公開したサイトについているメールフォームから30分に1度通知が来るようになりました。
残念ながら見込客などといったコンバージョンではありません。ロボットによるスパムの投稿です。
そのままでも良いのですが、せっかくなのでGoogleの「reCAPTCHA」を導入してスパムによる投稿を撃退したいと思います。
本記事はreCAPTCHA v2の実装方法になります。reCAPTCHA v3の実装方法はこちらに記載しています。
Googleの「reCAPTCHA」実装までの3ステップ
1 GoogleへWEBサイトの登録&APIキー取得
2 Webサイトへの実装
3 サーバーサイドでの実装
GoogleへWEBサイトの登録&APIキー取得 方法
まずは、1のGoogleへWEBサイトの登録&APIキー取得を行ないます。
こちらのGoogleのサイトへアクセスし、右上の「Get reCAPTCHA」をクリックします。
猫可愛い(´ε` )
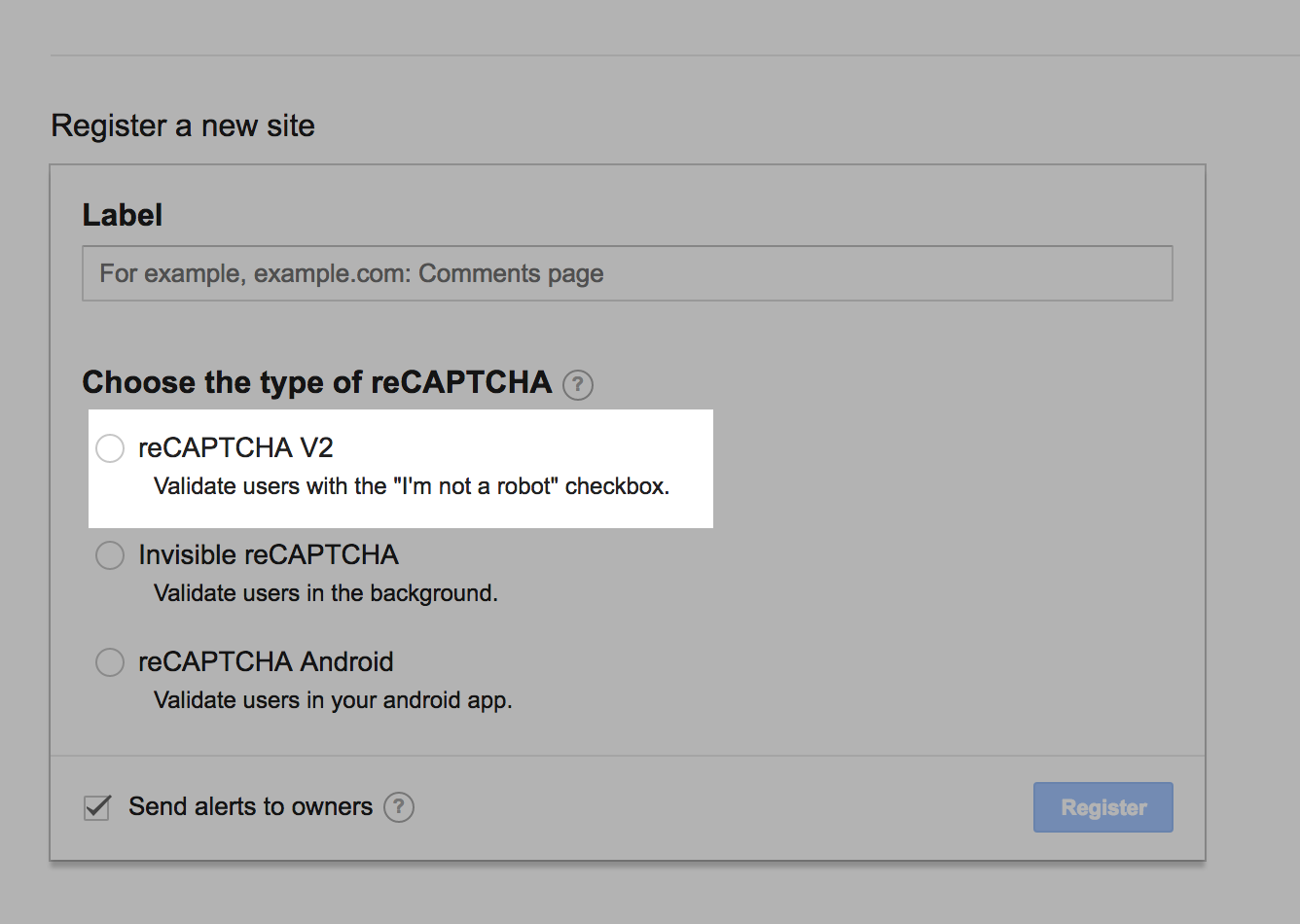
どのreCAPTCHAを利用するか選択します。
今回は「私はロボットではありません」をクリックする一番スタンダードなものを選択します。
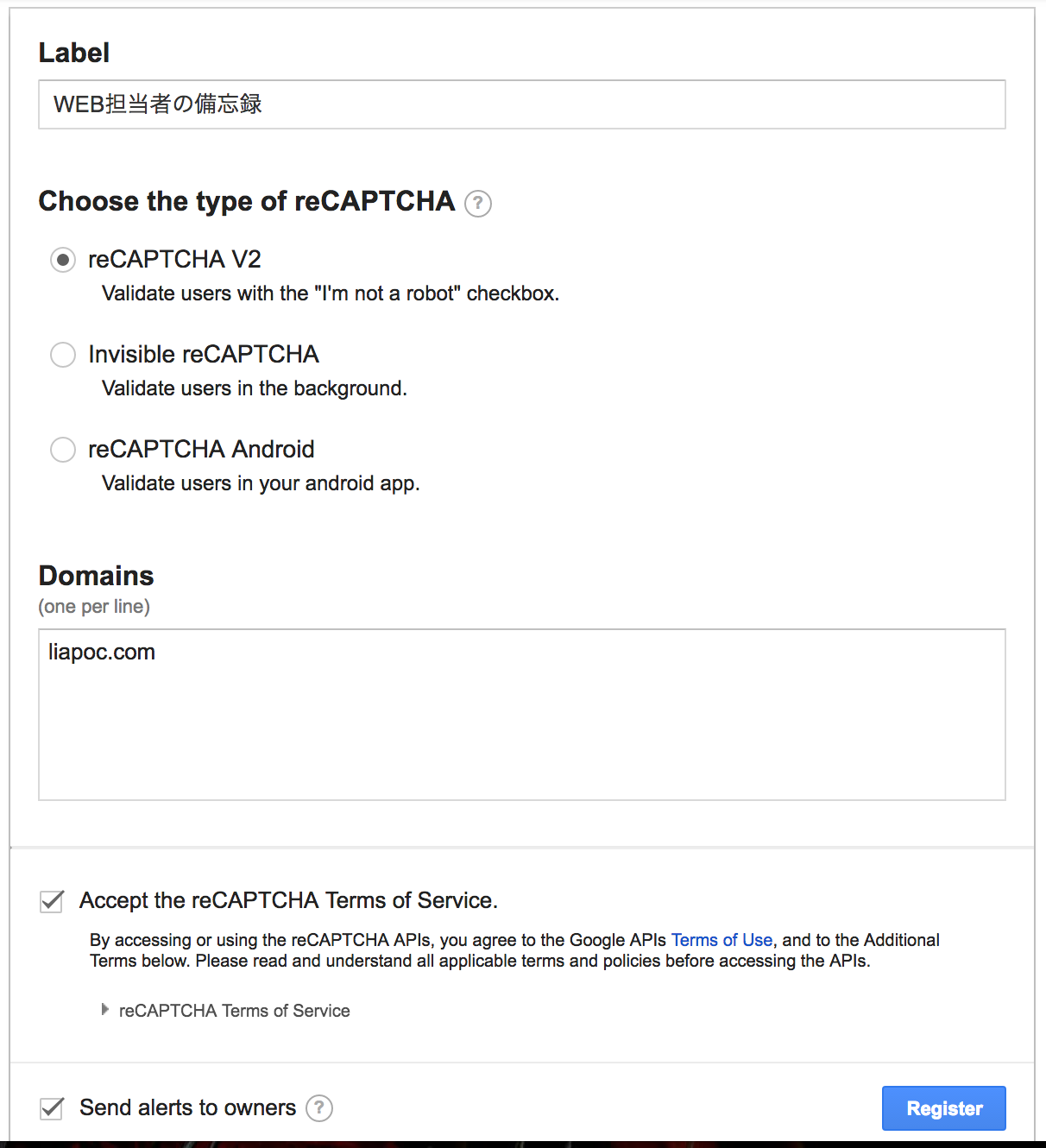
一番上の「Label」は どのサイトのものか分かるように、任意の文言を記載してください。
選択すると、ドメインの入力項目が出てきますので、ドメインを入力します。
下記の様に入力できたら、「Register」をクリックします。
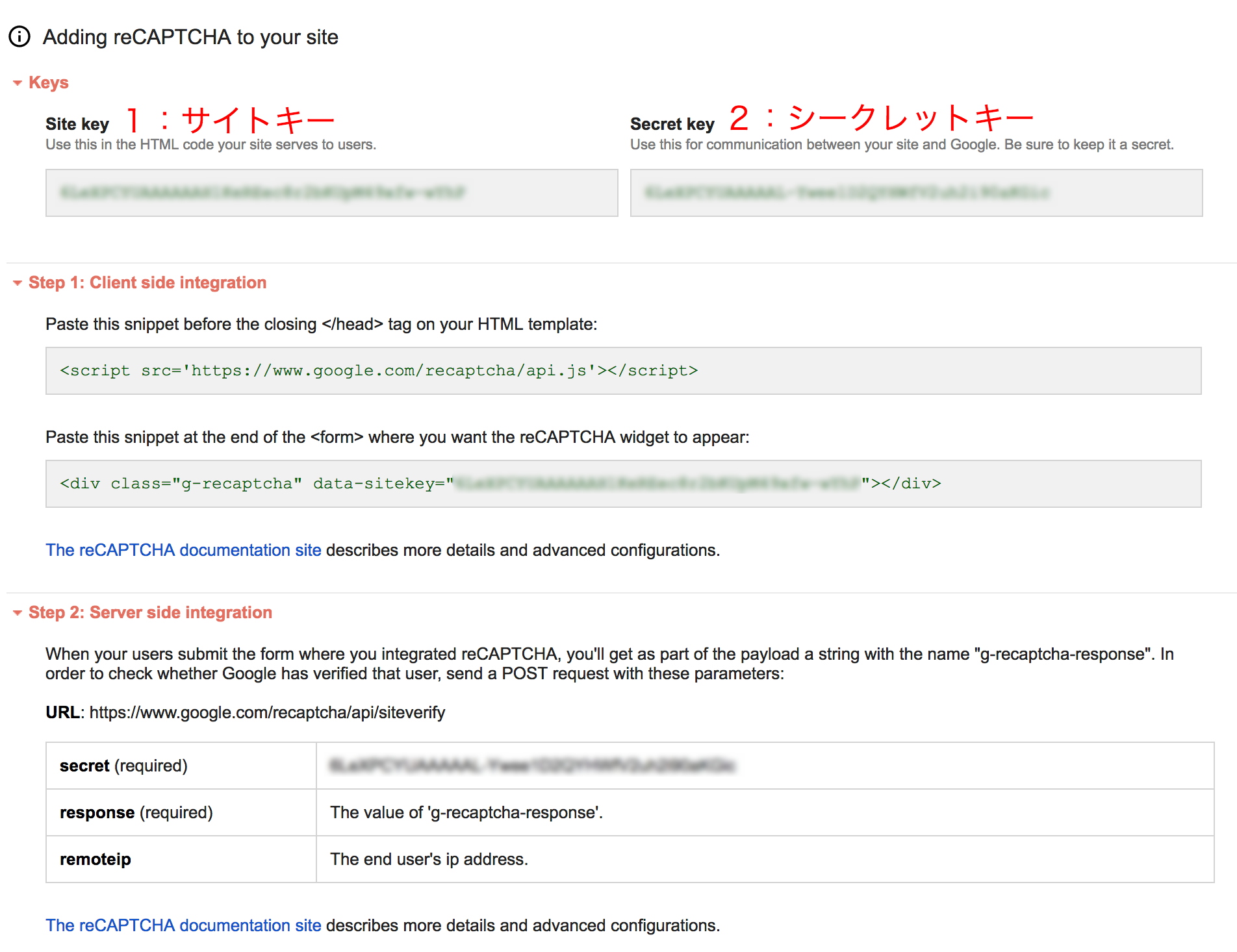
登録すると以下の情報が手に入ります。利用するには、サイトキーとシークレットキーです。
以上で 1 GoogleへWEBサイトの登録&APIキー取得 は完了です。
Webサイトへの実装
次は1で取得したAPIキーをWEBサイトへ実装していきます。
利用するのはサイトキーとなっているものです。
https://www.google.com/recaptcha/api.js を読込み、「ロボットではありません」のチェックボックスを表示したい場所に次のコードを記載します。
<div class="g-recaptcha" data-callback="clearcall" data-sitekey="ここにサイトキーをいれる"></div>
上記のコードは</form>タグよりも前に入れておく必要があります。
後は「ロボットではありません」のチェックボックス にチェックを入れていない場合は、送信ボタンが押せないように 属性で「disable」を入れておきます。チェックボックスにチェックが入ったら「disable」を外すようJqueryで記載します。
実装例としては以下のコードになります。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>reCAPTCHAテスト</title>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body>
<form method="post" action="mail.php">
<input type="text" name="名前">
<input type="text" name="email">
<div class="g-recaptcha" data-callback="clearcall" data-sitekey="ここにサイトキーをいれる"></div>
<input type="submit" name="button" value="送信" disabled>
</form>
<script type="text/javascript">
function clearcall(code) {
if(code !== ""){
$(':submit[name=button]').removeAttr("disabled");
}
}
</script>
</body>
</html>
最後にサーバー側での実装です。
サーバー側での実装をしないと実際のスパムの投稿は防げません。
mailを送信する関数が書いてあるファイルに以下を記述します。
<?
$recaptcha = htmlspecialchars($_POST["g-recaptcha-response"],ENT_QUOTES,'UTF-8');
if(isset($recaptcha)){
$captcha = $recaptcha;
}else{
$captcha = "";
echo "captchaエラー";
exit;
}
$secretKey = "シークレットキーを記入";
$resp = @file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secretKey}&response={$captcha}");
$resp_result = json_decode($resp,true);
if(intval($resp_result["success"]) !== 1) {
//認証失敗時の処理をここに書く
}else{
//認証成功時の処理をここに書く
//ここにmailsend等の記述をする。
}
?>














質問などあればお気軽に!
コメント一覧 (4件)
新しくリキャプチャに登録しようとする際に、Google cloud Platformを作成すると出てきますがこれは普通に作って大丈夫なんでしょうか?他のサイトにも最新の登録方法が出てないのでわかる様でしたら追加でサイトにて書いていただけませんでしょうか?宜しくお願い致します。
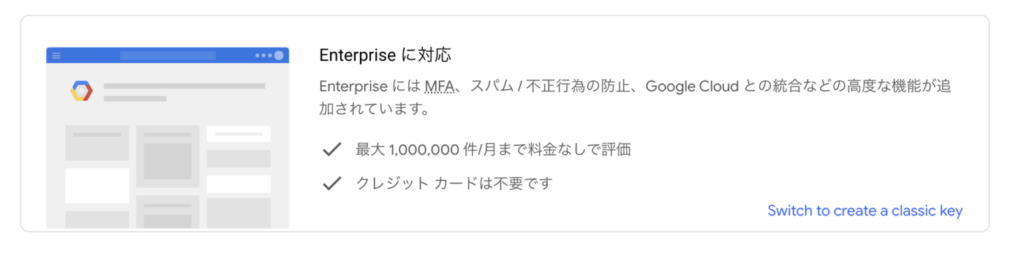
おそらく、Enterpriseに対応 になっているのだと思われます。
Enterpriseの場合でも、以下の内容なので個人で利用される範囲であれば無償範囲で問題ないかと思います。
Switch to create a classic key をクリックすることで、Enterpriseでは無いバージョンを指定可能です。
記事を参考にさせていただきました。
ありがとうございます。
お問い合わせフォームの部分にしているのですが、
確認画面が表示された時に「g-recaptcha-response」という項目に沢山の文字が表示されます。
認証に成功した場合、「g-recaptcha-response」の表示方法を変更することはできるのでしょうか。それとも、確認画面では表示できないようにするなど対策方法はありますでしょうか。
ご教授いただけますと幸いです。
宜しくお願い致します。
確認画面でも、
https://www.google.com/recaptcha/api.js'が読み込まれているのかと推察します。実際のURLなどを教えていただければ、詳しい回答が可能です。単純に非表示のみだけ行うのであれば、CSSで非表示する方法になります。
参照:https://developers.google.com/recaptcha/docs/faq?hl=ja