タグマネージャーって何?タグって何?といった後輩がいるので、そんな後輩でも分かるようにGoogleタグマネージャーに関して書いていきます。
タグってなんだ?
広告を出稿する時に必ず出てくる「タグ」。
知っている人は、あぁタグね。発行しといてくれれば、Webに実装しておきますってなるけど、何も知らない人にとっては何の事かさっぱりわからないと思います。
そもそもWeb関連は単語が分からなすぎる。
まずはタグといっても幾つか種類があります。
1htmlタグ
2コンバージョン計測やリマーケティング用のタグ
3計測ツール用タグ
htmlタグとは
htmlタグとは、以下の様にhtmlでwebページを作成する時に必要になるものです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> </body> </html>
コンバージョン計測・リマーケティング用タグ
デジタルマーケティング担当者が良く遭遇するのが、このタグだと思います。
一般的には以下の様なJavascript形式のタグになります。(AdWordsのコンバージョン用タグを例に出しています)
出稿メディアによっては1pxの目に見えないイメージファイルの事もあります。
<script type="text/javascript"> /* <![CDATA[ */ var google_conversion_id = ☓☓☓☓☓☓☓☓☓☓☓; var google_conversion_language = "en"; var google_conversion_format = "3"; var google_conversion_color = "ffffff"; var google_conversion_label = "☓☓☓☓☓☓☓☓☓☓☓☓☓"; var google_conversion_value = 1.00; var google_conversion_currency = "JPY"; var google_remarketing_only = false; /* ]]> */ </script> <script type="text/javascript" src="//www.googleadservices.com/pagead/conversion.js"> </script> <noscript> <div style="display:inline;"> <img height="1" width="1" style="border-style:none;" alt="" src="//www.googleadservices.com/pagead/conversion/☓☓☓☓☓☓☓☓☓/?value=1.00&currency_code=JPY&label=☓☓☓☓☓☓☓☓☓-VxwM&guid=ON&script=0"/> </div> </noscript>
解析ツール用タグ
このタグも良く遭遇します。このタグもJavascriptになります。
といっても、GoogleAnalytics、Googleタグマネージャー、Yahooタグマネージャーがよく入れるタグになると思います。
他には、ClickTail、PT Engine、CrazyEgg等のヒートマップ系の解析用タグをいれたりします。
Googleタグマネージャーのタグを例にしています。
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-☓☓☓☓☓☓“
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-☓☓☓☓☓☓');</script>
<!-- End Google Tag Manager -->
上記にあげた、2と3のタグを実際のWebページに設置する事を、「タグを入れておく。タグを実装する」等、言います。
特に2のタグは使用するメディア毎に発行されるので、管理が面倒になります。
そんな時に利用するとタグの管理が楽になるのが、Googleタグマネージャーです。
Googleタグマネージャーで出来ること
GoogleタグマネージャのタグをWebに実装しておけば(管理しているサイトの全ページに実装します)、後はブラウザ経由で2や3のタグの出し入れが可能です。
※YahooタグマネージャーはGoogleタグマネージャーで管理せず、Googleタグマネージャー同様、実際のWebページに実装することをオススメします。

Googleタグマネージャーで実際にタグを管理する
タグを管理するのは、「タグの作成」と「トリガーの作成」の2つで完了します。
あとは、作成したタグが問題ないかの「プレビュー・デバック」、「本番公開」で完了です。
以下は、GoogleAnalyticsのタグを実際にGoogleタグマネージャーで管理する方法になります。
タグを作成
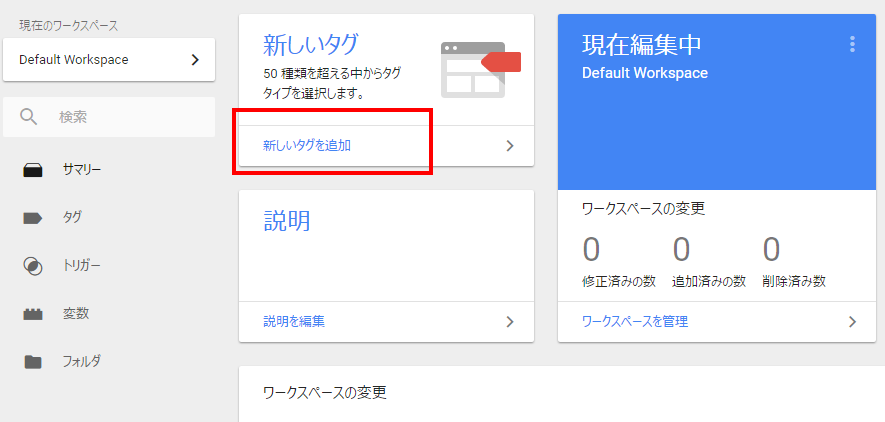
Googleタグマネージャのメニュー「ワークスペース」をクリックして以下の画面に移ります。まずは、新しいタグを追加をクリック
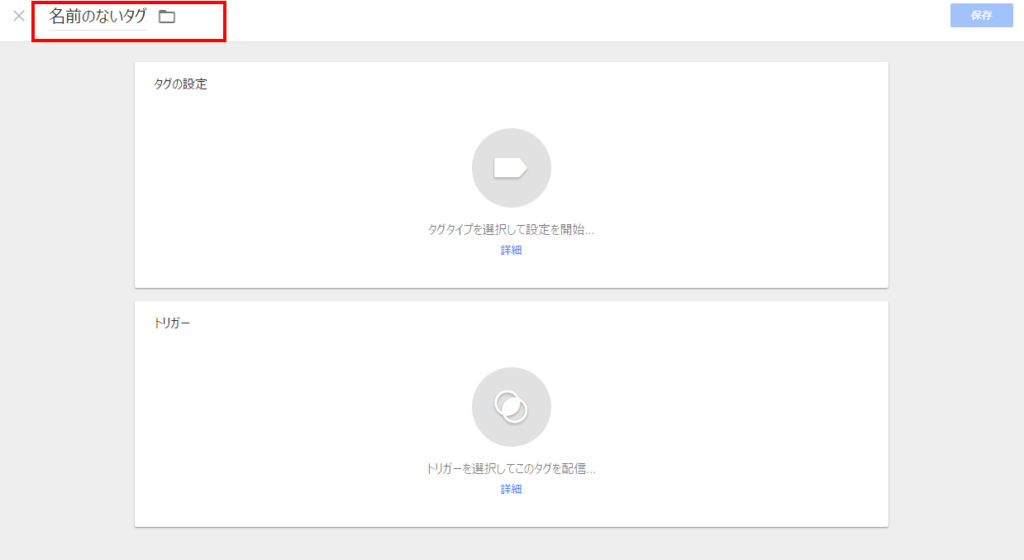
そうすると下記の画面が右からでて来ます。名前のないタグに任意の名前を記入します。ここでは、GA_計測 という名前にしました。
名前を記入したら、「タグタイプを選択して設定を開始…」となっているエリアをクリックします。
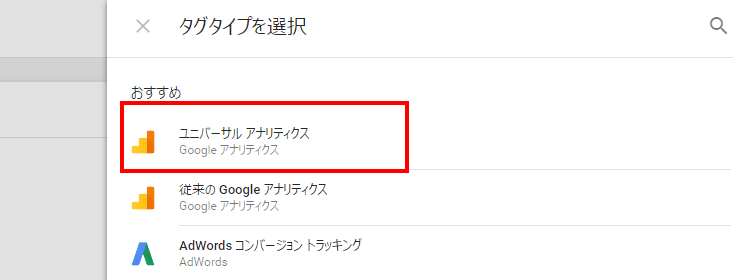
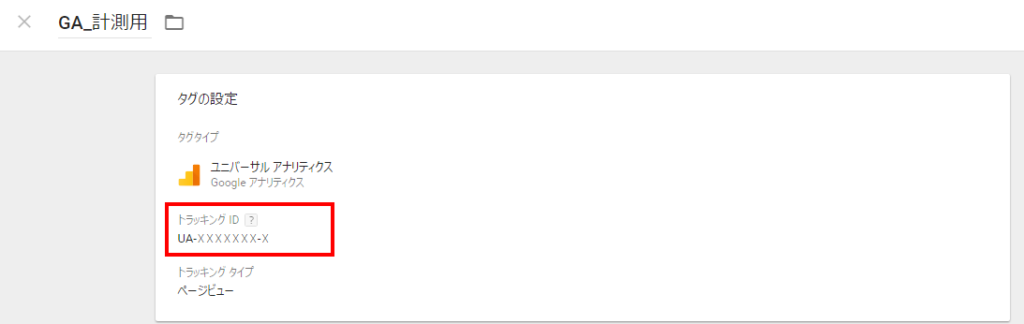
右側から更に、「タグタイプを選択」という項目が出てきます。今回はGoogleAnalyticsなのでユニバーサルアナリティクスを選択します。
ユニバーサルアナリティクスと従来のアナリティクスの違いに関して知りたい方は、以前書いたGoogle Analytics初心者が覚えておくきべき用語とか。を参照してください。

トラッキングIDを入力します。トラッキングIDとはGoogleアナリティクスの「プロパティ」から確認できる UA-☓☓☓☓☓☓☓-☓ となっているコードです。
トラッキングタイプは、デフォルトで「ページビュー」になっていると思いますので、そのままでOKです。
トリガーを作成
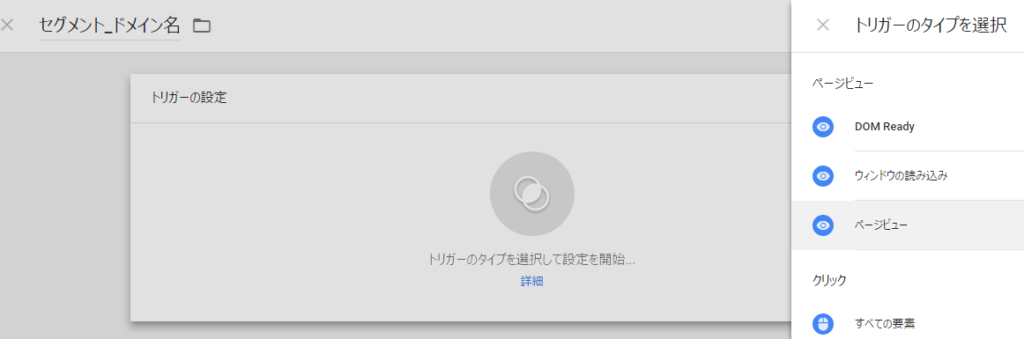
次にトリガーを作成します。先程と同様に「トリガータイプを選択して…」のエリアをクリックします。右側から「トリガーのタイプを選択」が表示されるので、「ページビュー」を選択します。
更に右側から、トリガーの選択が表示されます。デフォルトで「すべてのページ(All Page)」が用意されていますが、これは利用しないほうが良い※です。
右上にあるプラスボタン をクリックして新しいトリガーを作成します。
※正規表現で「*」となっているので、どこのサイトに実装してもタグが発動してしまいます。間違えて、計測対象以外のサイトにタグマネージャーが実装されて場合、計測したくもないデータが流れて来てしまいます。
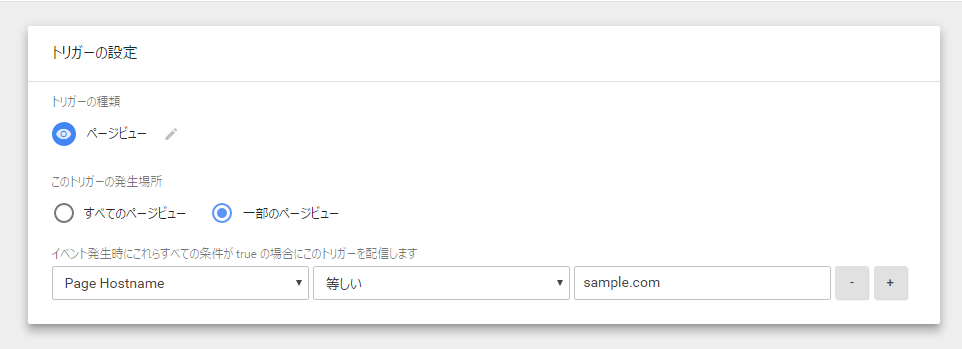
トリガーの設定が出てきます。名前は任意で記入できます。今回はセグメント_ドメイン名としました。
最初のプルダウンは「Page Hostname」 を選択し、次のプルダウンは「等しい」を選択し、最後の欄にはドメイン名を記入します。
※「等しい」を選択した場合、URLにwww が付いている場合は、www.sample.com にする必要があります。www ありなしがを考えるのが面倒な場合は、この「等しい」を「含む」にしておけば良いと思います。
もし「Page Hostname」がない場合、右側のメニューから、変数をクリック > 組み込み変数 でPageHostname にチェックをいれることで、表示されるようになります。
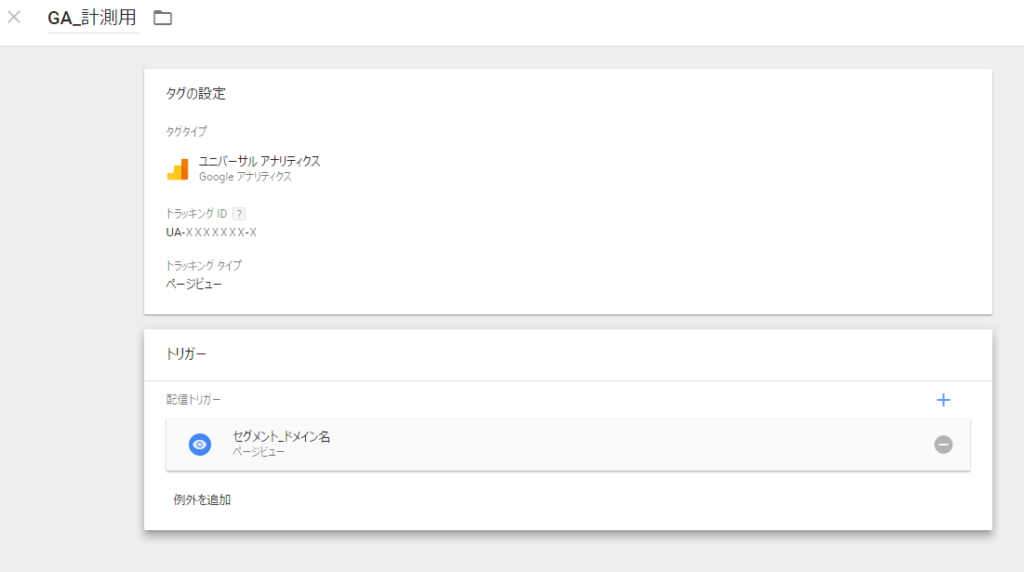
トリガーを保存すると、以下のような画面に遷移します。作成した「タグ」と「トリガー」が表示されています。
作成した「タグ」「トリガー」が問題ないか確認
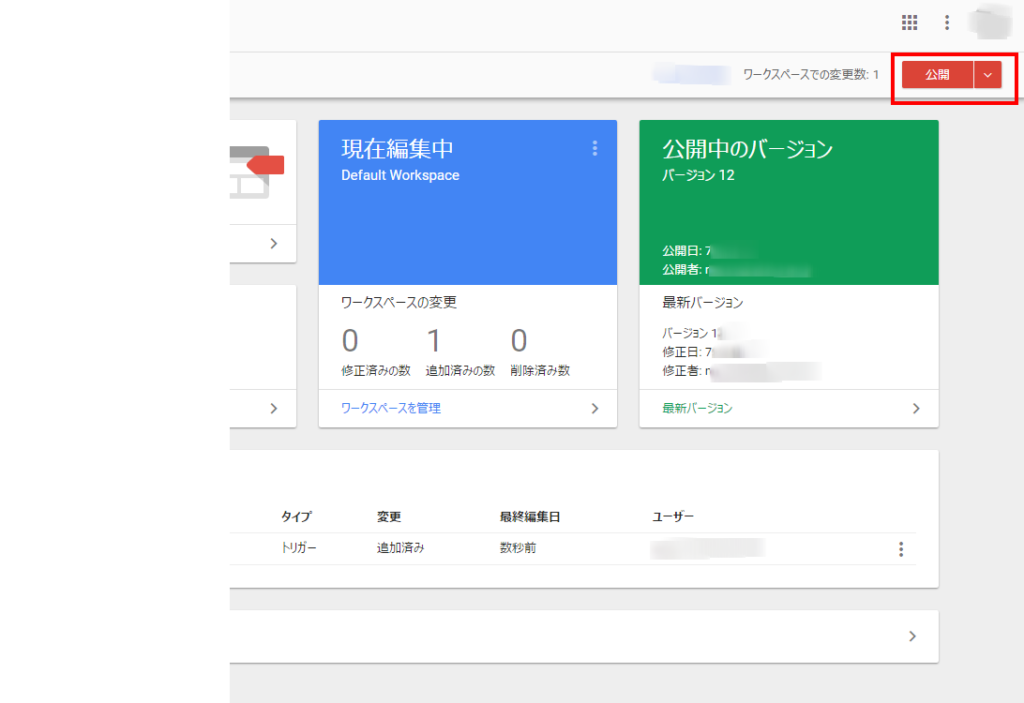
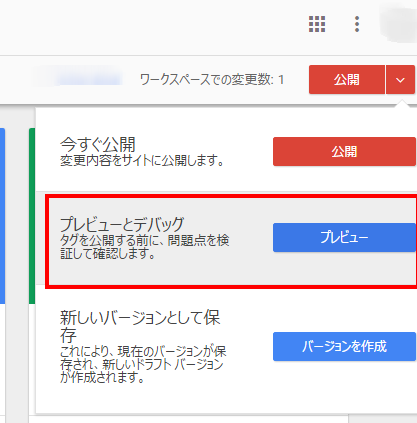
ワークスペースに戻って、公開ボタンの右側の下矢印をクリックします。
プレビューとデバックをクリックし、Googleタグマネージャーを実装した対象のサイトへアクセスします。
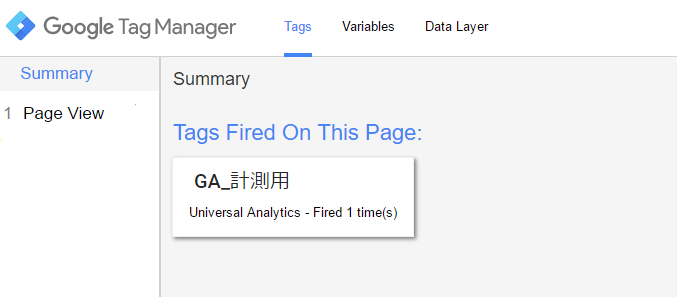
ページの下から以下の画面が表示されれば、今回作成した「タグ」「トリガー」は無事発火しています。タグが問題なく実装でき、計測できることを英語で Fired といいます。これを日本語に訳して発火したと言います。

本番環境に公開
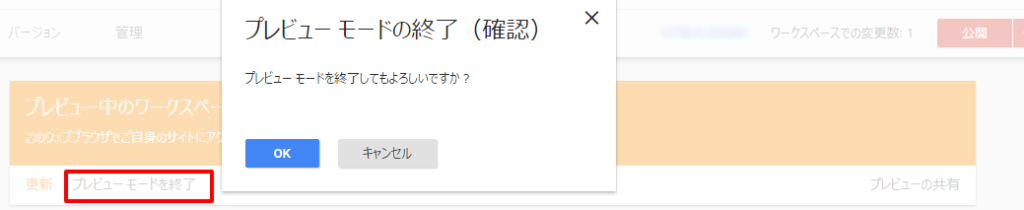
ワークスペースに戻って、「プレビューモード」の終了をクリックし、表示されるダイアログのOKボタンを押します。これで、プレビューモードが終了します。
あとは右上の公開ボタンを押せば、本番環境に公開完了です。
公開時にメモを入れることができるので、今回行った事を備忘録的に記入すると良いでしょう。




















質問などあればお気軽に!