Google Analyticsでは残念ながらスクロール量の計測が苦手である。
そこで、スクロール量が数字化して見えるように、GTM(Googleタグマネージャー)を使い実装していく。
スクロール量の計測に必要なタグ・トリガー
必要なものは、タグ2種類、トリガー1種類。
スクロール量計測に必要な タグ
任意になるが、今回は以下のように設定。
- Scroll_depth
- GA_Scroll_Depth
4種類のデータレイヤー
- Event Category = {{eventCategory}}
- Event Action = {{eventAction}}
- Event Label = {{eventLabel}}
- Event Value = {{eventValue}}
スクロール量計測に必要な トリガー
任意になるが、今回は以下のように設定。
- Event equals ScrollDistance
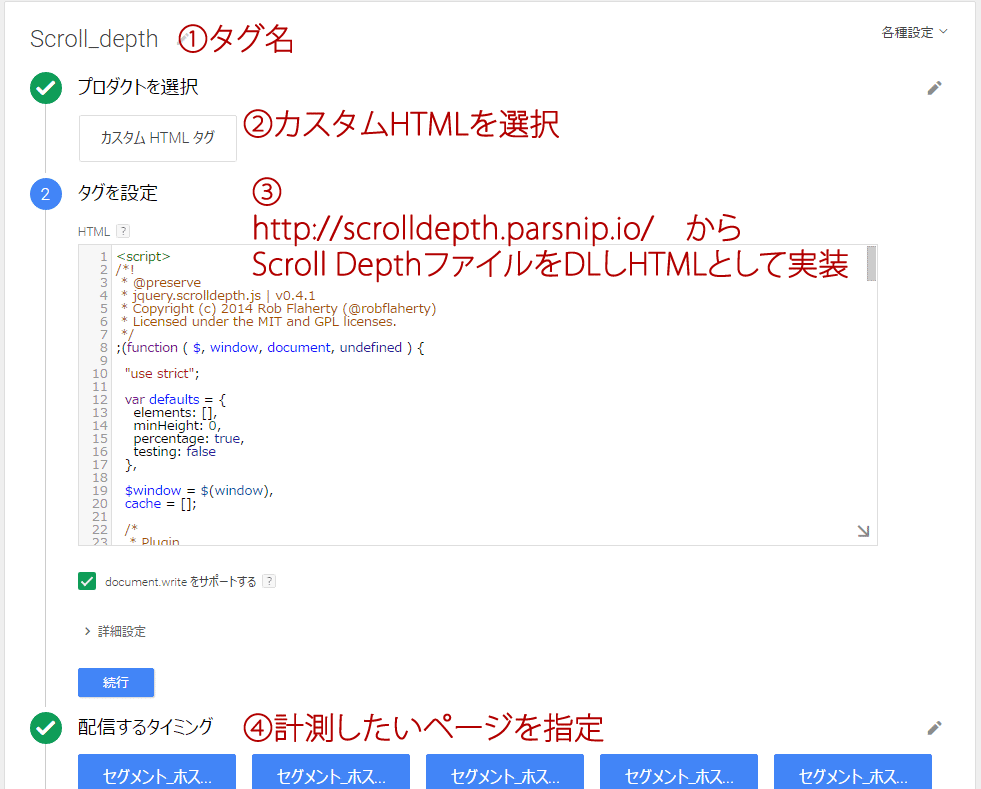
まずは、タグ(Scroll_depth) から作成
新規タグを作成し、以下のように実装。
①タグ名 任意 ここでは「Scroll_depth」
②カスタムHTMLを選択
③Scrooll Depthファイルを実装
https://scrolldepth.parsnip.io/ へアクセスし、Scroll Depthファイル をダウンロードし、実装。カスタムHTMLにコピー&ペースト。※scriptのタグで囲ってください。
<script> ここにjquery.scrolldepth.js を貼り付ける </script>
上記に加え、以下のコードを実装します。
<script>
jQuery.scrollDepth({
percentage: true,
userTiming: false,
pixelDepth: false
});
</script>
④配信タイミングは計測したいページを指定 もちろん、すべてのページでもよい
一応推奨では、DOM READY後の配信となっています。DOM.READYの作成方法は以下のとおりです。
トリガー > 新規 > ページビューのDOM Ready
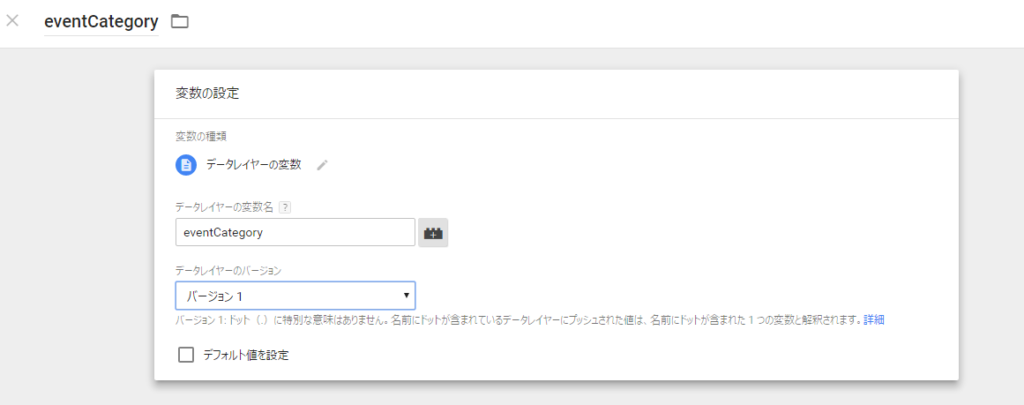
データレイヤーの作成
変数 > 新規作成 > データレイヤーの変数 を選択。
上記の画像のように、以下のデータレイヤーを作成します。
eventCategory
eventAction
eventLabel
eventValue
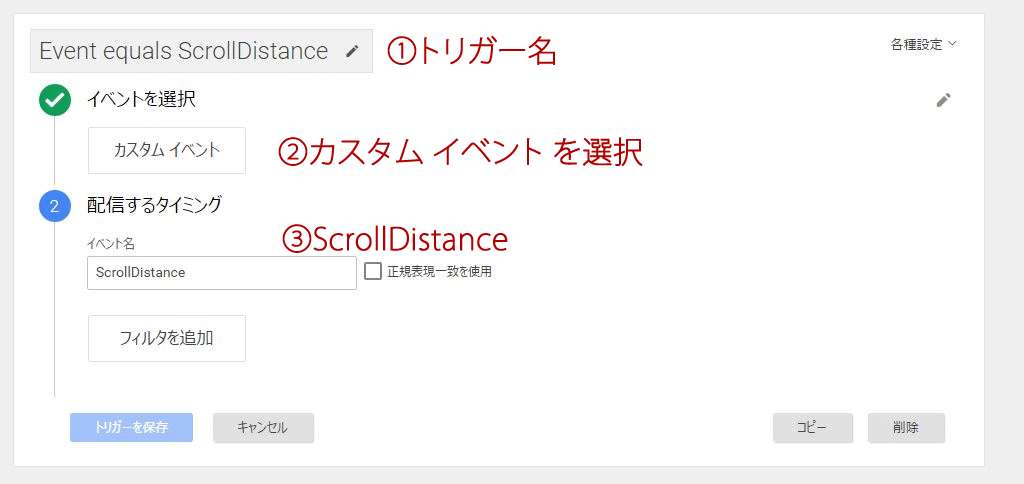
トリガー(Event equals ScrollDistance)の作成
新規トリガーを作成で以下のように実装。
①トリガー名 Event equals ScrollDistance
②カスタムイベントを選択
③イベント名 ScrollDistance
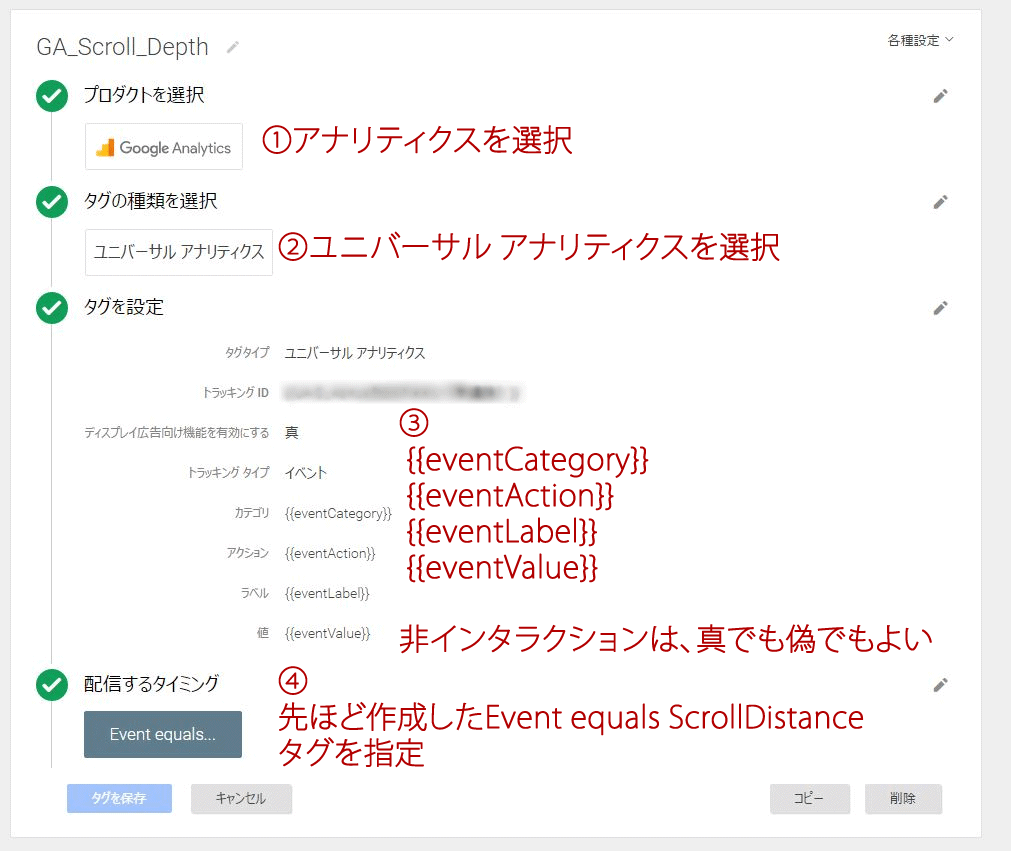
タグ(GA_Scroll_Depth)を作成
新規タグを作成をクリックし、以下のように実装。
①アナリティクスを選択
②ユニバーサル アナリティクスを選択
③各項目を下記のように記載
カテゴリ {{eventCategory}}
アクション {{eventAction}}
ラベル {{eventLabel}}
値 {{eventValue}}
非インタラクション偽でも真でもよい。偽にした場合、通常は直帰扱いになる場合でも直帰にならない。
④配信タイミング Event equals ScrollDistance
先ほど作成した Event equals ScrollDistance を選択。
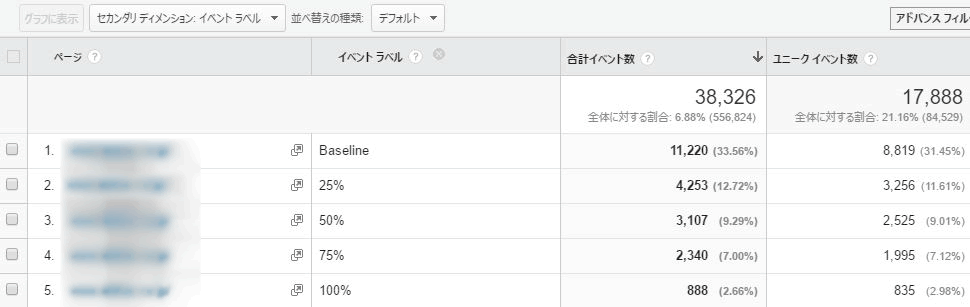
Google Analiticsで以下のように表示される
す。「Baseline」、「25%」、「50%」、「75%」、「100%」の5種類のイベントが発生。
11220回の来訪で、一番したまでスクロールしたのは 888回ということになる。
jquery-scrolldepthのバージョンUPに伴い、バージョン0.9 (11/19/2015)から、「Baseline」イベントは削除されました。そのため最新のjquery-scrolldepthでは上記のように「Baseline」の表示がされません。
「Baseline」を表示させたい場合は、バージョン0.8以下を利用する必要があります。過去のバージョン、以下のGithubから入手可能です。















質問などあればお気軽に!