ワードプレスの開発環境を3分で構築する方法です。
Instant WordPress(InstantWP)というツールを利用します。
InstantWPが良い理由
利用までが最短で3分。
必要なくなったら、フォルダの削除でOK
どこでも持ち運びが可能
では、使い方を見ていきます。
Instant WordPressのWEBサイトにアクセスして、Download Nowボタンをクリックします。
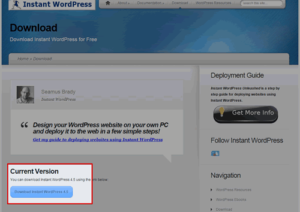
クリックすると、下記のページに遷移するので、Current versionボタンをクリックします。
ダウンロードが完了したら、アイコンをダブルクリックしてInstantWPをインストールします。インストールと言っても、フォルダを解凍するだけです。
InstantWPはいらなくなったら、フォルダを削除すればOKです。
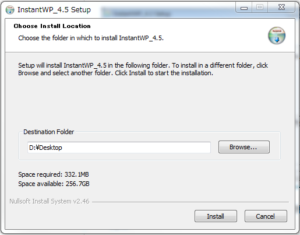
以下のように解凍先を聞いているので、デスクトップでもUSBメモリでも、どこでも良いです。USBメモリに入れればどこでも同じ環境で開発が可能です。
数秒で解凍(インストール)が完了します。
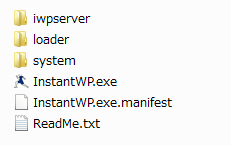
解凍した場所にInstantWP_4.5 というフォルダが出来ているので中を見ます。
InstantWP.exeをクリックします。
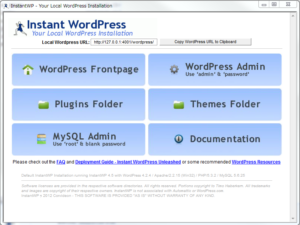
WordPress Admin でWordPressの管理画面にアクセスできます。ID:admin、パスワード:passwordで可能です。
MySQL Adminでphpmyadminが立ち上がります。IDはroot、パスワードは空欄です。
InstantWPをもっと使いやすく
WordPressを公式からDLして、最新のものに
とりあえず最新版のWordPressをWordPress公式サイトからDLして、InstantWPのワードプレスと差し替えます。
差し替え方法はInstantWPフォルダ内の iwpserver > htdocs 内の WordPressフォルダを削除して、WordPress公式サイトからインストールしたWordPressと置き換えます。
使用するブラウザを変更する
デフォルトの設定では、IEが立ち上がります。私はChromeを利用しているのでChromeが最初に起動するように修正します。
InstantWPフォルダ内の iwpserverフォルダの中にある、pms_config.ini を修正します。
27行目あたりに、BrowserPath= という部分がありますので、ここにChromeまでのパスを記述します。
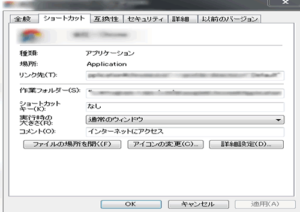
パスを見るには、Chromeのアイコンを右クリックしてプロパティを開きます。
その中にリンク先という部分があるので、これをコピーすればOKです。
以上です。















質問などあればお気軽に!