Googleタグマネージャーを利用してクリックされた箇所(文章のテキスト)を把握する方法です。
以前は、クリックリスナー(クリックされたか感知)タグ、イベントタグ(クリックリスナーが反応したら発火)、Googleアナリティクスタグ、クリックされた箇所を把握するためのJavascriptの4種類が必要でした。
今のGoogle タグマネージャーは、組み込み変数の有効化と、2種類のタグで実現することが可能です。
タグマネージャーの組み込み変数を有効化
Googleタグマネージャーには、組み込み変数が用意されています。
以前は欲しい情報を取得するために、専用のjvascriptファイルを作成していましたが、この組み込み変数を利用することで省略できます。

今回はクリックとページの変数をすべて有効にしました。
必要なのは以下の2種類のタグ
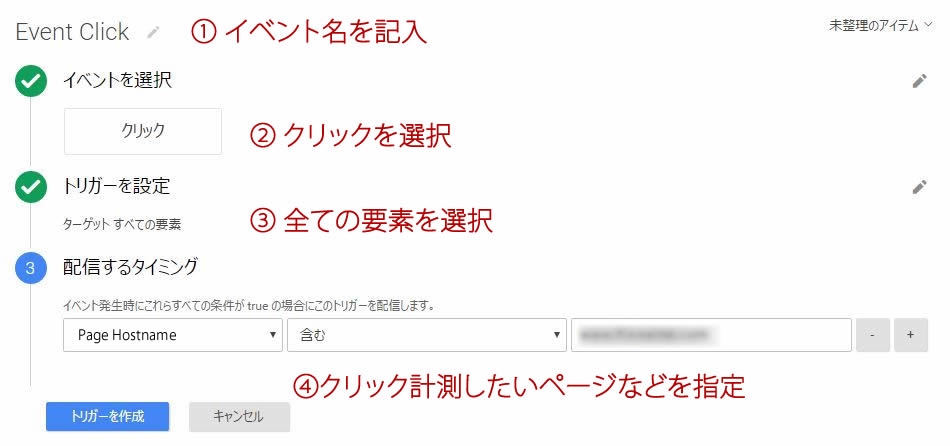
トリガー

①トリガーは、任意の名前でOKです。今回はEvent Clickにします。
②イベントはクリックを選択します。
③トリガーは、全ての要素にします。
④配信タイミングは、今回のクリック計測を行いたいページを指定します。
今回は、サイト全体に行いたいため、url hostname でホスト名を指定しました。対象のページだけの場合は、urlで指定してあげればOKです。
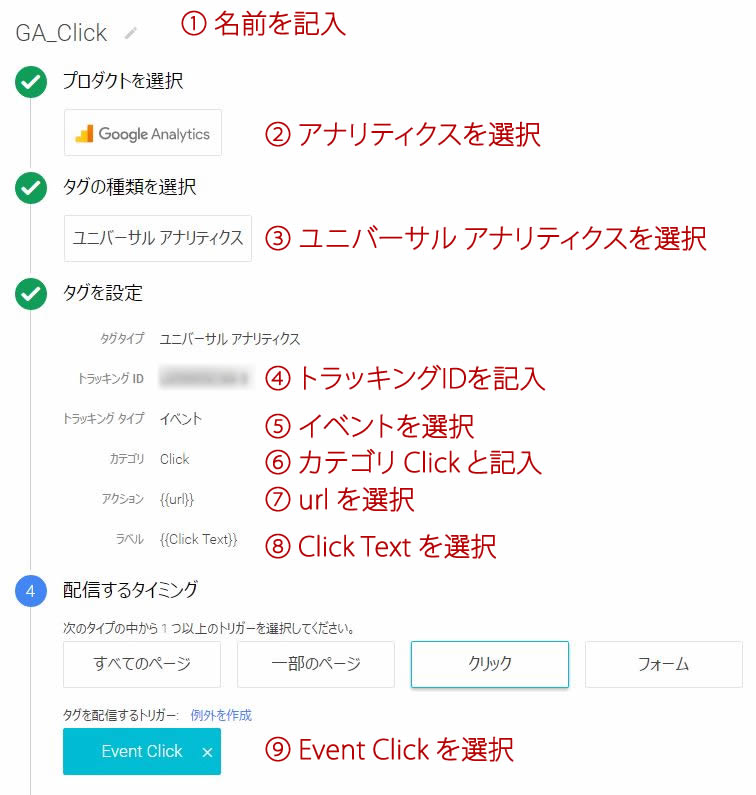
タグ

①名前を記入します。今回はCA_Click にしています。
②アナリティクスを選択します。
③ユニーバーサルアナリティクスを選択します。
④UA から始まるGoogleアナリティクスのトラッキングIDを記入します。
⑤イベントを選択
⑥カテゴリは、Click と記入します。
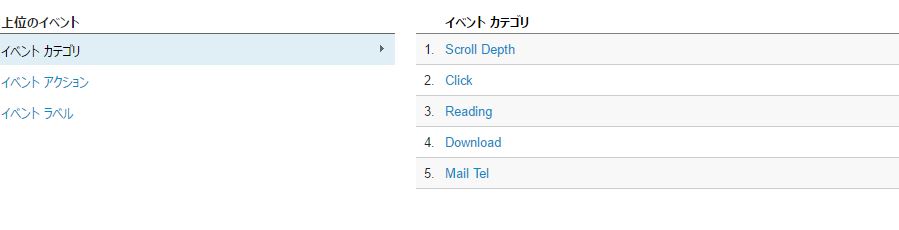
ここで記入した 文字が、行動 > イベント > サマリー から イベントカテゴリとして確認できます。
下記の2番目の部分です。

⑦URL変数を選択します。(横のプラスボタンを押すと変数を選択できます。)
イベントアクションに クリックイベントが発火したURLが表示されます。
⑧Click Text変数を選択します。(横のプラスボタンを押すと変数を選択できます。)
イベントラベルにクリックされたテキストが表示されます。
⑨クリックを選択し先ほど作成したEvent Clickトリガーを選択します。
非インタラクション ヒットという項目がありますが、これを偽(False)にすることで今回のクリックを計測するイベントが、インタラクションヒット(直帰ページの場合直帰にならない)になります。正(True)にすると、インタラクションヒット扱いにならず、直帰率に影響を与えません。
問題がないかプレビューで確認

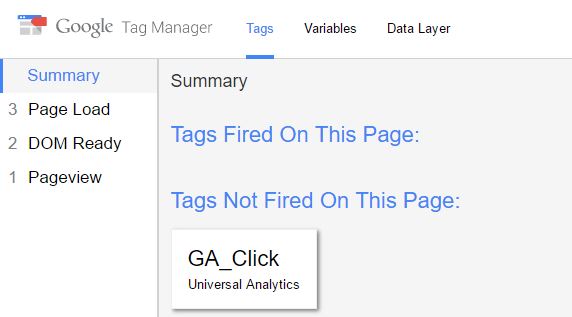
作成したものが、問題なく作動(発火)しているか確認するためにプレビューとデバッグを選択し、対象のページにアクセスします。
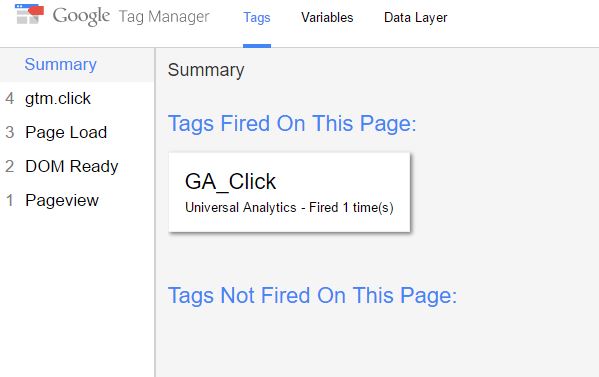
Google Chromeでアクセスをすると、下記のように表示されます。
Tags Fired On This Page: には何も表示されておらず、Tags Not Fired On This Page:に、GA_Clickがあります。

ページをクリックすると以下のように変化するはずです。

上記のようになれば、問題なく作動しています。










質問などあればお気軽に!