ログインをおこなうサイトで利用してほしいのが、GoogleAnalyticsのUser-ID機能です。
GoogleAnalyticsのユーザーエクスプローラーはクライアントIDとセッションを紐付けて、ユーザーの動きを把握します。そのため、ユーザー側でデバイスを変えられたりしたら、違うユーザーとして認識してしまいます。
ただし、ログイン等を行うサイトでないとこの「User-id」は利用できません。
Google Analytics側の設定
まずは、Google Analytics側の設定から行います。
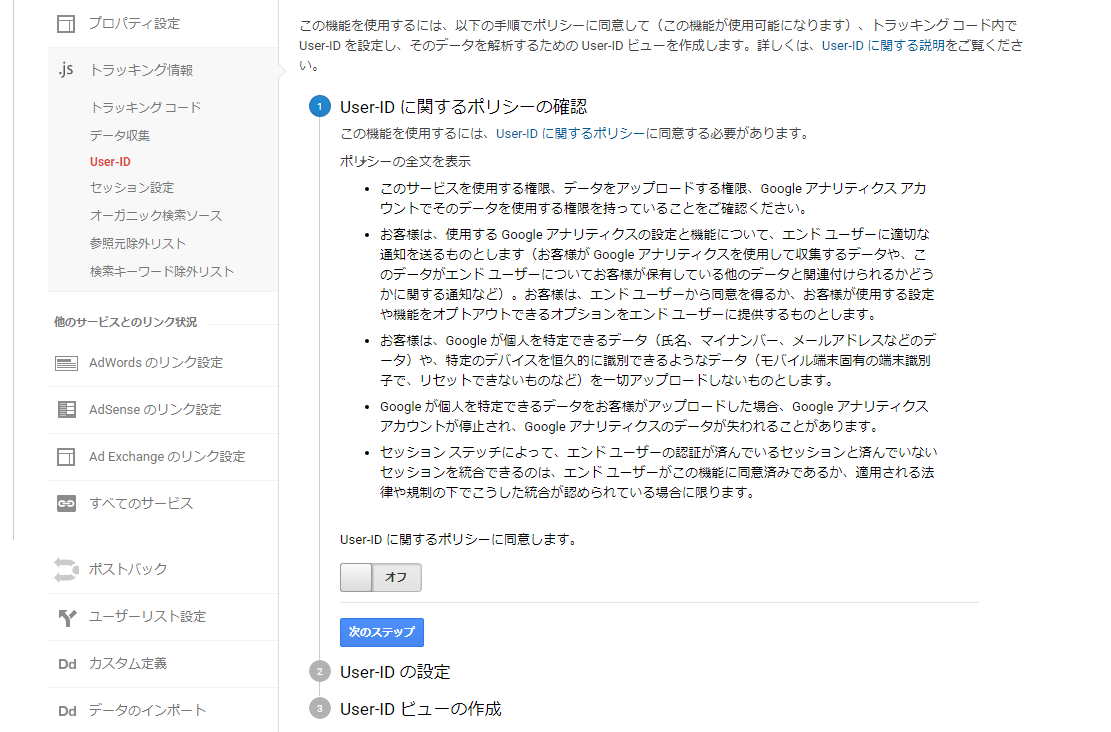
管理 > プロパティの項目 > トラッキング情報 > User-IDをクリックします
User-ID使用ポリシーに同意します。
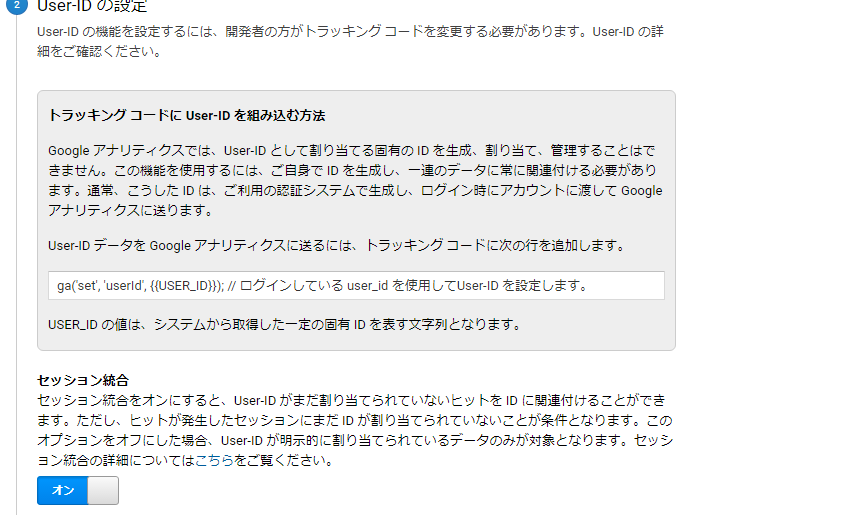
セッションの統合をオンにします。オンにすることで、ログインする前のユーザーの行動も紐付けてくれます。
あとは、新しいビューを作成します。
Webサイト側の設定
Webサイト側には、以下のコードを実装します。
<script>// <![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('set', 'userId', {{USER_ID}}); // ログインしている ID を使用してUser-ID を設定します。
ga('send', 'pageview');
// ]]></script>
これで、User-IDを利用したトラッキングが可能になります。
上記は1つ前のUniversalAnalyticsのタグ例になります。現在のタグは以下のとおりです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-XX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXX-XX', {
'user_id': "★UserID★"// ログインしている ID を使用してUser-ID を設定します。
});
</script>
Google Tag Managerを利用した設定
多分最近のWeb担当者はGTMを利用していると思うので、こちらの方を利用したほうが良いと思います。
まずはサイト側の設定
まずは、サイト側に以下のJsを設置します。
※このJsタグはGTMタグよりも前に実装する必要があります。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'データレイヤー変数名(今回は「uid」)': '渡したい値(今回は、ログインID)'
});
</script>
たまに、下記の記載方法がのっていますが、これだとdateLayerという箱がない場合エラーになってしまいます。
そのため、上記の記載方法であれば、dateLayerという箱がなければdateLayerという箱を中身をからの状態で作ります。作成した後に値を追加します。
<script>
dataLayer.push({'var': 'value'});
</script>
Google Tag Manager 側の設定
データレイヤーの変数を作成
先程作成した、dateLayerの値を取得するために、Google Tag Managerでデータレイヤーの変数を作成します。
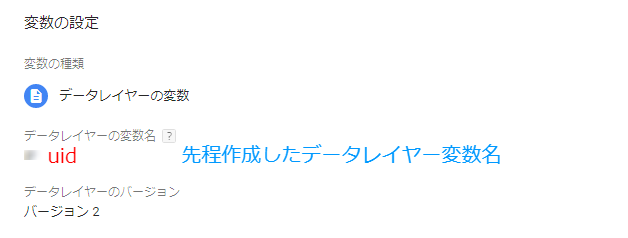
変数 > ユーザー定義の変数 > 新規作成 > データレイヤーの変数
変数自体の名称は任意で構いませんが、この名称でGTM上では利用します。そのためわかりやすい名称が良いと思います。
データレイヤーの変数名に先程作成した、「uid」を入力します。これで、webサイトからログインidを、uidという変数に入れることができ、タグマネージャ上で自由に扱うことが出来ます。
GoogleAnalyticsのタグで追加設定
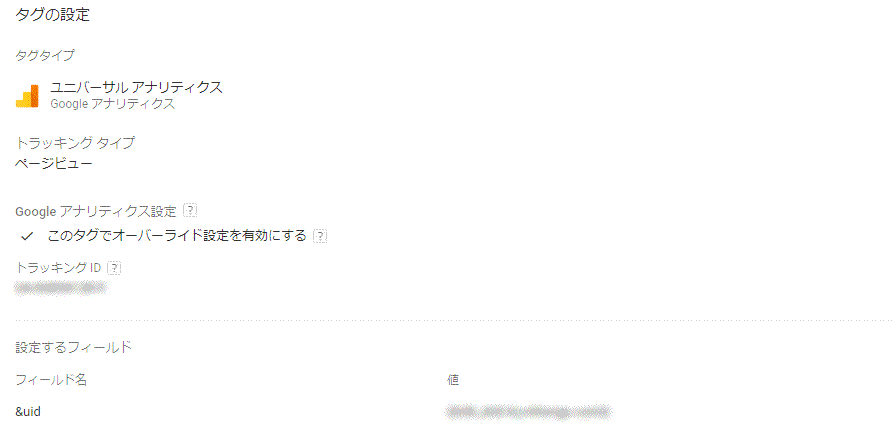
タグ > ユニバーサルアナリティクス
「設定するフィールド」にフィールド名「userId」、値は先程作成したデータレイヤーを入力します。(変数につけた任意の名称です。)
以上で、ユーザーとセッションを紐付けて解析することが可能になります。
カスタムディメンションの追加設定
GoogleAnalytics側の設定
最初に記載したUser-IDのポリーシーやビューの作成は完了している状態です。
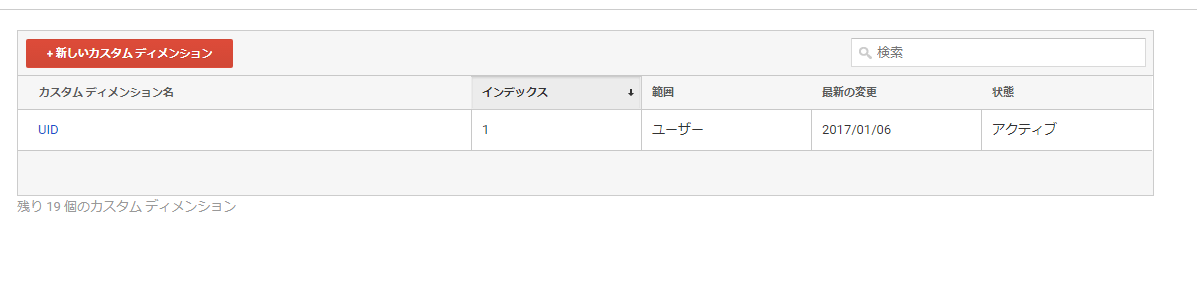
その後に、管理 > プロパティの項目 > カスタム定義 > User-IDをクリックします
名前は任意で構いませんが、今回は「UID」にします。範囲は「ユーザー」で作成します。初めてカスタムディメンションを作成した場合は、以下のようにインデックスが「1」になっていると思います。
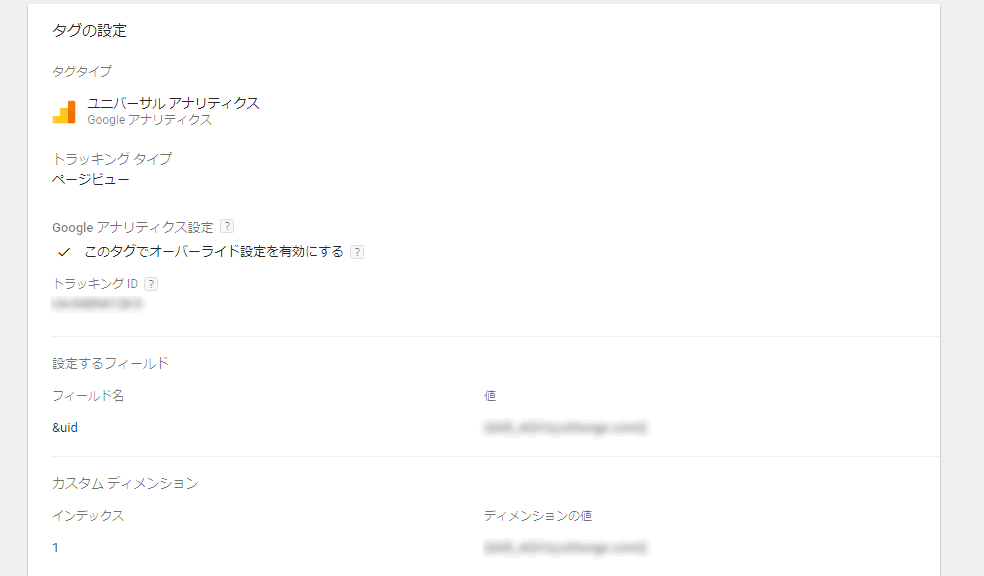
Google Tag Manager での設定
先程作成した、Googel Analyticsのタグに、カスタムディメンションを追加します。インデックスは「1」、ディメンションの値は、設定するフィールドで入力した値と同じです。















質問などあればお気軽に!