前回、Adwordsのランディングページの利便性を上げるメリットと、方法を記載しました。

今回はランディグページの利便性で重要な、ページの読み込み時間の改善です。
ページの読み込み時間を短くする
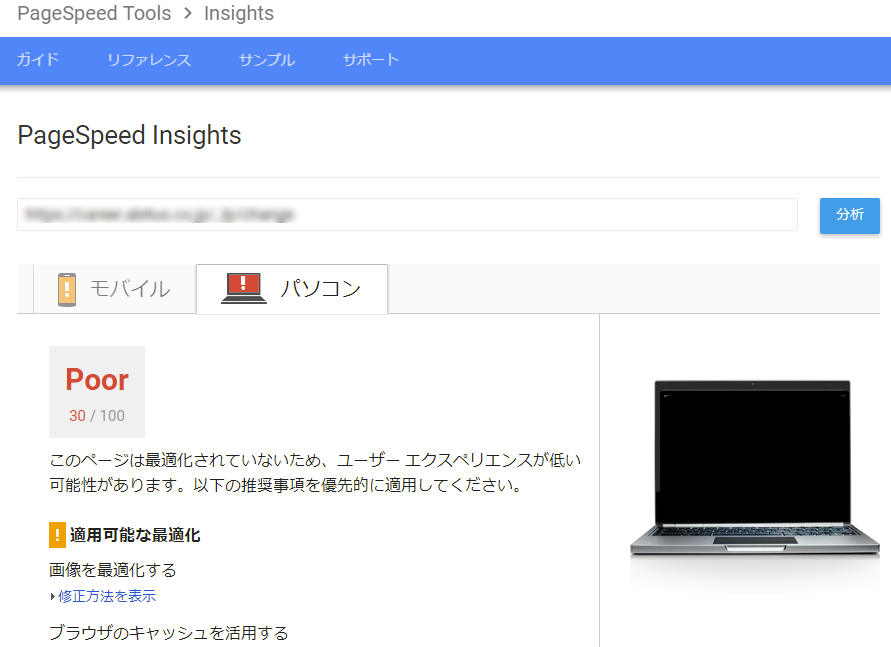
Googleが提供している、「PageSpeed Insights」を利用し、現在のLPを確認する。
すると以下のように散々な結果となっていた。PCでは「30点」という低スコア。
以下の項目を改善することで、pagespeedのスコアがあがるとのことでした。。
- 画像を最適化する
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- JavaScript を縮小する
- CSS を縮小する
画像の最適化やCSS、JSの縮小は、下記のようなツールを利用するのが一般的です。
画像最適化 ツール


個人的は「optimizilla」が使いやすいです。
CSS 縮小 ツール

JavaScript 縮小 ツール
https://syncer.jp/js-minifier上記のようなツールを利用して最適化するのは面倒くさいので、私はPageSpeed Insightから提供されるファイルたちをダウンロードして利用しました。
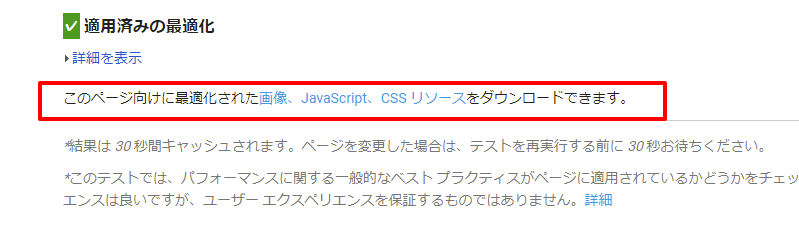
すごく分かりづらい所に掲載されていますが、ページ下部の このページ向けに最適化された画像、JavaScript、CSS リソースをダウンロードできます。から最適化された、画像、CSS、JSファイルがダウンロード可能です。

その場合、まずは最適化されたファイルをアップロードし、既存のファイルと置き換えます。そして、再度PageSpeed Insights で採点し、最適化されたファイルをダウンロードしましょう。これを数回繰り返せばOKです。
ブラウザのキャッシュを活用する
.htaccessへ以下の記述をします。
# ブラウザキャッシュの設定 <IfModule mod_headers.c> <IfModule mod_expires.c> ExpiresActive On # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 weeks" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 weeks" ExpiresByType application/x-font-woff "access plus 1 weeks" ExpiresByType application/x-font-opentype "access plus 1 weeks" ExpiresByType application/vnd.ms-fontobject "access plus 1 weeks" </IfModule> </IfModule>
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
これが一番厄介です。
手動でチマチマと最初に読み込まれるCSSをインライン化し、他のファイルをフッターの方で読み込ませます。さすがにこれは面倒くさいので、少しズルをします。
まずは、ページ上部にjsファイルがある場合はフッターへ移動します。cssよりも必ず下にしてください。
次はCSSです。
mod_pagespeed というモジュールがサーバーにインストールされていることが前提になります。
.htaccessに以下の記述をし、prioritize_critical_css を有効化します。
ModPagespeed on ModPagespeedEnableFilters prioritize_critical_css
prioritize_critical_cssとはページをレンダリングするために必要なCSSルールを識別し、重要なルールをインライン展開し、他のCSSは読み込み遅延を行うことで、ページのレンダリング時間を改善します。
ただし、最初の1回めのアクセスはどのCSSが重要かを判断し2回目から、最適化したCSSを出力します。
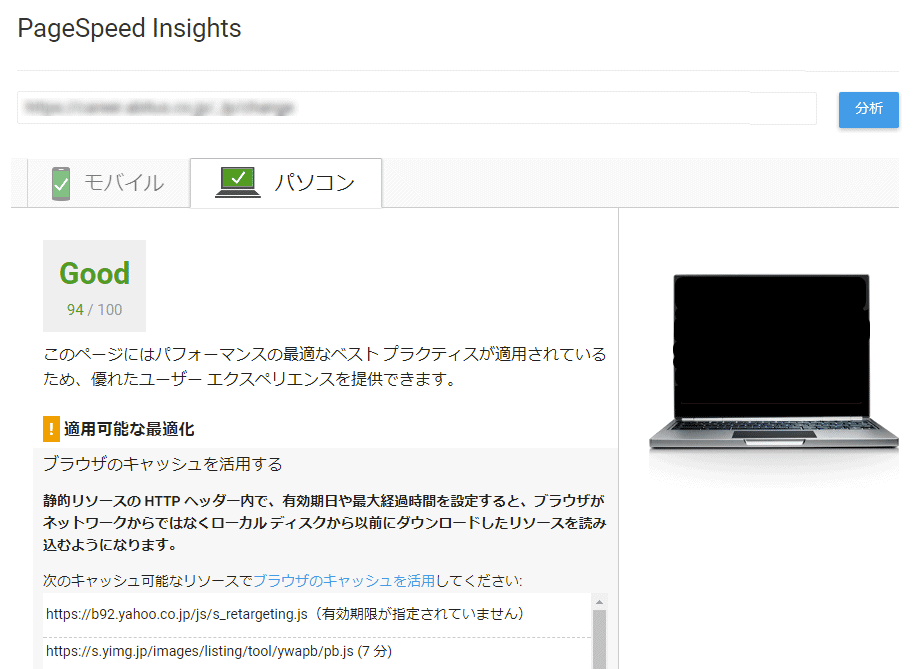
再度 PageSpeed Insights で採点
全ての項目を修正したら、もう一度 PageSpeed Insights で採点します。
以下のような結果、94点になりました。
ブラウザのキャッシュを利用がまだ出来ていないと表示されています。これはYahoo PRのリタゲタグといった広告・解析用のタグになります。そのため、残念ながら私達側でどうにかすることは出来ません。
まとめ
結局はGoogleが作った判断基準のため、その最適化ツール「mod_pagespeed」に頼ることであっという間に終わることができました。
ちなみに、ブラウザのキャッシュを利用、画像の最適化や、css・jsの圧縮も実は「mod_pagespeed」で可能です。
ちなみにこんな感じで、圧縮、キャッシュ、画像の最適化が可能です。
ModPagespeed on ModPagespeedEnableFilters rewrite_images ModPagespeedEnableFilters rewrite_css ModPagespeedEnableFilters rewrite_javascript ModPagespeedEnableFilters local_storage_cache ModPagespeedEnableFilters prioritize_critical_css ModPagespeedEnableFilters lazyload_images












質問などあればお気軽に!