CSSで、自動に連番付与できるcounter-incrementの紹介です。
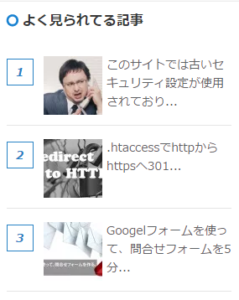
サイドバーの、よく読まれている記事部分に1、2、3・・・と連番で付与する方法です。
下記のような感じです。

作り方は以下のようになります。
目次
html
<ul class="rank"> <li></li> <li></li> <li></li> <li></li> </ul>
CSS
.rank li:before {
counter-increment: count-number;
content: counters(count-number,".") " ";
color: #2581C4;
font-weight: bold;
font-style: italic;
border: 1px #2581C4 solid;
height: 25px;
width: 29px;
display: block;
float: left;
text-align: center;
vertical-align: middle;
margin: 3px 12px 0 0;
padding: 5px 1px 0 0px;
}
counter-increment: カウンタ名(自由に決めてOK);
content:counter(上と同じカウンタ名,”.”) ” “;
これだけで、連番が可能です。
連番の後ろに好きな文字も入れることが可能です。
1位、2位など入れたいときは下記のようにします。
counter-increment: カウンタ名(自由に決めてOK);
content:counter(上と同じカウンタ名) “位”;
counter-incrementが増えない場合
うまく増えないことがたまにあります。
その時は、下記のCSSを入れましょう。
body{counter-reset:カウンタ名;}
これで、counter-incrementでカウントがちゃんとされるはずです。










質問などあればお気軽に!