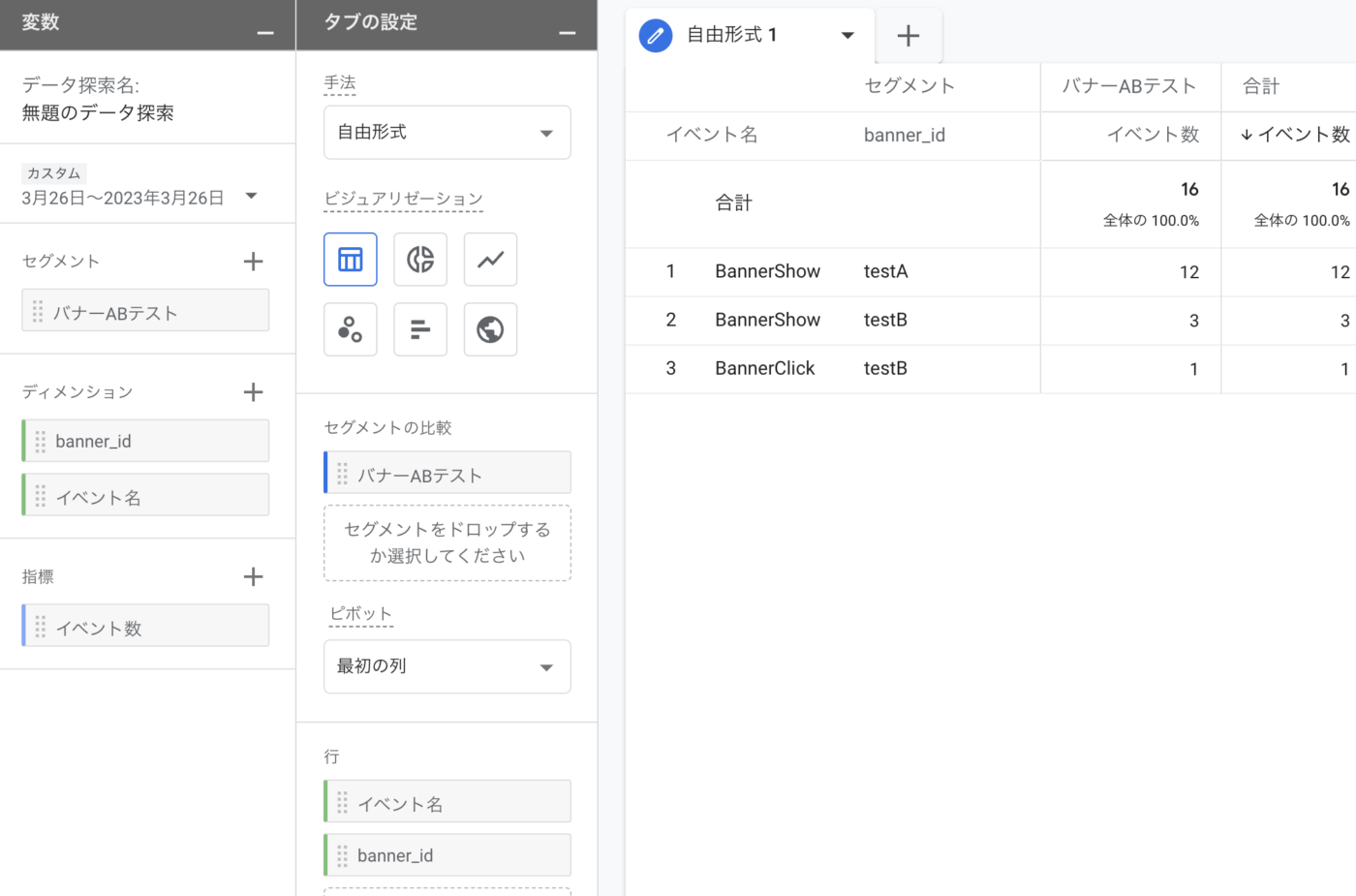
GA4でレポート作成
計測したデータをGA4で表示させます(実装した翌日以降から可能です)。
探索 > 空白を選択

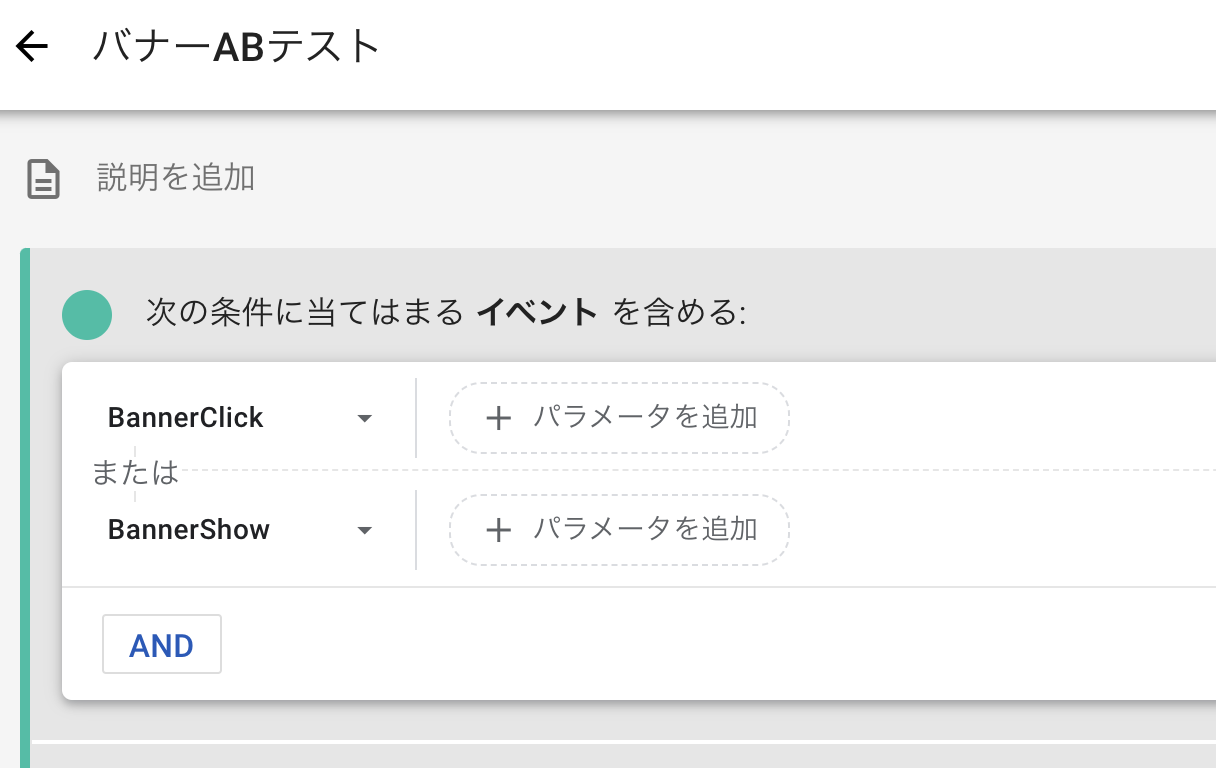
セグメントの新規作成 > イベントセグメント
名称は、バナーABテスト
条件は、BannerShow または BannerClick

ディメンションは、カスタム > banner_id と、イベント名を選択
指標はイベント数を選択 右のようなBannerShowとBannerClickが計測されているのが確認できます。











質問などあればお気軽に!