新人が入ってきて、Google Analyticsの用語を教える機会があったので、そのまとめ。
そもそも、Google Analyticsは2005年にGoogleが買収したUrchin社の技術を利用したもので、原則無料で利用できる低コストで利用できる、アクセス解析ツールの一つです。
上場企業のWEBサイトでは半数以上が利用しているようです。
現在、現行のアナリティクスと、ユニバーサルアナリティクスの2種類があります。
今までのバージョンは下記のような感じです。
- ユニーバーサルアナリティクス
- 非同期コード(現行のアナリティクス)
- 同期コード(現行のアナリティクス)
- Urchin.js
現在はユニバーサルアナリティクスが現行になり、2.3はクラッシクアナリティクス等と呼ばれています。2014-08-09
ユニーバーサルアナリティクスコード
<script>
(function(i,s,o,g,r,a,m){i['Google AnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxx-x', '○○○○○.com');
ga('send', 'pageview');
</script>
非同期コード
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'https://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同期コード
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "https://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
} catch(err) {}
</script>
Urchin.js
<script src="https://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-xxxxxx-x"; urchinTracker(); </script>
ユニーバーサルアナリティクスより前のバージョンは2016年までは稼働するとのこと。
なので、おすすめは現行のものと、ユニバーサルアナリティクスを一緒に設置です。
Google Analyticsの仕組み
解析方法には、サーバー側で常にログを貯めるログ型、アクセス状況状況を都度都度、外部サーバーに送信するビーコン型があるが、Google Analyticsは後者のビーコン型。
ビーコン型は設置は容易だが、計測できないケースがある。
例えば、Google Analyticsのコードが読み込まれる前にページを閉じられたり、Google AnalyticsOptoutといった拡張機能を入れたブラウザを使用や、クッキーをOFFにしたりすると、計測ができない。
一方サーバー型はすべてのアクセス状況を計測できるが、データが膨大になり解析が難しい。
Google Analyticsが使用しているクッキーは、ファーストパーティクッキーと言われるもので、アクセスしているドメインからのみデータが送信されます。そのため、複数のドメインをまたぐサイトの場合、別途クロスドメインの設定が必要になる。
※ユニーバーサルアナリティクスになり、クロスドメインの設定は本当に簡単になりました。
Google Analyticsで出てくる用語
Visit(ビジット数、セッション数)
サイトに何回訪問したか。30分以内のページの行き来であれば1セッションになる。30分経過して、またサイトに入ったた+1セッション。ただし、30分以内であっても、違うリンク元から来た場合は+1セッションになります。
PV(ページビュー数)
何回ページを見たか
UU(ユニークユーザー)
何人来たか(正確には何ブラウザ来たかです)2年間でこの期限は切れます、つまり、2年後に再訪問すれば新規で+1です。訪問すると、期限が2年間にリセットされます。
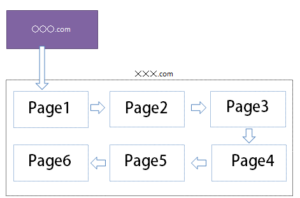
実際の例を見ていきます。
上の場合だと、1UU、6PV、1セッション です。
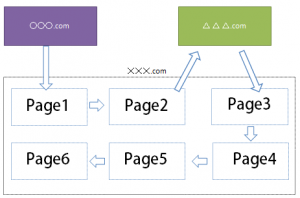
Page2で△△△.comのサイトに行って、☓☓☓.comへのリンクをクリックして☓☓☓.comへ戻ってきた場合。この場合は、1UU、6PV、2セッションになります。
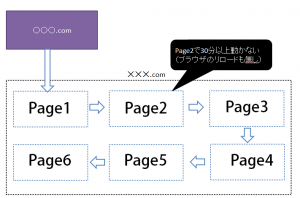
Page2で30分以上動かず(ブラウザの再読み込みも無し)、そのごPage3~を移動した場合。この場合は、1UU、6PV、2セッションになります。













質問などあればお気軽に!