VA Social Buzzを利用しているユーザーは多いと思う。非常に優れたプラグインだ。
今回クライアントのサイトにVA Social Buzzを導入して、いいねボタンが出ない現象に陥った。
その解決方法を書いていく。
VA Social Buzz でいいねボタンが出ない原因1
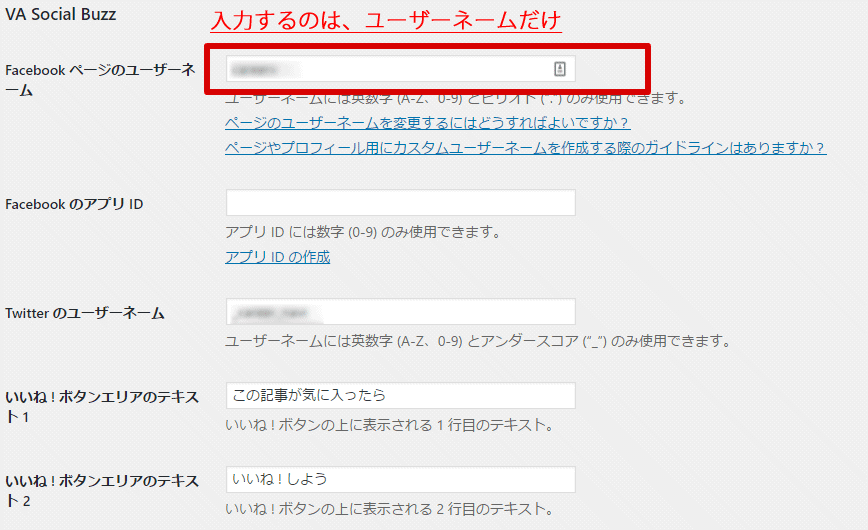
よくある原因が、Facebookページのユーザーネームを記載するところに、FacebookページのURL全てを記入してしまうことだ。
入力するのはユーザーネームのみだ。
ちなみに、VA Social Buzz に入力できるユーザーネームは英数字とピリオドのみだ。そのため日本語のユーザーネームは入力できない。
日本語のFacebookユーザーネームを利用している場合
日本語のFacebookユーザーネームを利用し、VA Social Buzzを利用する場合は、FacebookページのURLを利用する。
日本語ユーザーネーム-☓☓☓☓☓☓☓☓☓☓☓
上記のようにURLには、日本語のユーザーネームに加え、☓☓☓☓☓のように数字が記載されているのがわかるだろうか?
その数字をVA Social Buzz のユーザーネーム欄に入力すればOKだ。
今回ハマった、VA Social Buzz でFacebookの「いいね」がでない原因
残念ながら、上記に述べたことが原因では無かった。
調べてみると、Facebookのログイン状態でブログを閲覧すると「いいね」ボタンが表示されている。
試しに、違うFacebookページのユーザーネームを入力してみると、Facebookにログインしていなくても「いいね」ボタンが表示される。
つまり、原因はFacebookページにありそうだ。更に調べてみると、クライアントのFacebookページには閲覧制限が設けられていた。ログインしていないと、Topページすら表示されない状態だった。
その制限を解除すれば問題なく、VA Social Buzz でいいねボタンが表示されるようになった。
Facebookページの制限を外す
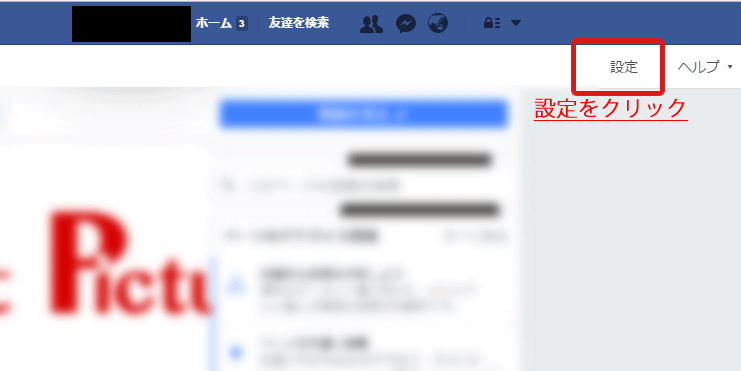
Facebookページにアクセスし、設定をクリックする
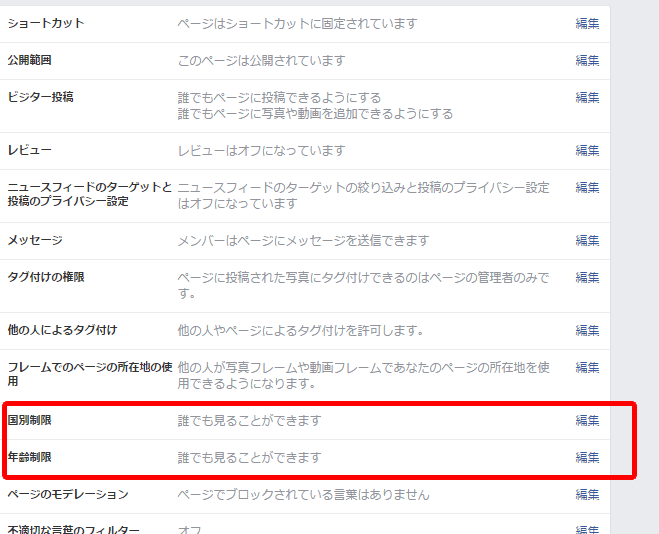
年齢と国の制限を確認する。
年齢制限は13歳以上の誰でもを選択すればOKだ。
これで、Facebookにログインしていないユーザーにも、VA Social Buzz の「いいね」ボタンが表示されるはずだ。
まとめ
VA Social Buzz プラグインは非常に便利なSNS拡散用のプラグインだ。Facebookにログインしていないと「いいね」ボタンが表示されないのは非常にもったいない。
VA Social Buzzを入れているのであれば、ぜひFacebookをログアウトした状態で自分のブログを確認してみてほしい。「いいね」ボタンが表示されていなかったら、この記事を参考に解決してくれれば本望だ。












質問などあればお気軽に!