Gmail広告 (Gmail Sponsored Promotions【GSP】)とは
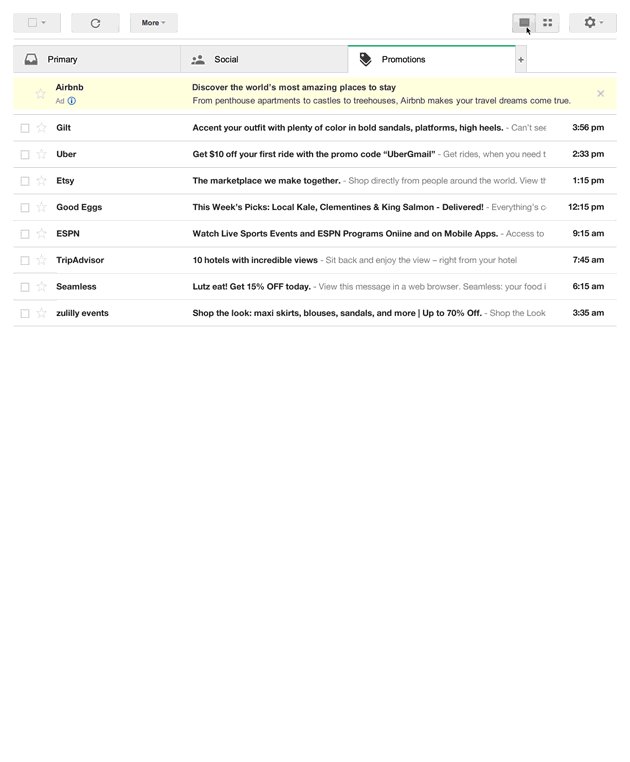
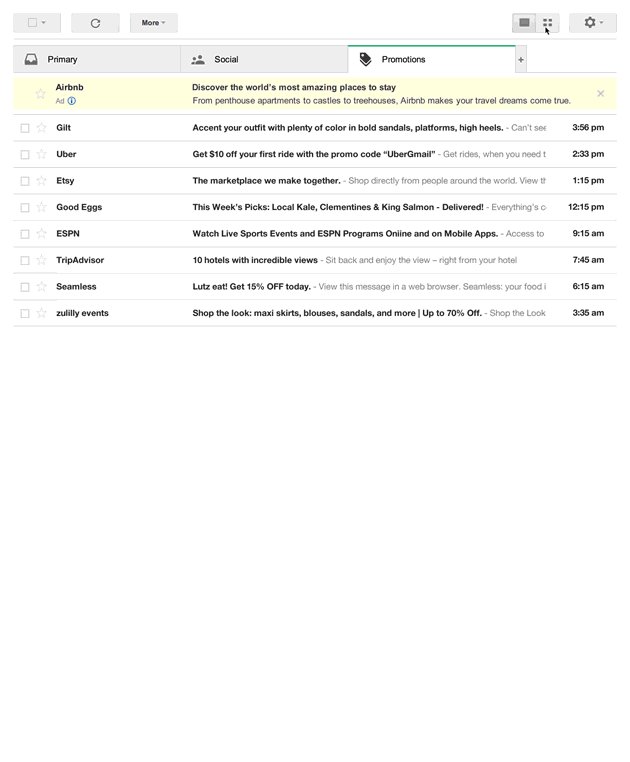
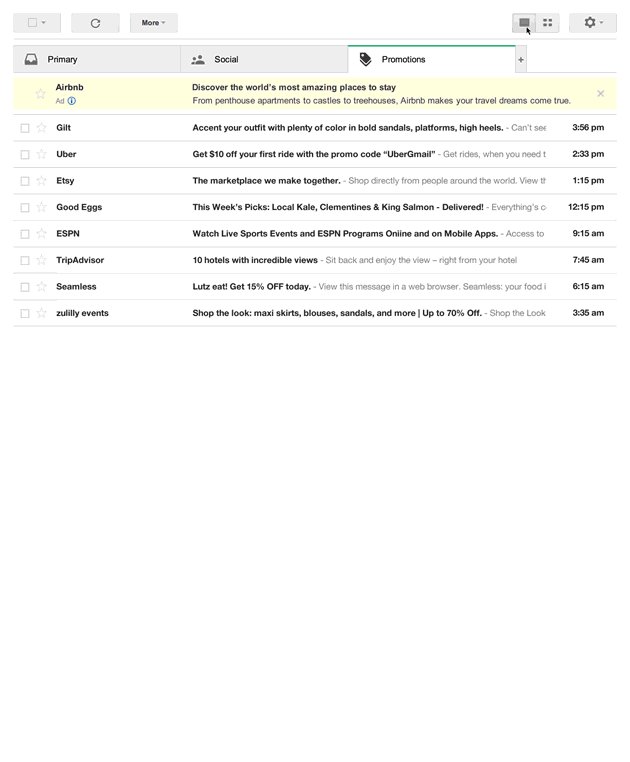
受信トレイのプロモーションタブに広告を表示できます。
広告のリンク先では、Gmailのサイト上でページが開きます。
ページはHtmlとCssで作成した広告が表示されます。
ページ上では動画を配信したり、情報入力フォームを入れたり、複数のUrlを指定することも可能になります。
2015年9月1日より、通常のアドワーズ管理画面から設定できるようになりました!
すごく簡単に広告作成が可能です。

Gmail広告用のキャンペーンの作成
Gmail広告を利用するには、Googleの担当者に連絡をして以下のことを行ってもらいます。
- アカウントの作成
- 支払い情報の設定
- キャンペーンの設定
ターゲットの設定
ターゲットの設定は、通所のGDNのにあるものに加え、ドメインというものが存在します。
| ターゲット設定 | 広告配信対象 |
|---|---|
| ドメイン | 指定したドメインに関連するユーザー(指定したドメインからメールを受取っている) |
| キーワード | メール内に指定したキーワードを含むユーザー |
| ユーザーの インタレストカテゴリ |
指定した分野に関心をもつユーザー |
| 職業 | 指定した職業に属するユーザー |
| 年齢 | 指定した、年齢のユーザー |
| 性別 | 指定した性別のユーザー |
| 商品購入 | 指定した購入履歴を持つユーザー |
クリエイティブの作成
必要な物は、下記の6点です。
- teaser.gif(png、jpgでもOK)
- teaser.txt
- preview.gif(png、jpgでもOK)
- index.html
- imagesフォルダ
- 画像ファイル
今回作成したGmail広告(GSP広告)ファイル一式。
ダウンロード出来ない場合は、右クリックでファイルを保存で対応してくださいm(__)m
teaser.gif
メールの頭のところに表示される、アイコンです。
teaser.txt
メールに表示される文章(タイトル)です。
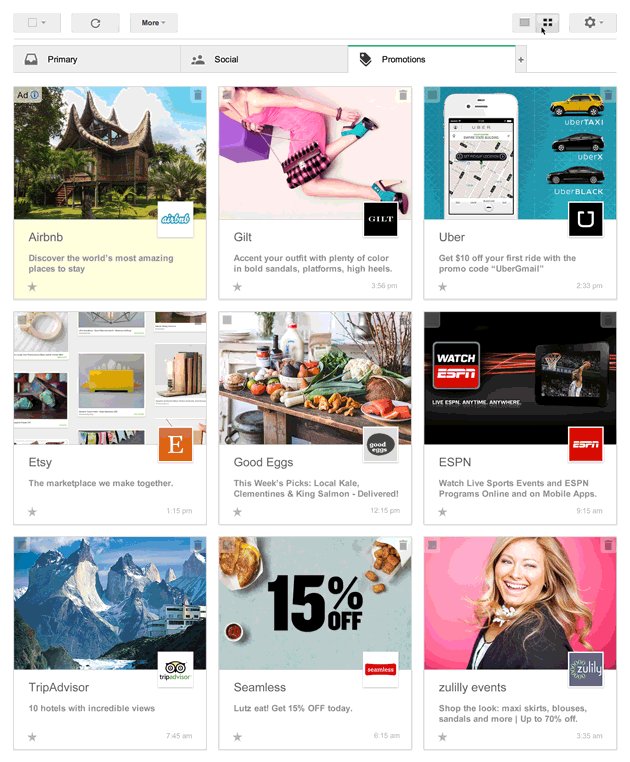
preview.gif(png、jpgでもOK)
メール式ではなく、タイル式で表示された時に利用します。
下記のような感じです。

オフィシャルのGmailブログから抜粋
index.html
広告をクリックした時に表示されるページです。イメージとしてはHtmlメールを作成する感じです。
Cssはインラインで記述します。画像に関しては絶対パスではなく相対パスなります。
imagesフォルダ
index.htmlに表示する画像ファイルを格納するフォルダです。
画像ファイル
index.htmlに表示する画像たちです。
広告の作成ですが、広告はteaser.gif、teaser.txt、preview.gifで構成します。
では、細かく見ていきます。
teaser.gif
サイズは最大144px×144pxで作成します。
teaser.txt
teaser.txtは下記の4つで構成します。
Sender:15文字(半角)
Subject:25文字(半角)
Body:100文字(半角)
Url:25文字(半角)
日本語の場合全角なので、上記の半分の長さで考えます。
preview.gif(png、jpgでもOK)
最大580x400pxとのこと
index.html
最大幅は650pxで固定。高さは無限に設定できるけど、推奨は650px以下とのこと。
ジャバスクリプトは、インライン、外部リンクともにNG
スタイルシートもNG(インラインで記述)
Flash, HTML5, Audio, iFrames or animated images はNG
Cssはサポートしていないのもある
基本的には、Htmlメールを作成した際のテンプレを使ってやれば、簡単ぽい。
サポートされてないCSSは次のバリデーションで削除されるので、削除された状態をみながら調整すれば時間短縮。
作成完了したら、入稿規定通りか確認。
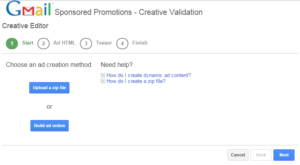
作成したものが入稿規定をみたしているか、下記のUrlから確認可能。
https://www.google.com/ads/gsp/creative/
また、作成も上記のサイトから可能です。
作成したものをzip形式でまとめてUPすると、バリデーションしてくれます。
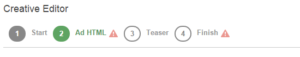
問題がある箇所は下記のように、Alertが出ます。
問題がある箇所が細かく指摘されるので、直せばOK。
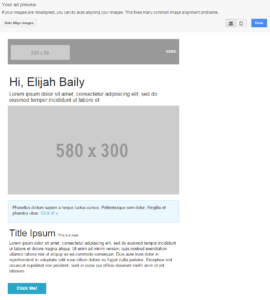
バリデーションツールで、広告のプレビューも可能です。
広告をクリックされたら、開かれるページも確認できます。
















質問などあればお気軽に!