htmlもCssも知らない営業担当者がWEB TOPページのキャンペーンの文言だけ自分で変更したいと伝えてきました。
んー、そこ画像で作ってるから画像での差替えが良いんだけどな。なので画像でくれれば変更何時でもしますよって伝えたら、画像なんて作れない。htmlもCssも覚える気は無いそうです。
私も同じ状況で誰も社内でやらなかったから覚えていったのに・・・、んー複雑な気持ちです。
まぁでも、どうせなら更新し易い様にhtmlもCssも分からなくても更新出来るようにしてみます。
現在のバナーは上のような画像なのでこれを、背景と文言で分けていきます。
最終セール 9月13日迄!! の部分を自分で打てるようにします。
ウィジェットアイテムで作成していきます。
本来なら以下のウィジェットアイテムのテキストで作成すればOKなのですが、コードもスタイルも書かないので、ウィジェットアイテムに記載するのはテキストの文字だけです。
そのため、既存のウィジェットアイテムは使えないので、新規に作成します。
まずは元になるソースを作成します。
ウィジェットアイテム化する前に、HtmlとCssで完成形を作成します。
今回は、画像を下に置き、テキストをpositionで上に持っていきます。
htmlはこんな感じ
<div class="area-sample-sale">
<img src="sale_samlple_img.jpg" style="width:100%;">
<div class="day-sample-sale">
<p>最終セール 9月13日迄!!</p>
</div>
</div>
cssはこんな
.area-sample-sale {
position: relative;
}
.day-sample-sale {
position: absolute;
font-size: 25px;
top: 15%;
left: 5%;
}
後はhtmlをウィジェットアイテムに落としこんでいきます。
fonction.phpに下記を記載します。
function.phpに以下を追加
// TOPページのsaleの日付変更
class AddWidgetItem extends WP_Widget {
function AddWidgetItem() {
$widget_option = array('description' => 'TOPページのsaleの日付変更');
parent::WP_Widget(false, $name = 'saleの日付変更ウィジェット', $widget_option);
}
function form($instance) {
$body = esc_attr($instance['body']);
echo '<p>
<label for="'.$this->get_field_id('body').'">'.__('saleの日付:').'</label>
<textarea rows="1" colls="20" id="'.$this->get_field_id('body').'" name="'.$this->get_field_name('body').'">'.$body.'</textarea>
</p>';
}
function update($new_instance, $old_instance) {
$instance = $old_instance;
$instance['body'] = trim($new_instance['body']);
return $instance;
}
function widget($args, $instance) {
extract( $args );
$body = apply_filters( 'my_widget_body', $instance['body'] );
echo 'div class="area-sample-sale">
<img src="sale_samlple_img.jpg" style="width:100%;">
<div class="day-sample-sale">
<p>'.$body.'</p>
</div>
</div>';
}
}
add_action('widgets_init', create_function('', 'return register_widget("AddWidgetItem");'));
// TOPページのsaleの日付変更
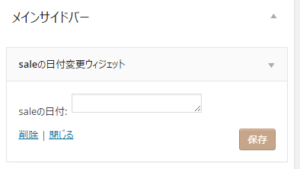
上記をfonction.phpに記載すると、ウィジェットに下記が表示されるはずです。
下のテキストエリアに文字を打ち込めば、バナー(画像)の上に表示されます。
以上です。
参考にさせて頂いたサイト














質問などあればお気軽に!