簡単にまとめると以下の4つの作業になります。
- Google reCAPTCHAの管理者コンソールにログインし、新しいサイトを登録してreCAPTCHAのサイトキーとシークレットキーを取得。
- フォーム内にhiddenを追加
- ユーザーがフォームを送信する前に、reCAPTCHAのトークンを取得するためのJavaScript追加。
- 送信されたフォームデータをサーバーで処理するとき、reCAPTCHAトークンを検証するPHPコードを追加。
目次
reCAPTCHAのサイトキーとシークレットキーを取得
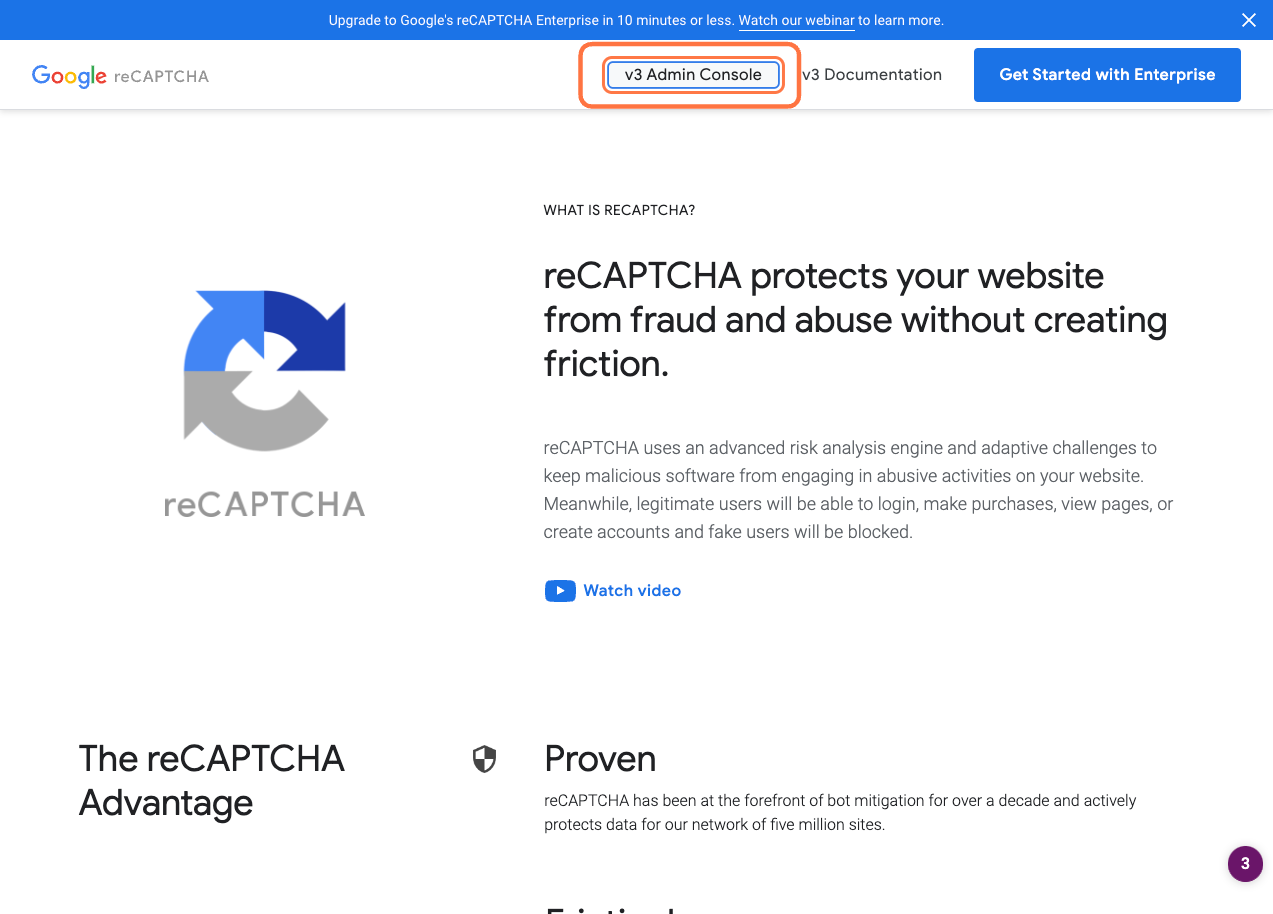
https://www.google.com/recaptcha/about/へアクセスします。
v3 Admin Console をクリックします

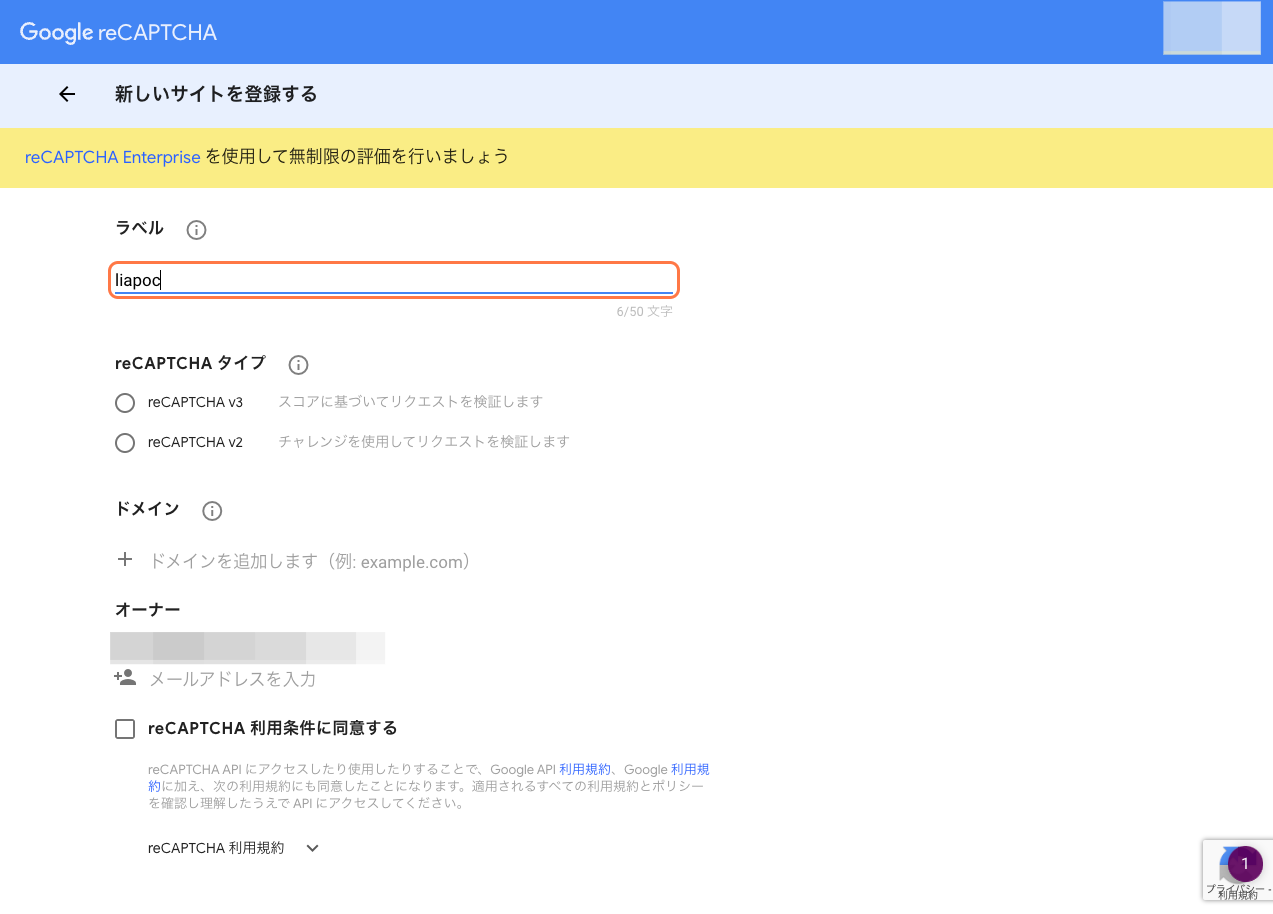
ラベルは分かりやすいものを入力
ここではサイトドメイン名の “liapoc”をいれています。

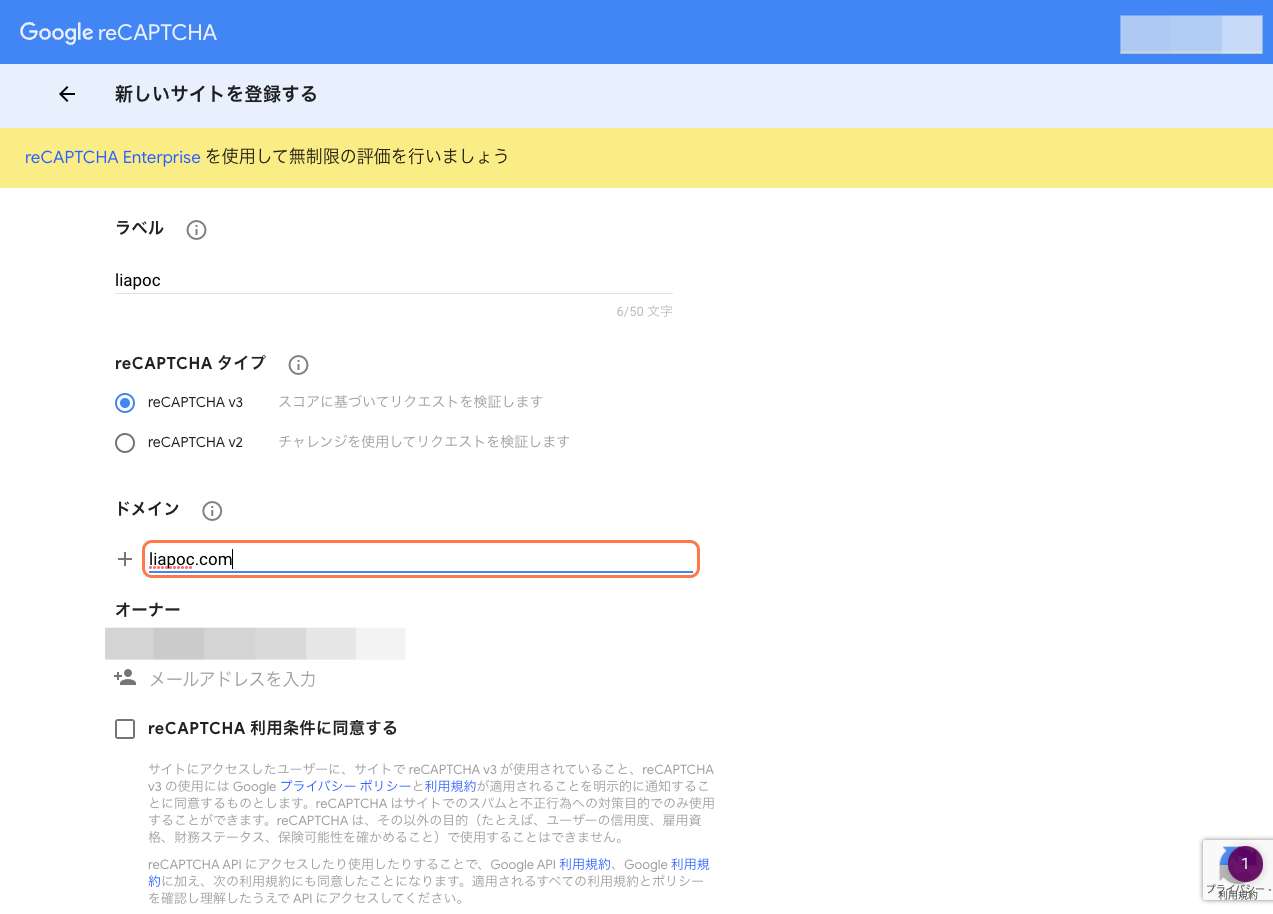
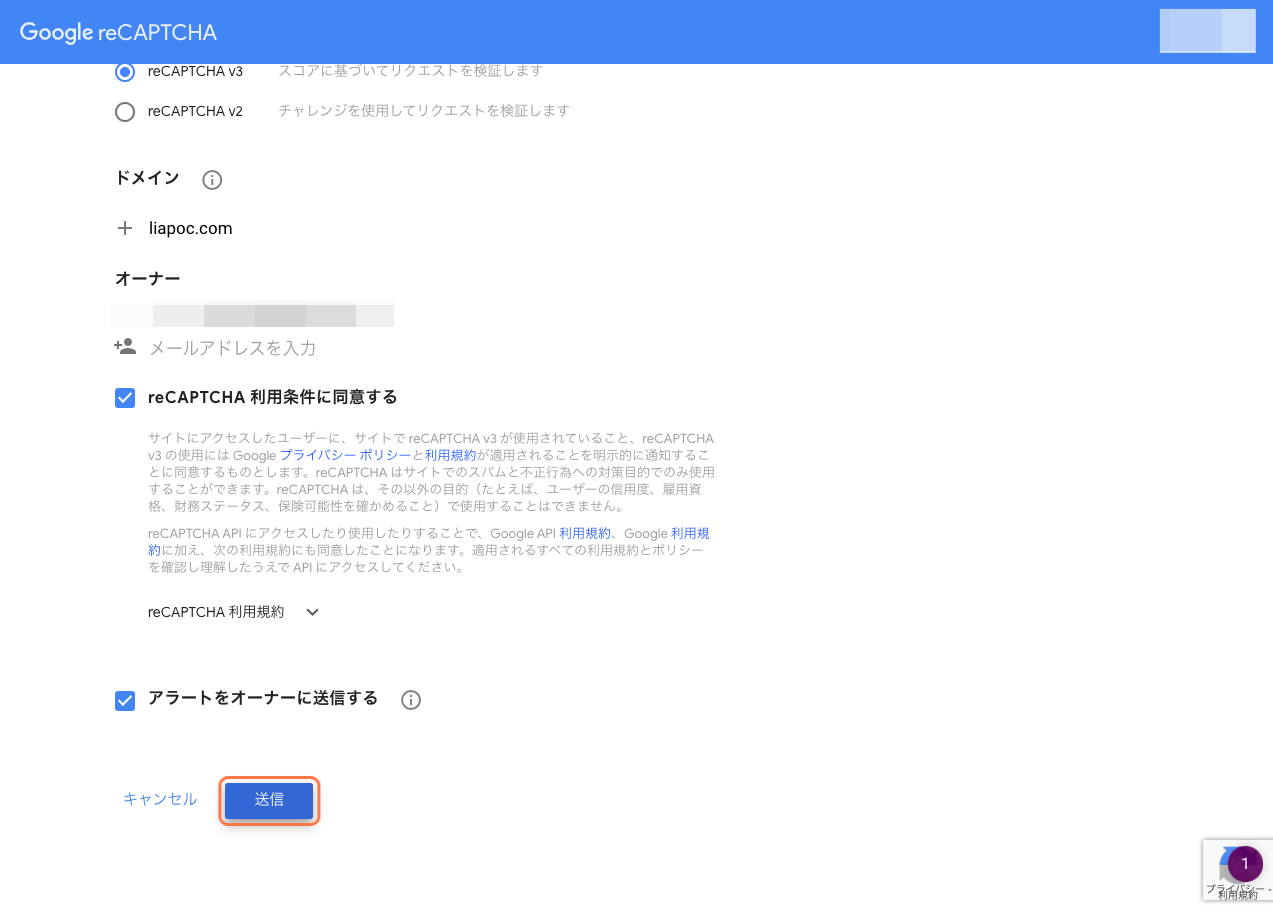
reCAPTCHA v3タイプを選択
スコアに基づいてリクエストを検証します を選択

ドメインを入力
reCAPTCHを利用したいドメインを入力します。

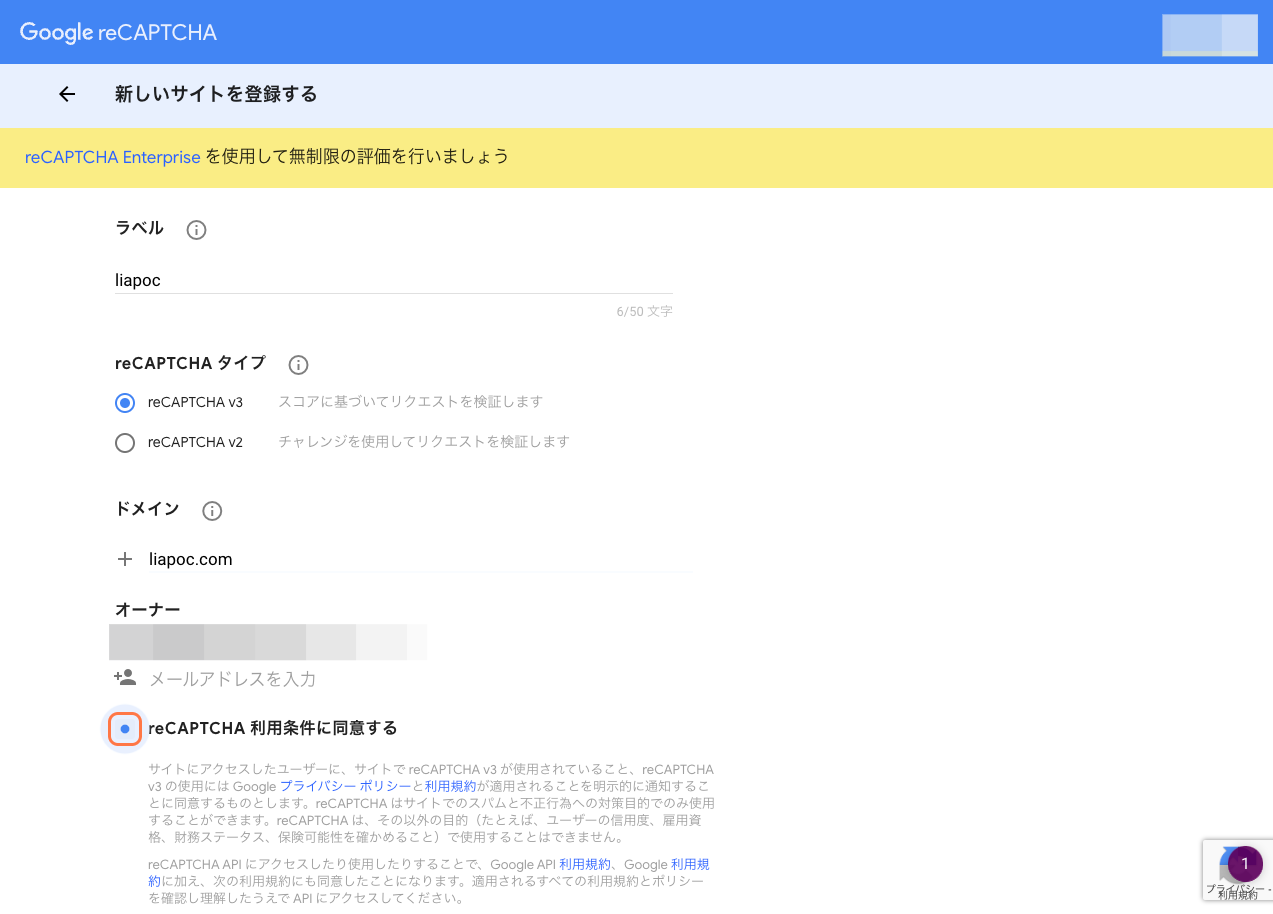
reCAPTCHA 利用条件に同意

送信をクリックします

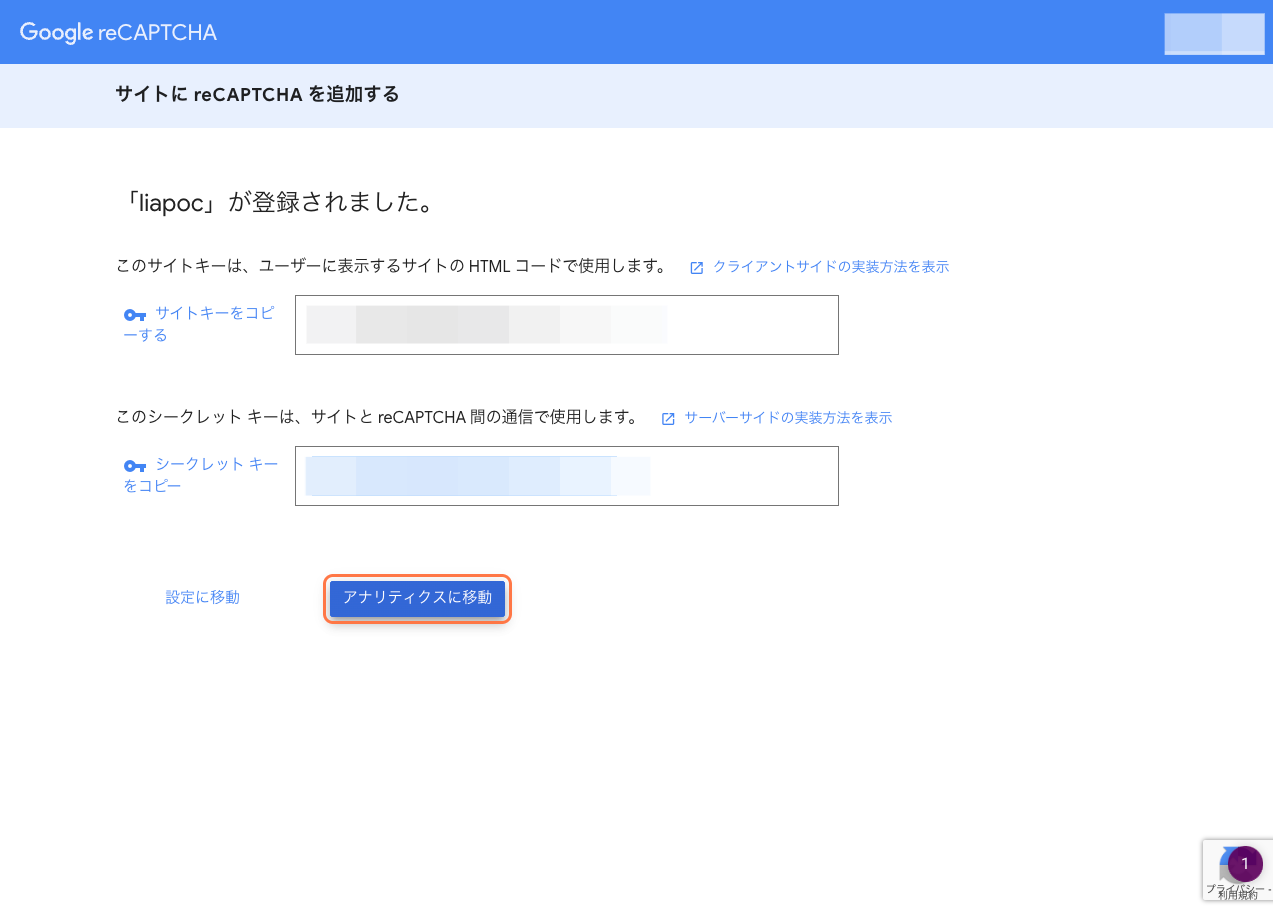
reCAPTCHA v3を利用するために必要なサイトキーと、シークレットキー
サイトキーと、シークレットキーをコピーしておきます。

フォーム内にhiddenを追加
以下のHTMLをフォーム内に記入します。
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">reCAPTCHAのトークンを取得するためのJavaScript追加
ユーザーがフォームを送信する前に、reCAPTCHAのトークンを取得するためのJavaScript追加します。
以下のコードを対象のフォームがあるページに記載します。
<script src="https://www.google.com/recaptcha/api.js?render=ここにサイトキーを入れる"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('ここにサイトキーを入れる', {action: 'submit'}).then(function(token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
});
});
</script>サーバー側での処理
送信されたフォームデータをサーバーで処理するため、reCAPTCHAトークンを検証するPHPコードを追加します。
$recaptcha_response = $_POST['recaptcha_response'];
$recaptcha_secret = 'ここにシークレットキーを入れる';
$recaptch_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_params = [
'secret' => $recaptcha_secret,
'response' => $recaptcha_response,
];
$recaptcha = json_decode(file_get_contents($recaptch_url . '?' . http_build_query($recaptcha_params)));
if ($recaptcha->score >= 0.5) {
// ここに成功時の処理を書く
} else {
// ここに失敗時の処理を書く 基本的には何もしなくて良い
}
0.5の部分を0.7などに上げることでよりボット判定が厳しくできます。0.5でもspamが来る場合は0.7にあげてみてください。










質問などあればお気軽に!
コメント一覧 (2件)
詳細な解説ありがとうございます。
とても参考になりました。
以下、質問です。
「サーバー側での処理」としてphpの記述がありますが、どのファイルに記述すればよろしいでしょうか。
お手数をおかけいたしますが、ご教示いただけますと幸いです。
mail送信を記載しているphpファイルに記載する形になります。
成功時の処理の中に、「mail関数」と「mb_send_mail関数」などを記載します。