2008年に作成したサイトのリニューアルがまい込んできました。
中身のコンテンツ(文章・画像)は一旦そのままに、外見とレスポンシブにしたいとの事。
ページ数的には、静的ページで200ページほど。中身のコンテンツそのままでOKなら楽だなーって思ってたら。
納期は4日で。このサイトリニューアルに割ける時間が1日4時間程度なので、16時間。。。。
1:とりあえず効率的に作成できる方法を考える
テンプレートを使う(決定 ThemeForestから)
WordPress等のCMSを使う(却下)
サーバーを管理している会社が、既存のCMS以外ダメとのこと。
データベースを利用しないものならOKとのこと。サーバーの引っ越しも不可。
もう少し早く言って欲しかったなぁーと思いつつ、よさ気なテンプレートをThemeForestで購入。
2:パーツごとに分けて作成
PHPは動くサーバーなので、とりあえずパーツごとに分けて後でIncludeすることにします。
分けたパーツ達。
- ヘッダー(共通)
- グローバルメニュー(共通)
- サイドメニュー(カテゴリーが5つ)
- フッター(共通)
3:分けたパーツを既存のサイトに置換していく
いちいち作成していくのも、時間がかかるので、既存のサイトをそのままフォルダ構造ごと引っこ抜いて、2で作成したパーツと置換していく。
まずは、ヘッダーから。
<head></head>の中身はページによってバラバラ。
このの中身と、xhtmlと書かれている部分を、html5にしておく必要がある。
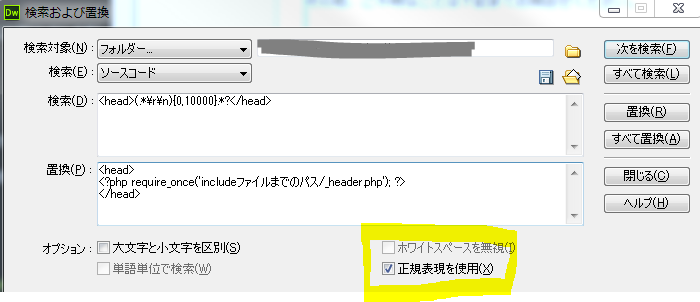
ここで登場するのが、Dreameweaverの正規表現による置換です。
<head></head>の中身を、2で作成したヘッダーにマルっと置き換えます。
設定と書き方は、こんな感じ。
検索対象
<head>(.*\r\n){0,10000}.*?</head>
置換
<head>
<?php require_once($_SERVER[“DOCUMENT_ROOT”].”includeファイルまでのパス/_header.php’); ?>
</head>
こんな感じで、フッター、グローバルメニュー、サイドメニューを置き換えていきます。
ただこの方法だと、タイトル、ディスクリプション、キーワードが全ページ同じままです。
タイトルやディスクリプションが一括で書き換えれないと、200ページ手で書換になってしまいます。
それは、精神的にきついので、何か良い方法が無いかと検索したら、ありました!!
世の中すごいなーと、欲しかったツールが無償で提供されていました。











質問などあればお気軽に!