以前ご紹介した、Googleスプレッドシートを利用して一括でメールを送信する方法と、ほとんど同じです。
あわせて読みたい


Googleスプレッドシートで、一括送信メールを送る方法
Googleスプレッドシートを利用して、一括送信メールを送る方法です。 通常1日に100通までの送信となるので、それ以上は他の一括送信ツール等を利用する方が良いでしょう...
目次
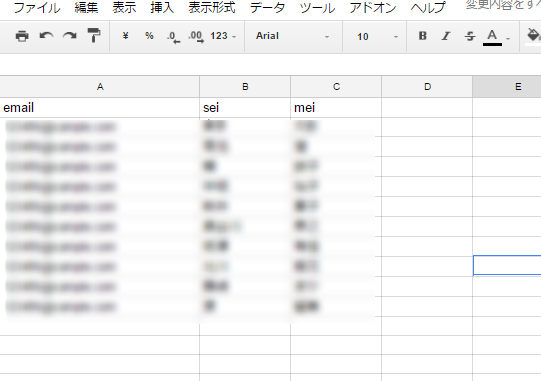
スプレッドシートでリストを作成
今回も、メールアドレス、姓、名の項目をもったシートを作成します。
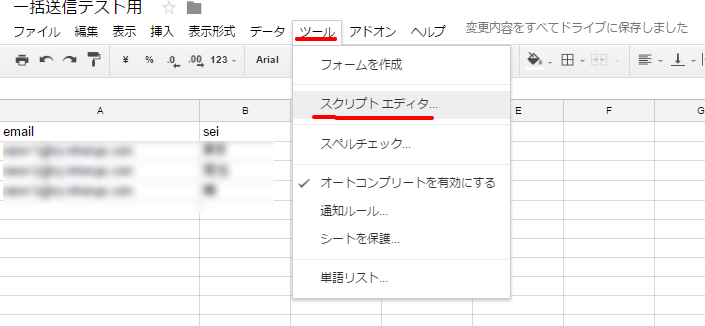
スクリプトエディタを開く

スクリプトエディタにコードを記入
function myFunction() {
/* スプレッドシートのシートを取得と準備 */
var mySheet=SpreadsheetApp.getActiveSheet(); //シートを取得
var rowSheet=mySheet.getDataRange().getLastRow(); //シートの使用範囲のうち最終行を取得
/* ドキュメント「メール本文テスト」を取得する */
var strDoc = HtmlService.createHtmlOutputFromFile("htmlmail").getContent();//ドキュメントの内容を取得
/* シートの全ての行について姓名を差し込みログに表示*/
for(var i=2;i<=rowSheet;i++){
var strEmail=mySheet.getRange(i,1).getValue(); //email
var strSei=mySheet.getRange(i,2).getValue(); //姓
var strMei=mySheet.getRange(i,3).getValue(); //名
var strBody=strDoc.replace(/{姓}/g,strSei).replace(/{名}/g,strMei);
/* メール表題、fromアドレス、差出人名を準備 */
var strSubject = strSei + strMei +"様 一括テスト"; //姓 名 様 メールタイトル
var strFrom="●●●●●●@●●●●●"//差出人 メアド
var strSender="●●●●●●●●●●●●●●●●●●●●"; //差出人
/* メールを送信 */
GmailApp.sendEmail(
strEmail, //toアドレス
strSubject, //メールタイトル
'htmlメールが表示できませんでした', //本文
{
from: strFrom, //fromアドレス
name: strSender, //差出人
htmlBody: strBody //html
}
);
}
}
HtmlService.createHtmlOutputFromFile(“htmlmail”) で、事前に作成しておいたHTMLメールの内容を取得します。
htmlmail ファイルは、スクリプトエディタを開いたページで、「ファイル」>「新規作成」から作成します。保存名は「htmlmail.html」とします。
もし、「htmlmail.html」を[index.html]にした場合は、HtmlService.createHtmlOutputFromFile(“htmlmail”) をHtmlService.createHtmlOutputFromFile(“index”) にします。
後は、前回同様の手順で承認をしていけばOKです。
あわせて読みたい


Googleスプレッドシートで、一括送信メールを送る方法
Googleスプレッドシートを利用して、一括送信メールを送る方法です。 通常1日に100通までの送信となるので、それ以上は他の一括送信ツール等を利用する方が良いでしょう...
HTMLメールの作成は、スタイルをインライン形式で記述していきます。インライン形式に変更するには以下を参考にしてください。
あわせて読みたい


テキストメールから、Htmlメールに変えたらコンバージョンが300%UP。
成約に至っていない見込み客に、今までテキストのメールを送信していました。 開封率等もみたいということになり、Htmlメールで送信することにしました。 Htmlメールに...










質問などあればお気軽に!