ちょっと前(2年くらい前かな?)に流行ったEFO(エントリーフォーム最適化)ですが、ここ最近も営業の電話を頂くようになりました。
月額3万円とのことなので当社では導入しませんが、自力で出来る範囲のEFOを行ってみたいと思います。
まずは、世間で販売されているEFOツールの機能
1:全角と半角の制御
2:郵便番号をいれると、住所の自動入力
3:リアルタイムで入力項目のバリデート(正誤判定)
4:ふりがなの自動入力
5:補足情報は必要なとき(入力項目に来た時だけ)表示
6:ブラウザを閉じるときにアラート画面
何社か調べたけど、だいたいこの6点くらいでした。
個人的には、6は好きではないので、まずは1、2、3、4、5を行いたいと思います。
6を行ったら、離脱率が5%改善したので、6も行うことにします。
全角と半角の制御
これは、javascriptで全角英数文字を半角英数文字に変換させます。
//フォームの全角を半角に
<script>
$(function() {
$('#zip1,#zip2,#mailaddress,#tel1,#tel2,#tel3').change(function(){
var txt = $(this).val();
var han = txt.replace(/[A-Za-z0-9]/g,function(s){return String.fromCharCode(s.charCodeAt(0)-0xFEE0)});
$(this).val(han);
});
});
</script>
郵便番号をいれると、住所の自動入力
これもjavascriptで、自動補完してくれるAjaxZip 3.0を利用すればOKです。
使い方は簡単で、下記のスクリプトを読みこませればOK。
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
使い方は、AjaxZip 3.0に詳しく書かれています。
下記のようなフォームの場合は、
<input name="zip1" class="zip1" type="text" size="3" maxlength="3"/> - <input name="zip2" class="zip2" type="text" size="4" maxlength="4"> <select name="pref" id="pref"></select> <input name="address1" id="address1" type="text"/> <input name="address2" id="address2" type="text"/> <input name="address3" id="address3" type="text"/>
onKeyUp="AjaxZip3.zip2addr('zip1','zip2','pref','address1','','address2');"を付け足します。以下のように。
<input name="zip1" class="zip1" type="text" size="3" maxlength="3"/>
-
<input name="zip2" class="zip2" type="text" size="4" maxlength="4" onKeyUp="AjaxZip3.zip2addr('zip1','zip2','pref','address1','','address2');">
<select name="pref" id="pref"></select>
<input name="address1" id="address1" type="text"/>
<input name="address2" id="address2" type="text"/>
<input name="address3" id="address3" type="text"/>
リアルタイムで入力項目の正誤判定
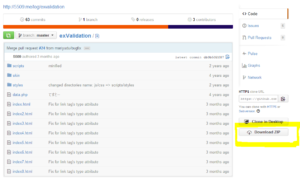
これももjavascriptで正誤判定してくれる、exValidationを利用します。
githubの右下のDownload Zipから、ファイルをダウンロードします。
ダウンロードしたら、zipを解凍してscripts、stylesフォルダをUPします。
UP完了したら、該当ファイルを呼び出します。
<link type="text/css" rel="stylesheet" href="styles/exvalidation.css" /> <script type="text/javascript" src="scripts/exvalidation.js"></script> <script type="text/javascript" src="scripts/exchecker-ja.js"></script>
あとは、バリデートのルールを書いていきます。
<script type="text/javascript">
var validation = $("form")
.exValidation({
rules: {
name: "chkrequired",
kana: "chkrequired chkkatakana",
email: "chkrequired chkemail chkhankaku chkgroup",
pass: "chkrequired chkmin6 chkmax12",
repass: "chkrequired chkretype-pass",
radio: "chkradio",
checkbox: "chkcheckbox"
},
errInsertPos: 'after',
errPosition: 'fixed'
});
var selectable = $('#pref').selectable({
callback: function() {
validation.laterCall('#pref');
}
});
</script>
idで指定した部分のバリデートを行います。radio、checkbox以外は、必須項目に指定したい場合はchkrequiredをつけます。
Html5で有効になった、inputにrequired属性をつけると上手く作動しませんでした。
ふりがなの自動入力
jquery.autoKanaを使用します。
jquery.autoKana.jsを読み込んで、対象の項目(名前のフォーム)とフリガナのフォームを記載します。ふりがなが、ひらがなの場合は、下記の , {katakana:true}を外せばOKです。
<script>
$(function(){
$.fn.autoKana('#UserName', '#UserFurigana', {katakana:true});
});
</script>
補足情報は必要なとき(入力項目に来た時だけ)表示
まずは、補足情報に適当なクラスをつけます。(notice1とします。)
1:そのnotice1をjqueryでhideします。
2:対象の項目にカーソルが来たら(focus)、1でhideした項目を表示(show)させます。
3:このままだと、showさせたままなので、カーソルが外れたら(blur)、またhideします。
$(function(){
$(".notice1,").hide();//1:notice1をjqueryでhide
$("#name").focus(function(){
$(".notice1").show();//2:対象の項目にカーソルが来たら(focus)、1でhideした項目を表示(show)させます。
});
$("#name").blur(function(){
$(".notice1").hide();//3:カーソルが外れたら(blur)、またhideします
});
ブラウザを閉じるときにアラート画面
下記のスクリプトを対象のページに入れればOKです。
<script>
$(function(){
var finishFlag;
if($('input').is('*')) {
$(window).on('beforeunload',function(){
return('本当に移動してもよろしいですか?');
});
}
$('form').on('submit',function(){
$(window).off('beforeunload');
});
});
</script>












質問などあればお気軽に!