Googleフォームで、フォームに回答してくれた方に、自動送信メールを送る方法を以前書きました。
Googelフォームを使って、問合せフォームを作る
Googelフォームを使って、問合せフォームを作る。自動返信メール編。
この方法だとGoogle Apps Scriptという、scriptを記述する必要がありました。
今回はGAS(Google Apps Script)利用せず、Form Notificationsというアドオンを利用して、GAS等を書かずにオートリターンメールを送ります。
グーグルフォームの作成方法が分かっている人は、この辺から見てもらえばOKかと思います。
1 まずはGoogleフォームの作成から
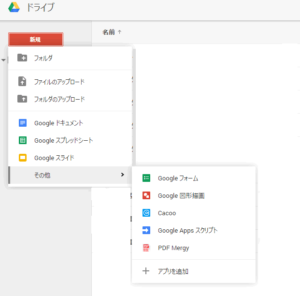
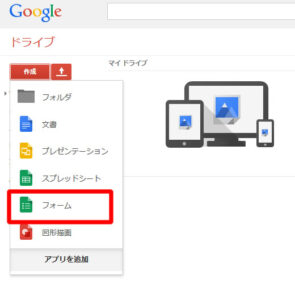
グーグルドライブにアクセスして新規作成 > Googleフォームをクリック。
2 Googleフォームの内容を記入
今回はお客様アンケートフォームを作成します。
自動返信のために必要な、アンケート記入者のメールアドレスを入力してもらう質問が必要です。
メールアドレスが間違ってないかどうか(メールアドレスに使用できない、無効な文字が含まれてるかどうか)、簡単なバリデーションも可能です。
詳細設定 > データの検証 > テキスト > メールアドレス
あとは、適当に必要な項目を書いていきます。
最近気づいたんですが、Googleフォームのフォーム送信後の、確認ページ文章は改行が反映されるようになってます。
昔は改行させる場合等、タグを書いていたのですが、いつの間にか必要なくなっていたようです。
そのため、改行するために記載していた<br>が、そのまま出るようになっていて、以前作成したフォームたちの確認画面を修正する羽目になりました。
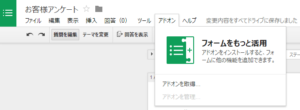
3 Googleフォームのアドオンをインストールします。
アドオンを取得するをクリックします。
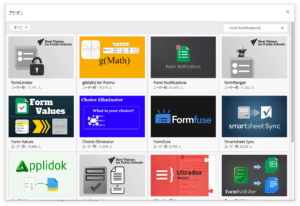
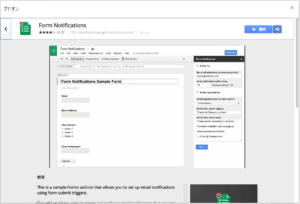
右上の検索窓から、Form Notificationsを探します。
右上の +無料 をクリックしてインストールします。
4 Form Notificationsの設定
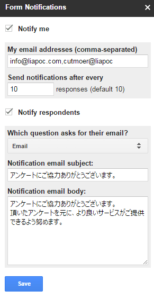
アドオンのForm Notifications > Configure notifications
フォームの右側に、設定項目が出てきます。
Notify me
フォーム送信がされた際に、知らせてくれます。
My email addresses
ご自身のメールアドレスを入れればOKです。カンマで区切って複数入れることも可能です。
Send notifications after every
毎回知らせて欲しい人は1回を選択すれば、フォームが回答されるたびに、下記のお知らせが来ます。
Notify respondents
フォーム送信者に返信する項目です。
Which question asks for their email?
フォームでメールアドレスの質問タイトルを選択します。
Notification email body
返信文の中身です。
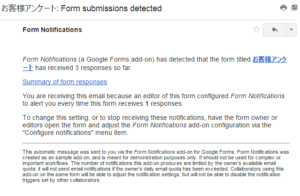
フォーム回答者には下記のようなメールが届きます。
返信分の中に Form Notifications から送信しましたって出てしまうのが嫌だな・・・。
This automatic message was sent to you via the Form Notifications add-on for Google Forms. Form Notifications was created as an sample add-on, and is meant for demonstration purposes only. It should not be used for complex or important workflows. The number of notifications this add-on produces are limited by the owner’s available email quota; it will not send email notifications if the owner’s daily email quota has been exceeded. Collaborators using this add-on on the same form will be able to adjust the notification settings, but will not be able to disable the notification triggers set by other collaborators.
また、返信文の中に、フォームで回答してもらった項目も入れることが出来ないので、簡単な問合せフォームなら良いですが、複雑なフォームはGAS(Google Apps Script)を利用した方が良さそうです。
GAS(Google Apps Script)を利用した方作成方法はこちら。






















質問などあればお気軽に!