Googleフォームが新しくなったので、作成方法を新しく作成しなおしました。
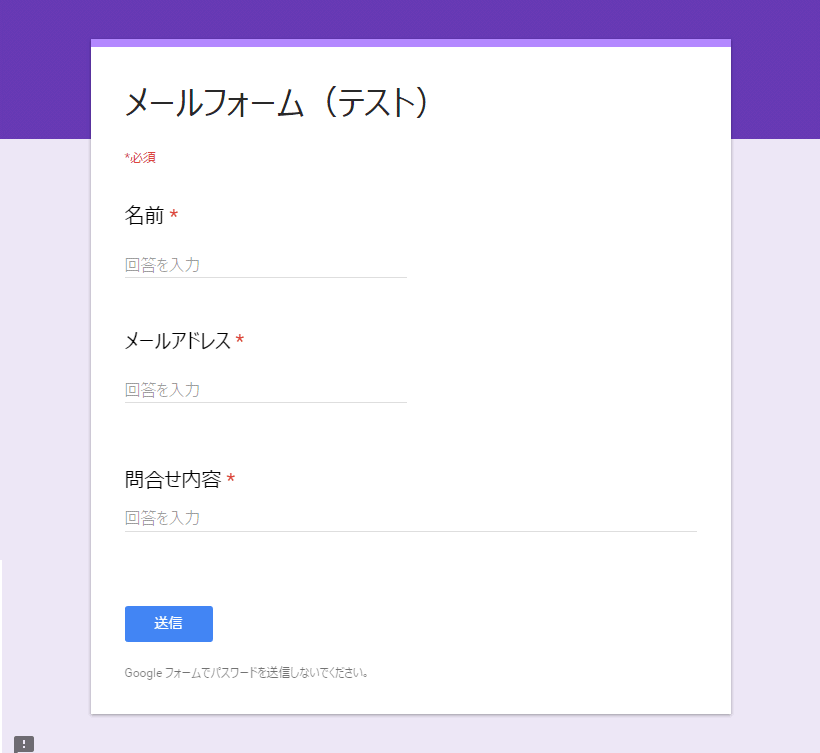
今回は下記のようなフォームを作成します。

まずは、問合せフォームに必要なもの。
以下の3つがGoogleフォームで自動返信を行う際に必要になります。一つずつ説明していきます。
- 質問項目
- 回答の格納場所
- 問合せありがとうメール(自動返信 コピペでOK)
質問項目を作成
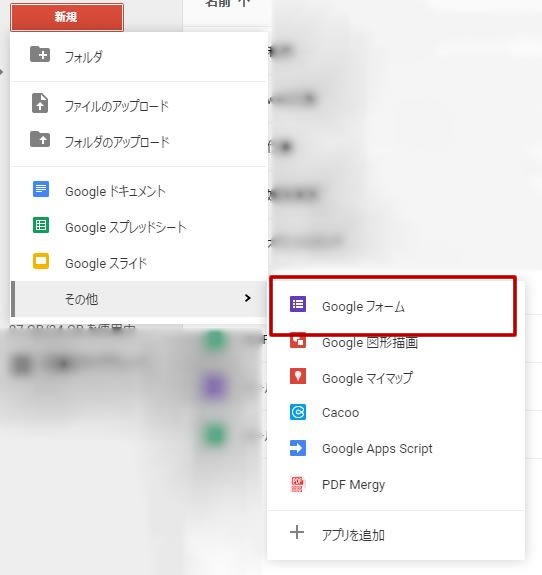
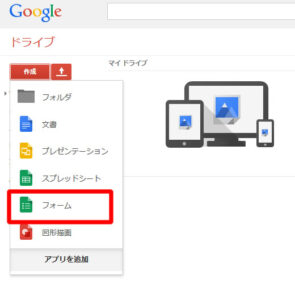
まずはgoogleにログインして、Googleドライブ >作成 >フォームをクリック。

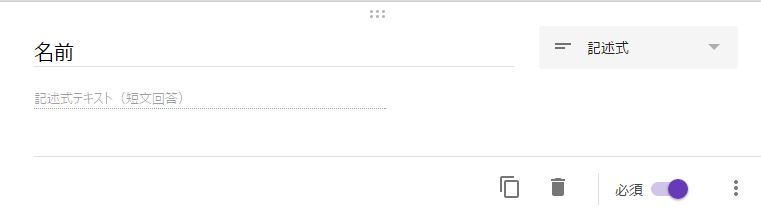
名前の項目作成
最初に質問があるので、質問項目にテキストを記入します。
右のプルダウンから、回答の形式を選択肢ます。
今回は名前と記述し、記述式(短文回答)を選択します。

必須項目としたい場合は、必須のボタンを有効にします。
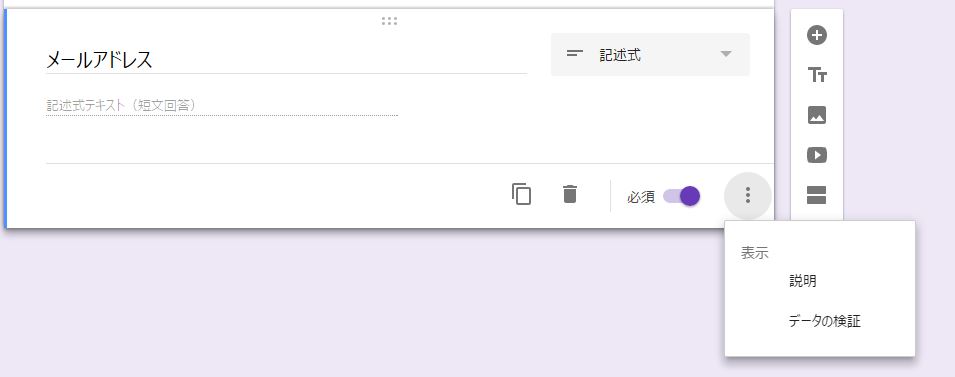
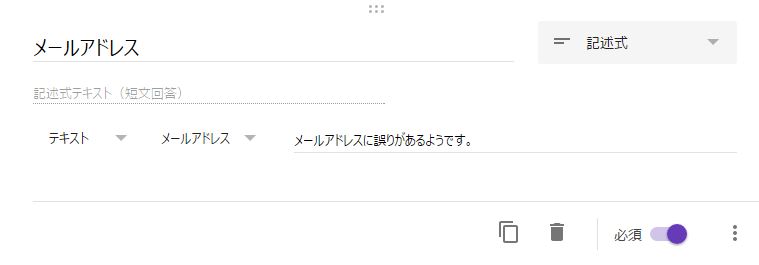
メールアドレスの作成
次右側の+ボタンをクリックし、質問を追加します。
メールアドレスと記載し、回答の形式は記述式(短文回答)を選択します。
右下の … をクリックし、データの検証で、メールアドレスが正しい形式かどうか検証が可能です。

テキストを選択し、メールアドレスを選択すればOKです。メールアドレスが正しく無かった場合のアラートも可能です。
アラートは今回、メールアドレスに誤りがあります。としています。

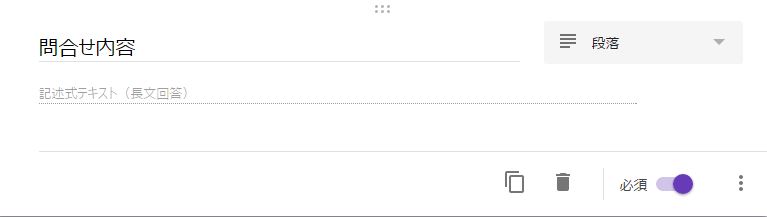
問合せ内容の作成
右側の+ボタンをクリック項目を追加します。
問合せ内容と記入し、回答形式は段落を選択します。

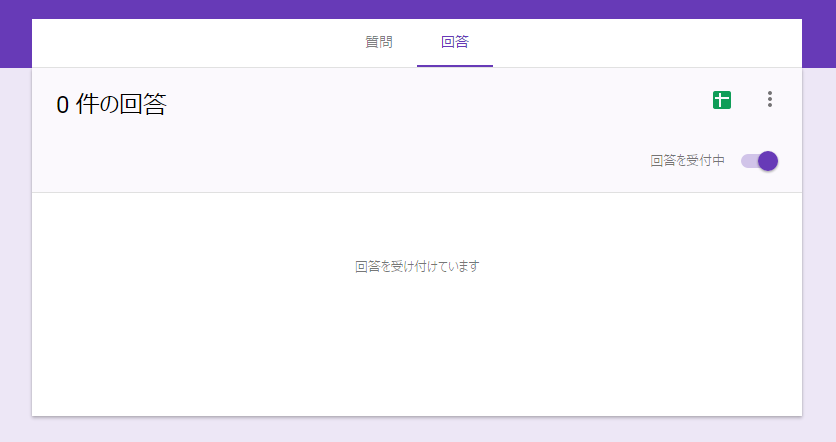
回答の格納場所を作成
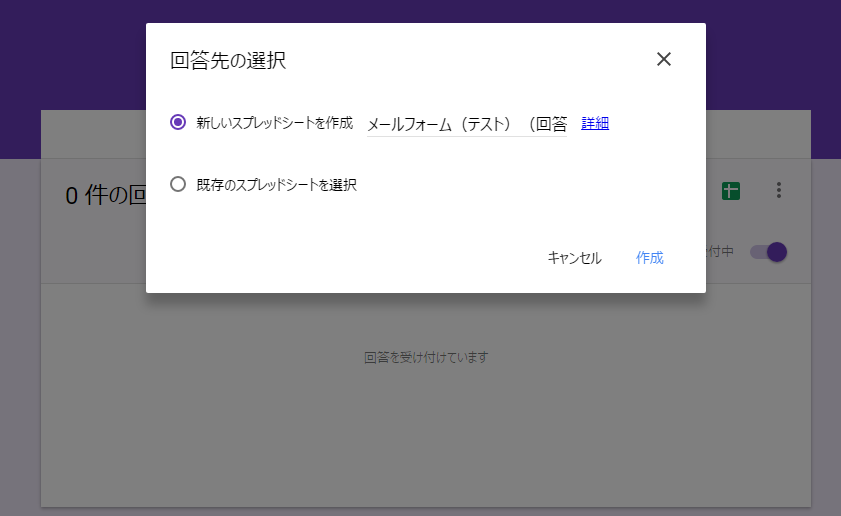
タブの回答を選択します。右側の緑の+ボタン(スプレッドシート追加ボタン)をクリックします。

新しいスプレッドシートを選択にチェックをいれ、作成をクリックします。

Googleフォームから自動返信( コピペでOK)
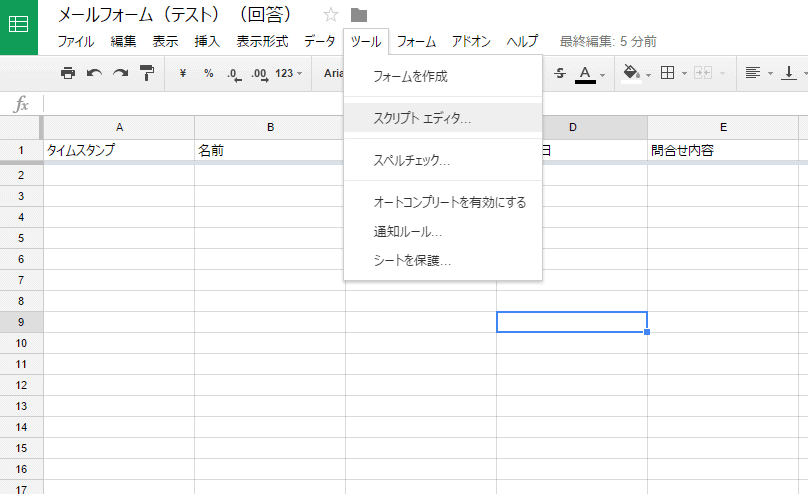
回答用のスプレッドシートを開き、ツール > スクリプトエディタ を選択。
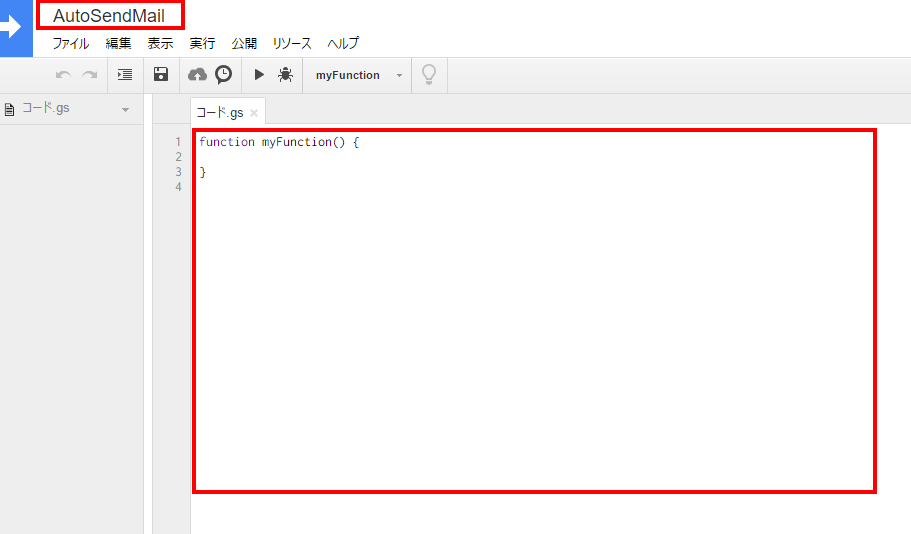
スクリプトエディタで自動返信プログラムを作成

プロジェクト名は何でもOKです。今回は AutoSendMail としています。

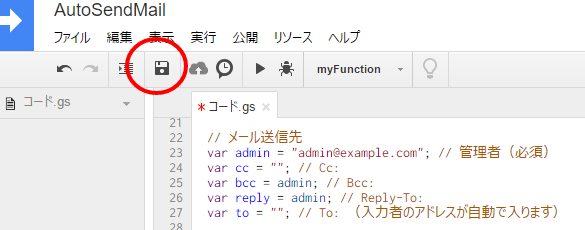
2つめの赤く囲った部分に、下記のコードを上書きすればOKです。
function sendMailGoogleForm() {
Logger.log('sendMailGoogleForm() debug start');
//------------------------------------------------------------
// 設定エリアここから
//------------------------------------------------------------
// 件名、本文、フッター
var subject = "[お問い合わせありがとうございます。]";
var body
= "お問い合わせありがとうございます。\n\n"
+"------------------------------------------------------------\n";
var footer
= "------------------------------------------------------------\n\n"
+"後ほど担当者よりご連絡させていただきます。";
// 入力カラム名の指定
var NAME_COL_NAME = '名前';
var MAIL_COL_NAME = 'メールアドレス';
// メール送信先
var admin = "admin@example.com"; // 管理者(必須)
var sendername = "web担当者備忘録";//送信者名(必須)
var cc = ""; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = ""; // To: (入力者のアドレスが自動で入ります)
//------------------------------------------------------------
// 設定エリアここまで
//------------------------------------------------------------
try{
// スプレッドシートの操作
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getLastRow();
var cols = sheet.getLastColumn();
var rg = sheet.getDataRange();
Logger.log("rows="+rows+" cols="+cols);
// メール件名・本文作成と送信先メールアドレス取得
for (var i = 1; i <= cols; i++ ) {
var col_name = rg.getCell(1, i).getValue(); // カラム名
var col_value = rg.getCell(rows, i).getValue(); // 入力値
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
}
body += footer;
// 送信先オプション
var options = {name: sendername};
if ( cc ) options.cc = cc;
if ( bcc ) options.bcc = bcc;
if ( reply ) options.replyTo = reply;
// メール送信
if ( to ) {
MailApp.sendEmail(to, subject, body, options);
}else{
MailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
}catch(e){
MailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}
コピペが完了したら、フロッピーアイコンをクリックして保存します。

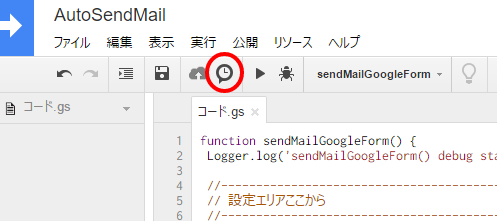
次に、時計のアイコンをクリックします。
先ほどコピペした、スクリプトの発動タイミングをしていします。

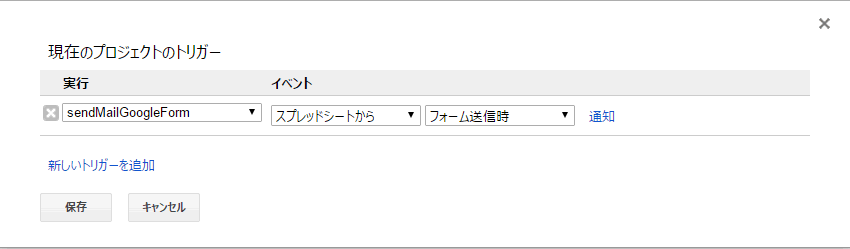
スクリプトの発動タイミングを指定。スプレッドシートからを選択肢、フォーム送信時を選択肢保存します。

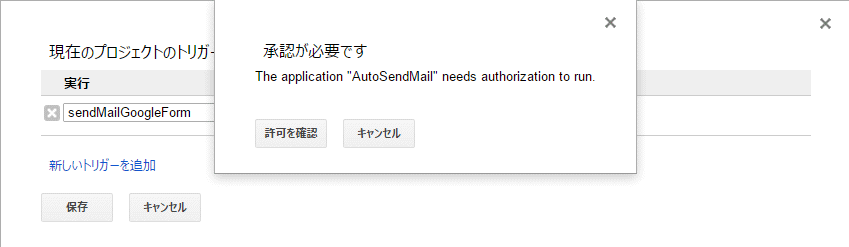
保存すると、以下の承認確認が出ますので、承認を確認 を選択します。

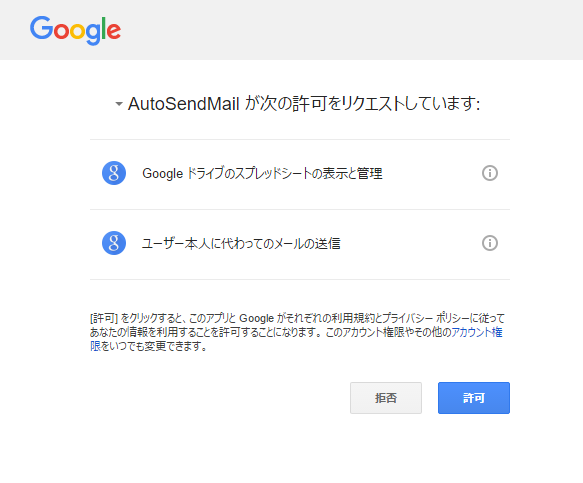
次に許可のリクエストがされるので、許可 を選択します。

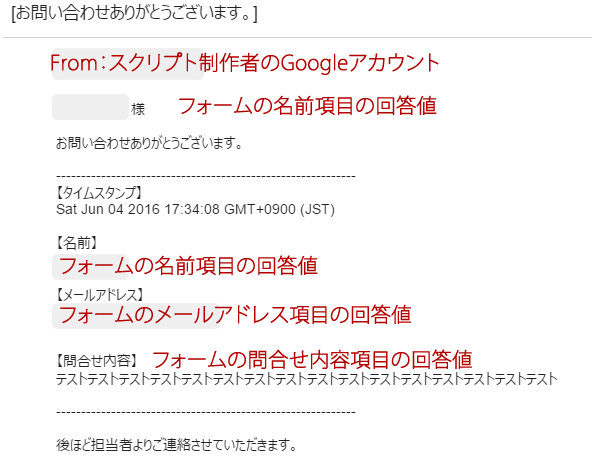
以上で、フォームから入力があれば、下記のような返信が自動でユーザーに届きます。
実際の自動返信メール
メールの送信元はスクリプト製作者のGoogleアカウントからになるため、送信メールアドレスを変えたい場合は1手間必要になります。
方法はこちらに記載しました。

タイムスタンプを入れたくない場合は以下のスクリプトを body += “【”+col_name+”】\n”; 前に 入れればOKです。
// メール件名・本文作成と送信先メールアドレス取得
for (var i = 1; i <= cols; i++ ) {
var col_name = rg.getCell(1, i).getValue(); // カラム名
var col_value = rg.getCell(rows, i).getValue(); // 入力値
////////////下記を入れる////////////////
if (col_name === "タイムスタンプ"){
continue;
}
////////////////上記を入れる////////////
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
フォーム送信後の簡素な画面をカスタムする
デフォルトのサンクス画面は以下のように非常に簡素なものです。

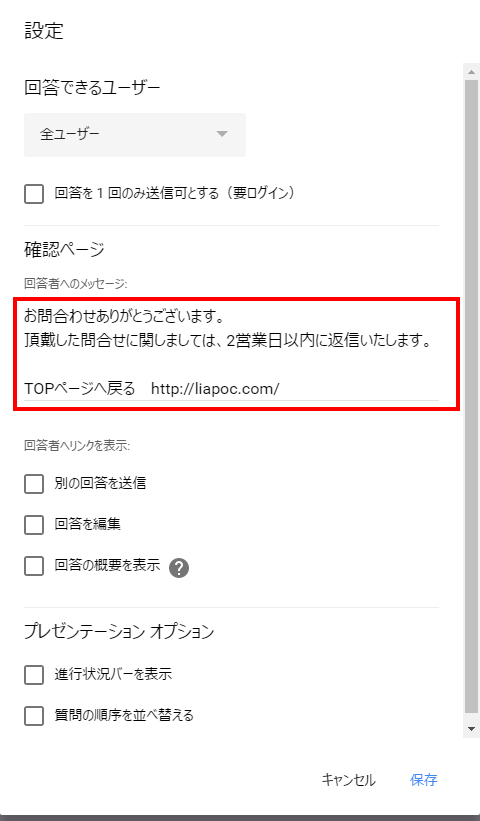
このサンクス画面の編集には、フォーム右上のギアアイコンをクリックすると以下の画面がでるので、赤く囲っている部分を修正します。

以上のように修正すると、下記のサンクス画面が表示されるようになります。













質問などあればお気軽に!