WEBサイトを持っていると、アクセス数や、どの経路でサイトまで辿り着いたか、何ページ見られたか気になりますよね。
今回はGoogleが無料で提供している、WEB解析ツール、Google Analyticsの設定方法を説明していきます。
Googleのアカウントの取得
まずは、Googleのアカウントを取ります。Googleのアカウントを持っている人はSTEP2へ。

Google Analyticsのページへ移動しログイン
アカウントを作成したら、Google Analyticsのページへ移動。ログインをクリック。

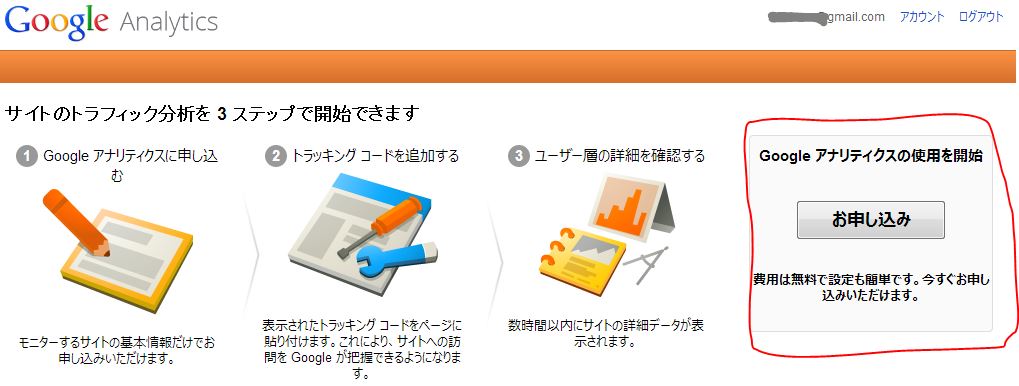
Googleアナリティクスの申込みをクリック
お申込みをクリック

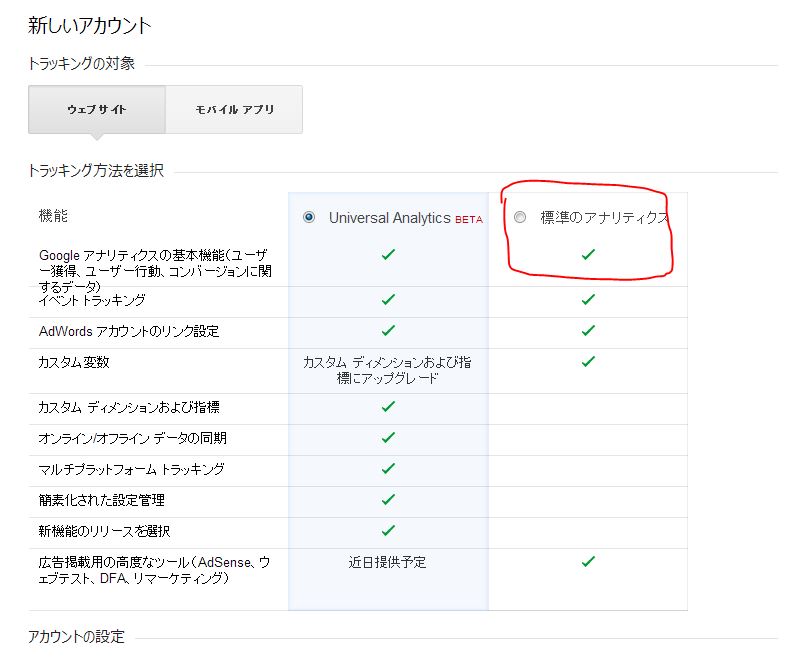
Googleアナリティクスの種類を選択
Universal Analyticsと、標準のアナリティクスのどちらかを選択できます。とりあえず、標準を選択。あとからUniversal Analyticsも申し込めるので。(先にUniversal Analyticsを申し込むと、その後標準のアナリティクスの選択ができなかった)
現在(2014-05-11)は、Universal Analyticsの選択で良いと思います。
現在はgtag.js というUniversal Analyticsの次世代しか選択出来ないようになっています。

アカウント名WEBサイト名を入力
アカウント名とウェブサイト名、ウェブサイトのURLを入力して、業種、住んでる場所を選択。アカウント名は、ウェブサイト名は自分の好きな名前でOKです。
下にデータ共有設定項目があるけど、これは任意でどちらでもOKです。

入力が終わったら、トラッキング ID を取得をクリック。
サービス規約に同意
サービス規約が表示されるので、同意するをクリック。
ちゃんと読みたい人は日本語を選択して読んでみてください。

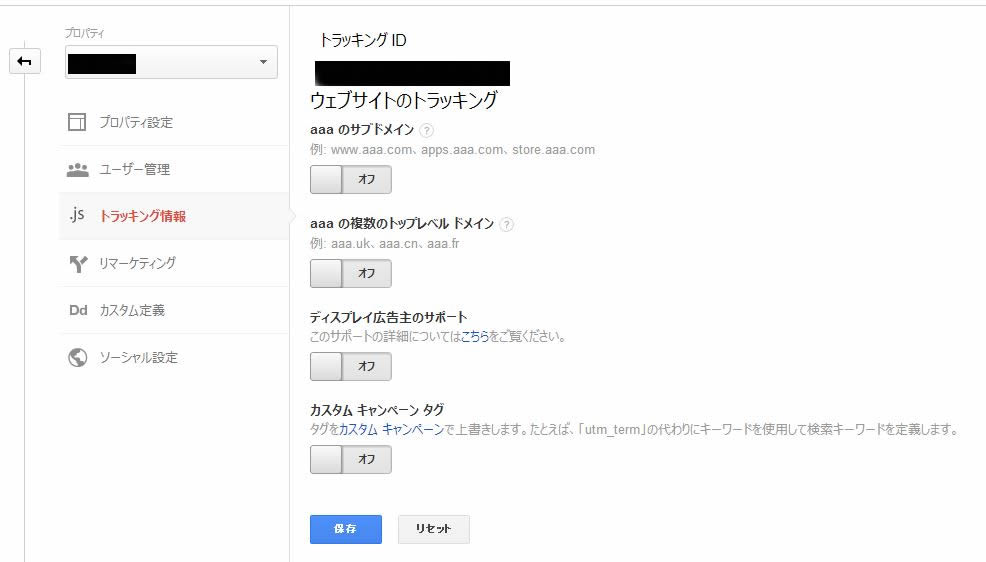
トラッキング画面設定
ウェブサイトのトラッキング画面が表示されます。初期設定はオフになっています。とりあえずオフで大丈夫です。

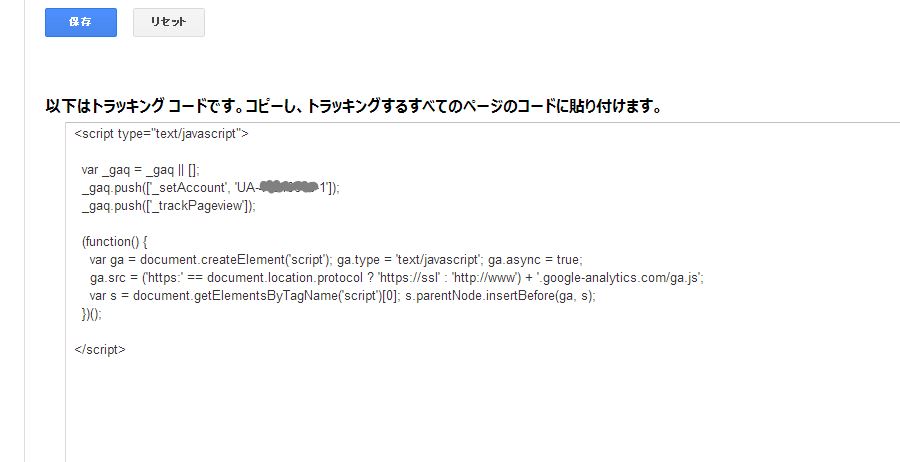
下のようなトラッキングコードがあります。これを計測したいページに貼り付けます。貼り付ける場所は</head>の前を推奨しています。(でも、どこに貼り付けても問題なく計測できている気がします。)

Googleアナリティクスが動作しているか確認
貼り付けたら、貼り付けたトラッキングコードが動作しているか確認します。
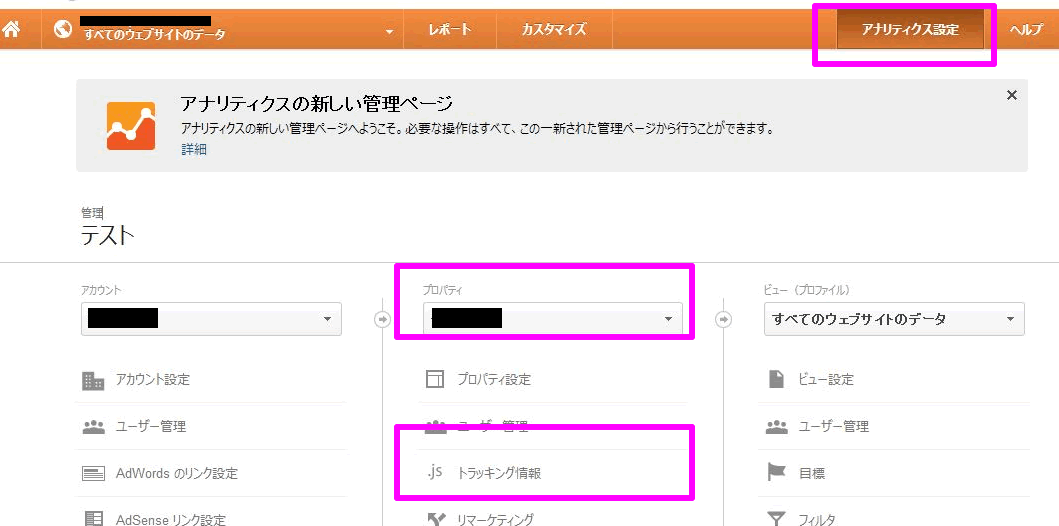
アナリティクス設定をクリックして、プロパティを選択して、トラッキング情報をクリック。

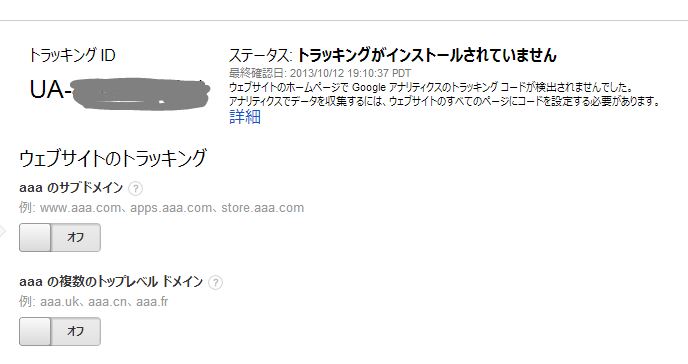
ステータス: データを受信しています となっていればOKです。(下の画像はトラッキングコードが動いていない状態です。)

他に、こんな便利な拡張機能があります。
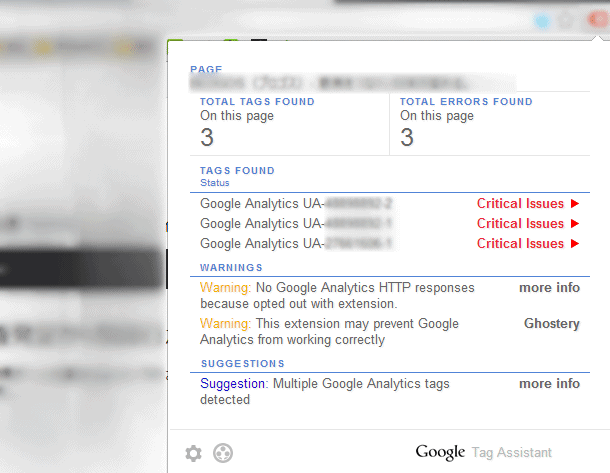
アナリティクスのコードがキチンと挿入されているかを確認できる、Chromeの便利な拡張機能があります。

こんな感じで、タグが挿入されている場合表示されます。
以下を併せて読むことでより、GoogleAnalyticsが使いこなせるようになります。













質問などあればお気軽に!