Custom Post Type UI を使うと簡単に、カスタム投稿が作成出来ます。
カスタム投稿のURLが変更でき、階層構造を持つことも可能です。
では実際に作成をしていきましょう。
Custom Post Type UI をインストール
まずは、プラグインのインストールです。「Custom Post Type UI」と入力しましょう。
Custom Post Type UIをインストールします。
Custom Post Type UI の使い方
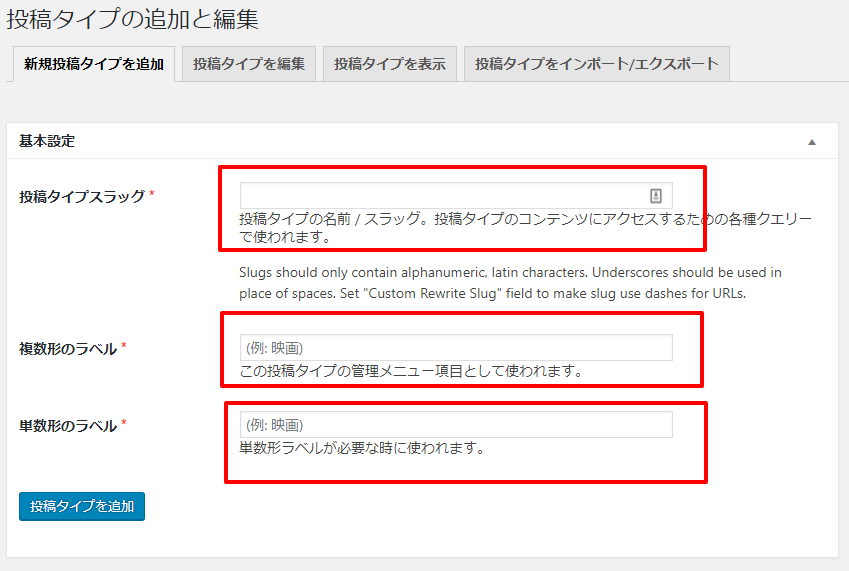
投稿タイプスラッグには、表示させたいスラッグを記載します。
今回は求人情報用のカスタム投稿を作りたいので、スラッグ名は「job_posting」とします。複数形のラベルには、「求人票」と記載します。単数形も「求人票」とします。
投稿タイプスラッグは後でリライトすることも可能です。
リライトして使う方は、single-(投稿タイプスラッグ).phpで使いたい名前を記載します。
今回であれば、single-job_posting.php で個別の投稿テンプレートが作成できます。
カスタム投稿に階層構造をもたせ、リライトして使用する
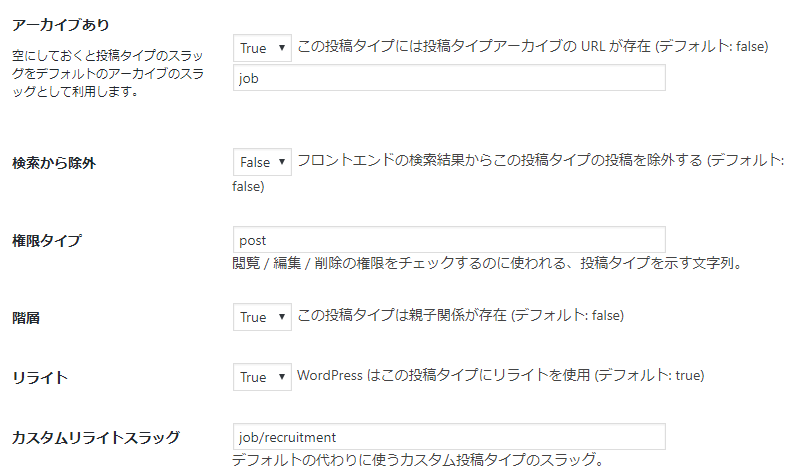
設定というタブに以下の項目があります。
アーカイブあるを「True」にします。アーカイブページは「job」というスラッグで表示されるようになります。
あくまで表示用のスラッグなので、個別のarchiveのテンプレートは、最初に記入した投稿タイプスラッグ名(今回は、「job_posting」)になります。
archive-job_posting.php で個別のアーカイブテンプレートが作成出来ます。
階層を「True」にし、リライトを「True」にします。カスタムリライトスラッグでは、カスタム投稿を表示させたいスラッグを記載します。
今回は、「job/recruitment」としています。この記載方法であれば、
●●●.com/job/recruitment/▲▲▲ で、求人票が表示され、
●●●.com/job/では、求人票一覧が表示されるようになります。














質問などあればお気軽に!