みんな大好きWEBフォント。でも使いすぎるとWEBページの表示が遅くなり少し不満でした。
そこでWEBフォントとして使用する文字だけ抽出することにします。
ちなみに今回は、windows環境です。
まずはWEBフォントの使い方からおさらいです。
WEBフォントとして利用したいフォントをサーバーにUPします。
ここでは、font.ttfをWEBフォントにしたいフォントとします。
サーバーにUPしたら、CSSでfontとして登録させます。
@font-face {
font-family: 'myfont';
src: url('~/myfont.ttf');
}
登録したらあとは使いたい場所に指定します。
このサイトだと、左上のロゴと、続きを読むの部分にWEBフォントを使用しています。
この場合は、下記のようにして使います。
#site-title a,.more-link{
font-family: 'myfont';
}
これで完成です。
でもこのままだと、使わない文字も読み込んでいるため、初回訪問者が来訪した場合、WEBフォントの部分が遅くなります。
WEBフォントで必要な文字だけ抽出します。
まずは、フォントをPCにインストールします。
次に、ワードを開いて対象の文字を打ち込みます。
WEBフォントとして使いたい文字に変更します。
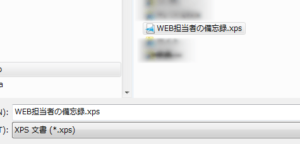
別名で保存でXPSとして保存。
保存したファイルの拡張子.xpsを、zipに変更します。
この方法は以前記載した、ワードファイルからイメージファイルを抽出と同じです。
zipファイルの中から、Resourcesフォルダを開き、ODTTFファイルを出します。
19987A1A-4F8E-068C-6054-2A5AEB637A7A.odttfに長くなっているファイルを取り出します。
このファイルのままだと難読化されているので、可読化します。
やり方は、以下のサイトに記載されいますが、難しい場合はOD2TTFというフリーソフトがあります。
https://www.kanazawa-net.ne.jp/~pmansato/xps/xps_odttf.htmOD2TTFの使い方
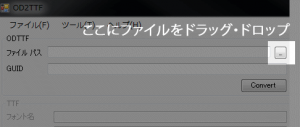
上記の・・・の部分に 19987A1A-4F8E-068C-6054-2A5AEB637A7A.odttf ファイルをドラッグ・ドロップすればGUIDも自動で入力されます。手で入れる場合は赤字の文字列を入力します。
Exportを押して、ファイルに任意の名前をつけて、サーバーにUPすれば完了です!
これで、13Mとかあるフォントファイルも、数百キロバイトにシェイプされWEBの表示も快適になります。


















質問などあればお気軽に!