Googleフォームを回答してもらった後に、回答者から入力内容を間違えたので修正したいという声をもらいました。
今回はGoogleフォームの回答結果を管理者が編集する方法になります。
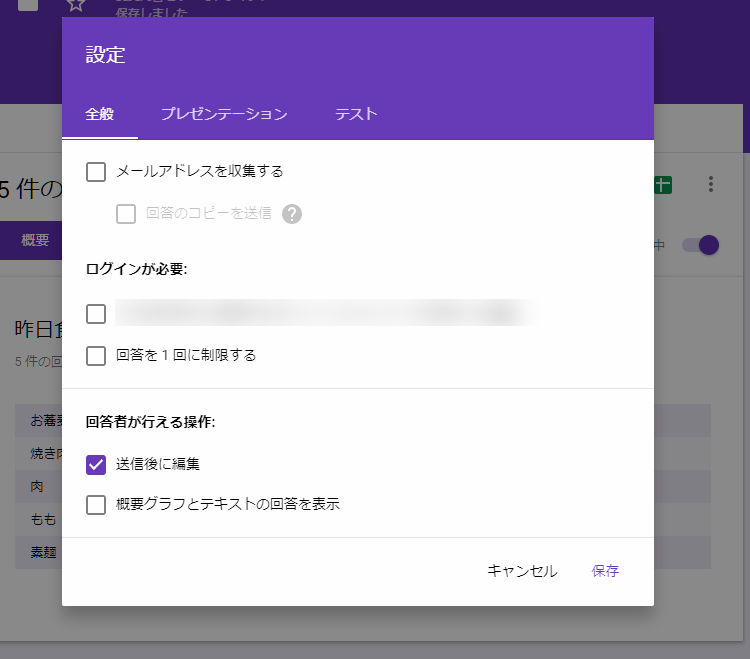
管理画面のギアアイコンから回答後に編集可能になります。

この場合回答ユーザーしか、編集用のURLが分かりませんし、回答後の画面にリンクが表示されますが画面を閉じてしまうと後からURLを入手することが出来ません。
Googleフォーム回答編集URLを取得する
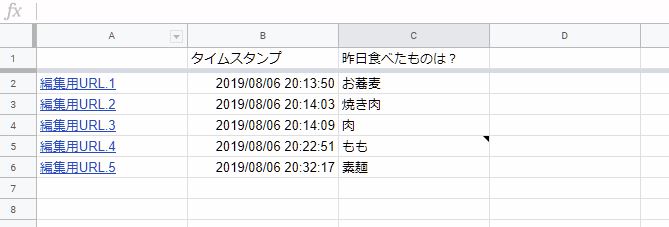
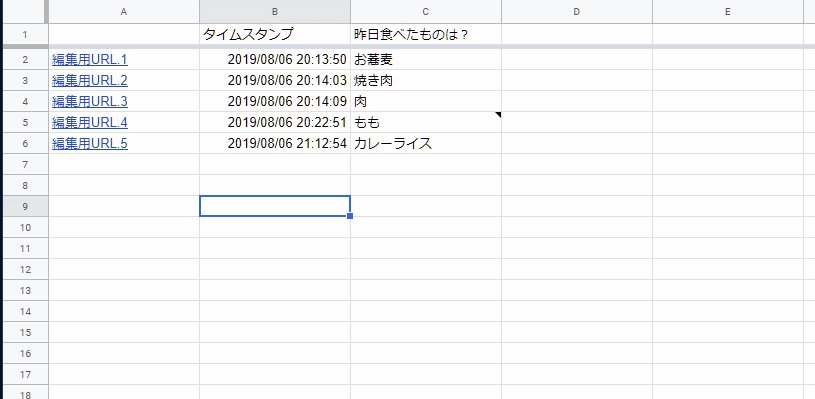
Googleフォーム回答編集URLを取得して、回答データに追記する方法です。
下記のようになるイメージです。

Googleフォームの回答シートA列に1列追加します
Googleフォームの回答シートのA列に1列追加します。
下記のスクリプトを、回答シートのツール > スクリプトエディタから追加します。
function submitMail(e) {
const sheetId = 'シートのキーID';
const sheetName = 'シートの名前';
// フォームの回答シートを取得
const ss = SpreadsheetApp.openById(sheetId).getSheetByName(sheetName);
// 最終行のA列にデータが入っていたら終了
const lastRowA = ss.getRange(ss.getLastRow(), 1);
if (lastRowA.getValue() !== '') {
console.log('上書き防止のため終了');
return;
}
// フォームIDを保存
const formId = 'フォームID';
// 回答データ一覧をフォームから取得
const form = FormApp.openById(formId);
const formResponses = form.getResponses();
// 回答データ一覧をフォームから一番最後の編集用URL取得
const lastResponse = formResponses[formResponses.length - 1];
const editableUrl = lastResponse.getEditResponseUrl();
// 回答用URLを作成
const rowNumber = lastRowA.getRow() - 1;
const editableStr = `=HYPERLINK("${editableUrl}", "編集用URL.${rowNumber}")`;
// 回答用URLを最終のAセルへ実装
lastRowA.setValue(editableStr);
}
トリガーをフォーム送信
トリガーをフォーム送信にすれば、フォームが送信されるたびに、A列へ編集用URLが記載されます。
この方法は作成時に最初から設定していた場合です。すでに作成終えてある程度データが溜まっている場合は、以下の方法で対応可能です。
後からGoogleフォームの回答編集用URLを取得
先程の方法は1件ずつ取得して、挿入していく方法でした。下記のスクリプトであれば一度に取得可能です。
/**
* フォームの回答から、回答用の編集URLを取得して、回答データ一覧シートに挿入する。
*/
function createResponseUrls() {
// 回答データ一覧シートの情報
const sheetId = 'シートのキーID';
const sheetName = 'シートの名前';
// 回答データ一覧シートの取得
const sheet = SpreadsheetApp.openById(sheetId).getSheetByName(sheetName);
const sheetData = sheet.getDataRange();
// フォームの情報
const formId = 'フォームID';
const form = FormApp.openById(formId);
const responses = form.getResponses();
// フォームの回答を一つずつ処理する
responses.forEach((response, index) => {
// もし回答データ一覧シートのA列にデータがあればスキップする
if (sheetData.getCell(index + 2, 1).getValue() !== '') {
return;
}
// 回答用の編集URLの取得
const editableUrl = response.getEditResponseUrl();
const editableStr = `=HYPERLINK("${editableUrl}", "編集用URL.${index + 1}")`;
// 回答用URLを回答データ一覧シートのA列に挿入する
sheetData.getCell(index + 2, 1).setValue(editableStr);
});
}
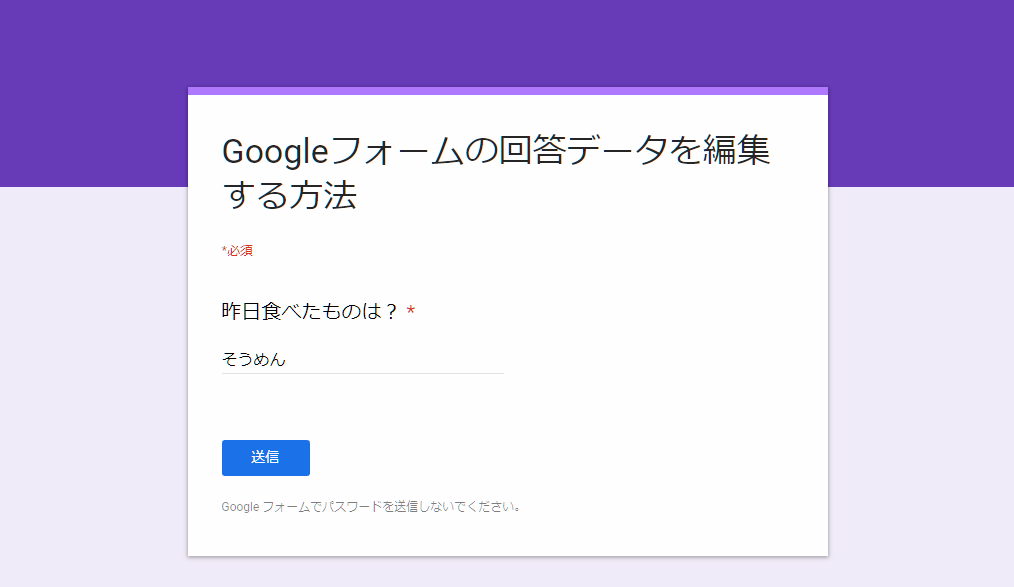
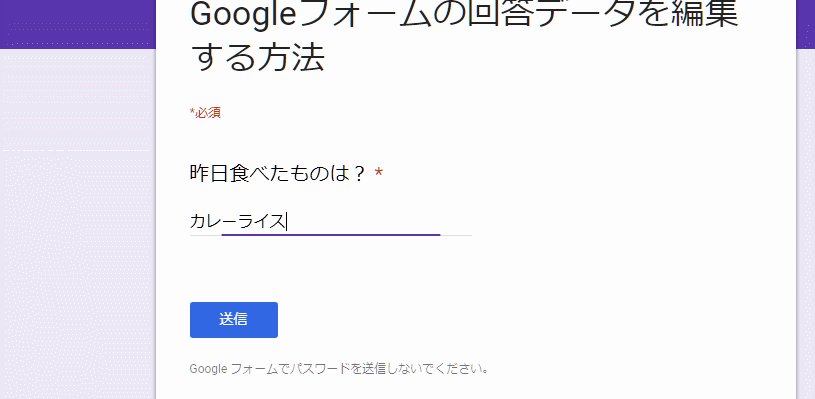
Googleフォーム回答編集URLの使い方
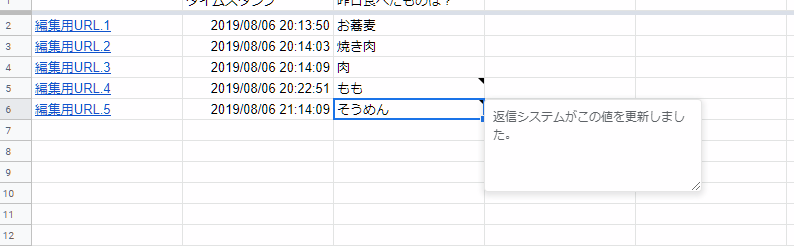
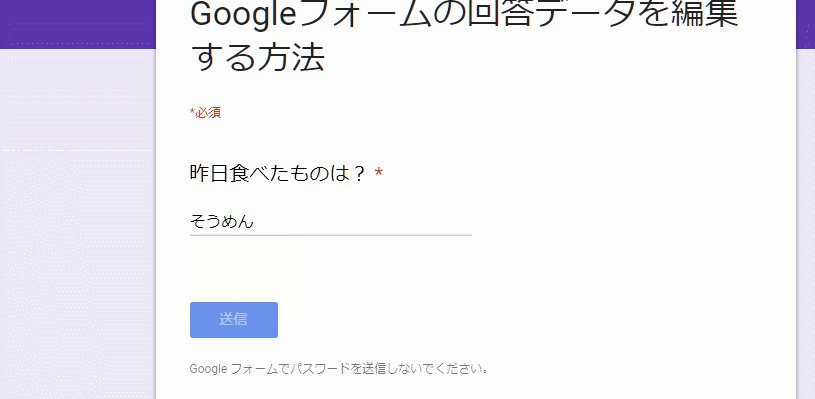
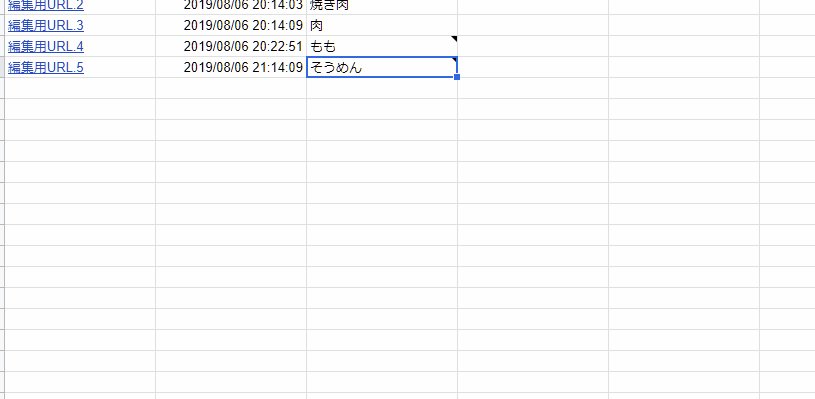
編集用URLをクリックし、編集フォームで書き換えます。

書き換えを行うと、下記のように自動でメモもつけてくれます。












質問などあればお気軽に!
コメント一覧 (3件)
MITSUI様
とてもありがたいスクリプトをありがとうございます。とても助かりました。
一つ教えていただきたいことがあります。
フォームを商品登録リスト登録画面として利用しようとしています。(商品情報をフォームから入力してリストにする) 商品は1000ぐらいあるのですが、あらかじめスプレットシートなどに(名前と必要な項目の入った)リストを作っておいて、フォームに一括読み込みさせるスクリプトなどは無いでしょうか?
複数商品で同じような入力項目があるので、入力手間を省いて一括で登録しておいて、あとでフォームの編集URLで詳細入力が出来たらと思っています。
ネットで検索してもなかなかヒットしないので、難しいのかと思っていたのですが。。
ご覧いただきありがとうございます!
フォームの選択肢などを、事前に用意したスプレッドシートの値を反映させることは可能です。他社サイトですがhttps://note.com/hoshi_nok/n/n5c69d99146e9 このあたりが近いかと思います。
回答ありがとうございます。
フォームのプルダウンを作るというより、フォームで言う回答をスプレットシートでリスト化したものをフォーム内に一括読み込みが出来ないかと思ってました。
グーグルフォームのGASの関数に、回答データ追加や登録するものは無さそうに見えますが、実際は可能なのでしょうか?
あと、コメント認証の文字入力で送信しても、よくエラーになりますー
前回のコメントも3、4回チャレンジしております。