Googleタグマネージャーだけでは、残念ながらIPアドレスを取得することは出来ません。
これは、Googleタグマネージャーが扱う言語は、JavaScriptという言語で扱うものと同じだからです。JavaScriptにはIPアドレスを取得する方法がありません。
サイト側での作業
dataLayerを利用した変数作成
そこで、違う言語でIPアドレスを取得して(今回はphpを利用します)、GTMの変数に格納します。
まずは、phpでIPアドレスを取得します。
<?php echo $_SERVER["REMOTE_ADDR"]; ?>
上記の記述で、IPアドレスが表示されます。表示されたIPアドレスを、dataLayerへ格納します。
以下のように、dataLayer.push[] 内に上記のコードを記載します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push[{'IP': '<?php echo $_SERVER["REMOTE_ADDR"]; ?>'}];
</script>
これで、dataLayerに格納されます。上記では IP という変数名で格納しています。
Googleタグマネージャー側での作業
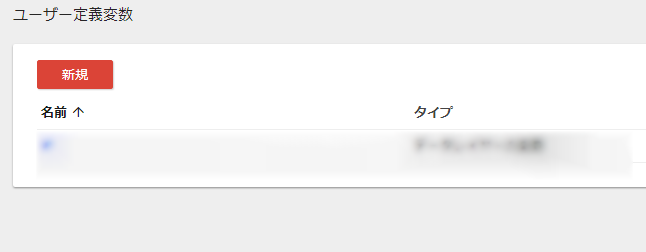
GTMの左側メニュー、「変数」>「ユーザー定義変数」>新規作成をクリック
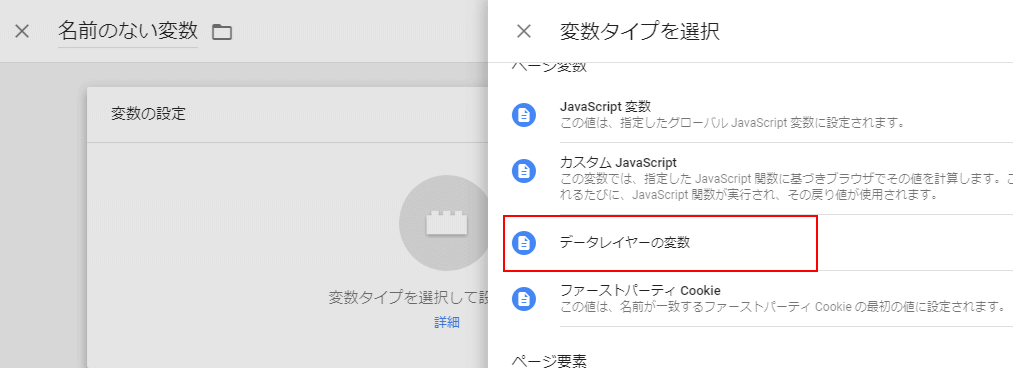
「データレイヤーの変数」を選択
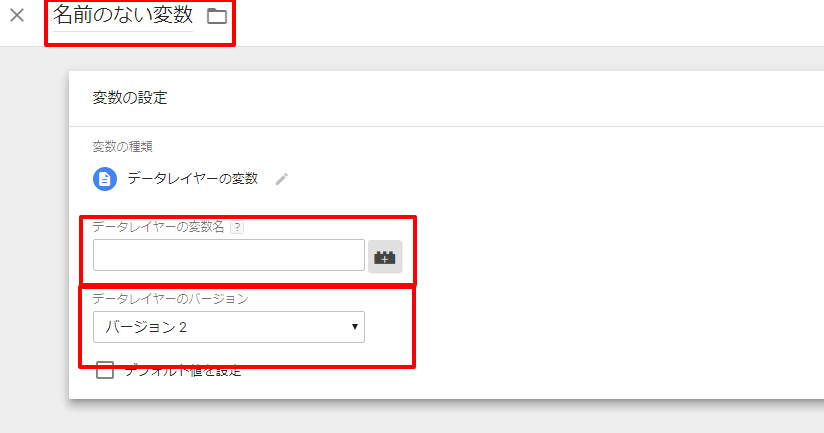
名前は任意のものを記入。変数名には先程設定した「IP」を入力、「データレイヤ-のバージョンは2」を選択します。
これで、トリガー等で、IPアドレスを変数として扱うことが出来るようになります。利用の際は、「名前のない変数」に記載した名前で扱うことができます。













質問などあればお気軽に!