WordPress Related Postsは記事に関連する他の記事を表示してくれるとても便利なプラグインです。
記事のタイトルや抜粋サムネイルを表示することが出来ます。
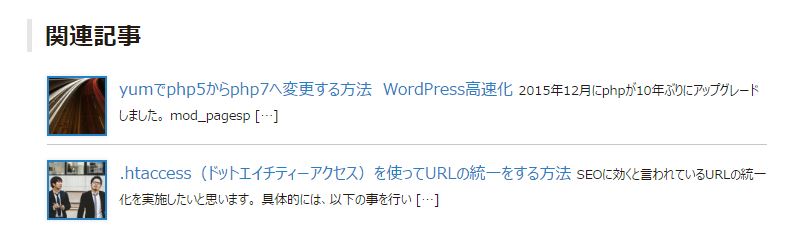
記事の抜粋をすると下の画像のように、[…] が出てしまいます。
今回はこのカッコ+3点リーダーを変更する方法です。
プラグイン制作者に問合せせると、以下のような回答が返ってきています。
you just need those three dots all you have to change is
define("WP_RP_EXCERPT_SHORTENED_SYMBOL", " […]");
to
define("WP_RP_EXCERPT_SHORTENED_SYMBOL", " ...");
and save the changes. You can remove that space if you need to.
プラグインファイル内のconfig.phpの[…]を書き換えることで変更が可能とのことです。
この方法の場合、プラグインのUPDATEがあった際は、書き換わってしまいます。
jQueryを利用して書換える方法
記事のテンプレートファイル(single.php等)に以下のコードを記入すればOKです。
<script>
jQuery(function(){
jQuery('.wp_rp_excerpt').each(function(){
var txt = jQuery(this).html();
jQuery(this).html(txt.replace(/\[…\]/g,'...'));
});
});
</script>
wp_rp_excerptがWordPress Related Postsで抜粋した部分に付与されているクラスです。
jQuery(‘.wp_rp_excerpt’)
セレクタで、抜粋部分を指定します。
var txt = jQuery(this).html();
wp_rp_excerpt の抜粋部分のhtmlを取得して、txt という変数に入れます。
jQuery(this).html(txt.replace(/\[…\]/g,’…’));
[…]に一致したら…に変更し、wp_rp_excerpt 部分に戻しています。
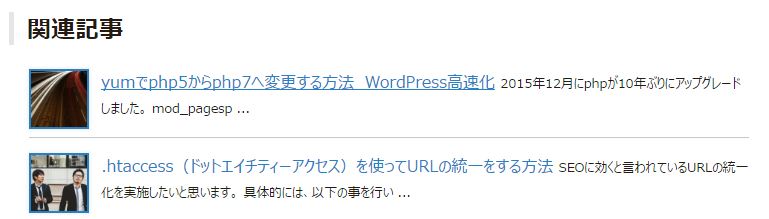
以上で、下記のように置き換わっているはずです。










質問などあればお気軽に!