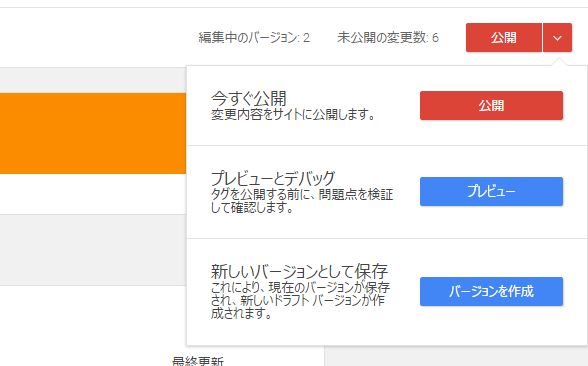
グーグルアナリティクスでは、ユーザーが直帰したページの滞在時間の計測はされないようになっています。
そのため、blogみたいな1ページ完結系のものだと平均滞在時間がすごく短く出る傾向にあります。
今回は、GTM(Google Tag Manager)を利用して、直帰したユーザーの滞在時間の図れるようにしたいと思います。
GTM(タグマネージャ)で、直帰ユーザーの滞在時間を図る
用意するのは以下のものです。
- トリガー 1つ
- 変数(マクロと過去は呼ばれていました) 2つ
- タグ 1つ
まずはトリガーの作成方法から
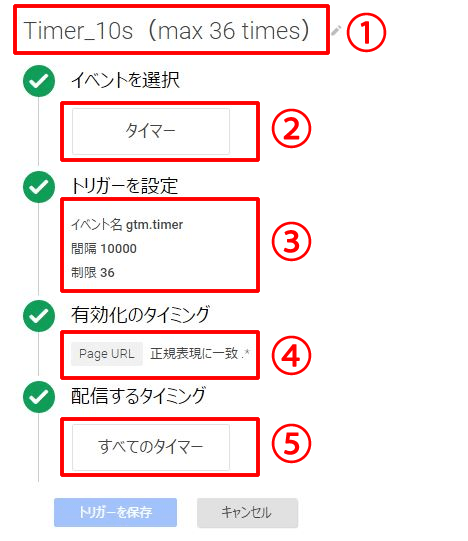
トリガーの新規作成で下記のようなトリガーを作成します。

①トリガー名を記入
②イベントを選択で、タイマーを選択します。
これで、GTMに元から実装されているgtm.timerが利用できます。
③トリガーを設定
- イベント名はgtm.timer
- 間隔は10000
- 制限は36
間隔はミリ秒単位です。何ミリ秒単位でイベントを発動させるかを決めることが出来ます。
制限は、1回のセッションで何回発動させたら終了させるかを設定します。
④有効化のタイミング
有効化のタイミングは、どのページで有効にするかを指定します。 今回は正規表現で.*(GTMが実装されたすべてのページ)にしましたが、できるならドメインで指定しするほうが安全です。
Page Host で 「含む」か「前方一致」でドメインを入力すれば、ドメイン指定が可能です。
すべてのページにすると、自分の管理下以外のサイトにGTMをはられた時に、ノイズが混じって危険です。
制作代理店が、私のGTMを違うクライアントに誤って実装し、関係ない方のデータが入ってきたことがありました。
ドメインで指定する場合は、page hostname で 前方一致 を選択し、 ドメイン名(wwwはつけない)で設定すればOKです。
⑤すべてのタイマー
配信するタイミングはすべてのタイマーを指定
このタイマーイベントを利用すると、以下のパラメータが利用できるようになります。 データレイヤーに格納することで、自由に利用できるようになります。
gtm.timerCurrentTime – 直前のタイマーが起動した際のタイムスタンプ
gtm.timerElapsedTime – タイマーが起動してからのミリ秒
gtm.timerEventNumber – 現在ページでアクティブになったタイマー回数
gtm.timerId – タイマーの一意の識別番号
gtm.timerInterval – タイマーの作成時に[間隔]オプションで設定した値
gtm.timerStartTime – タイマーが最初に起動したときのタイムスタンプ
変数を2つ作成
GTMが取得する数値を取得する、変数を作成します。
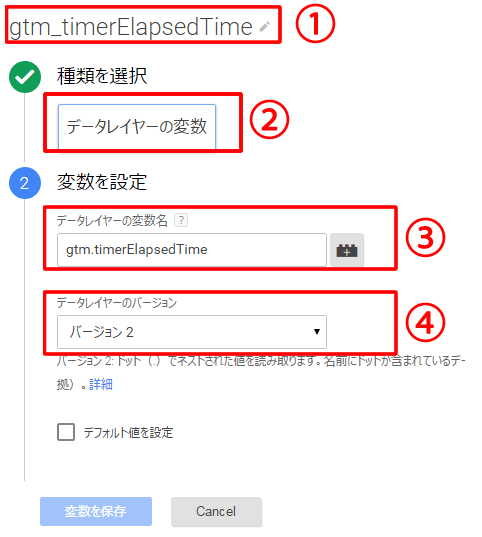
①変数名を記入
②データレイヤ-の変数を選択
③gtm.timerElapsedTime と記入
④バージョン2を選択
ミリ秒で取得した数値を、秒に変換する変数
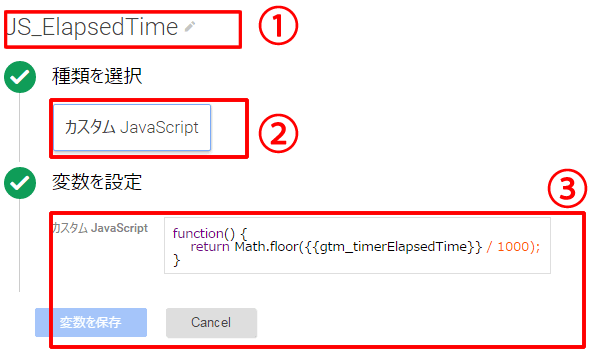
①変数名を記入
②種類を選択で カスタムJavascriptを選択
③変数を設定で javascriptでmath.floorを利用し、整数に変換します。
先ほど作成した、gtm.timerElapsedTime 取得するレイヤーを、Math.floorで整数化します。
math.floor で整数にし、1000で割ることで、秒にしています。
function() {
return Math.floor({{gtm_timerElapsedTime}} / 1000);
}
タグを作成
上記で取得した数値を、GAに送るイベントタグを1つ作成します。
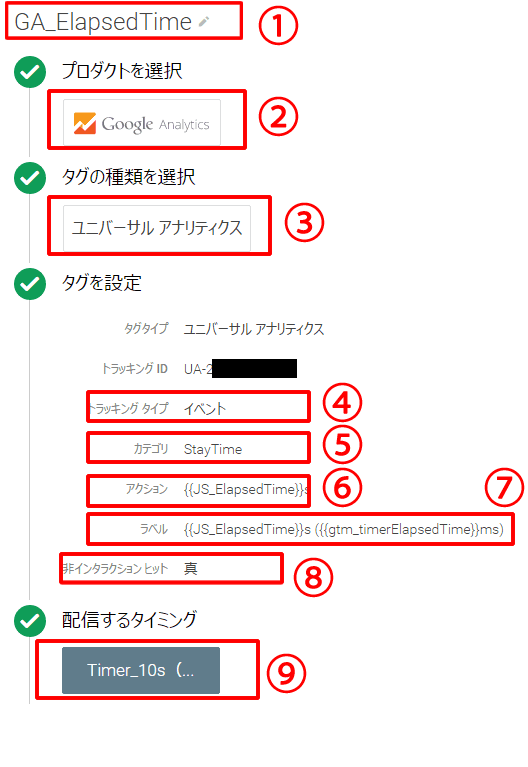
①タグ名を記入
②Google Analytics
③ユニバーサルアナリティクス
④トラッキングタイプは イベントを選択
⑤カテゴリは、StayTime(GAで表示される名称になります。)
⑥アクションは 先ほど作成した秒に変換するJS_ElapsedTimeを次のように記入
{{JS_ElapsedTime}} s
⑦ラベルには、次のように記載することで、GAで○s(○○○ms)と表示
{{JS_ElapsedTime}} s({{gtm_timerElapsedTime}}) ms
変数の後に半角を入れること。
⑧は真
非インタラクションヒットを真(true)の場合は、直帰率に影響を与えません。
偽(false)の場合は、イベント発生=直帰では無いとみなされます。
直帰の場合セッション時間は0秒になります。
そのためここを 偽(false)にした場合、平均セッション時間は伸びます。

⑨配信するタイミングは1番最初で作成した、トリガーを指定
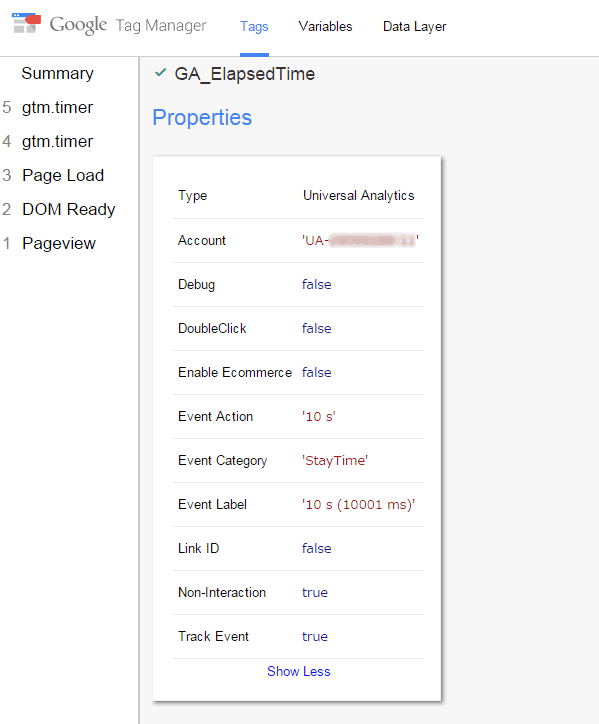
GTMプレビュー機能で確認
プレビューを押して、GTMを実装しているサイトにいくと、タグやイベントが適用されているか確認することができます。
イベントカテゴリーで、StayTime 、時間は10秒ということが確認できます。
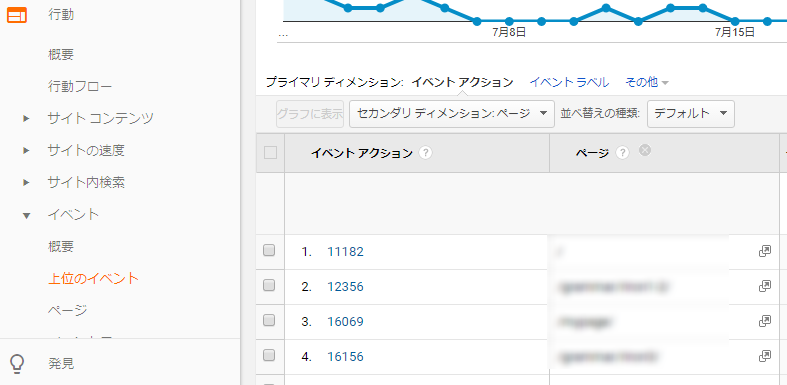
イベントから滞在秒数を確認可能
行動 > イベント > 「StayTime」から確認出来ます。セカンダリディメンションを「ページ」に設定すれば、以下のようにどのページに滞在しているか確認できます。
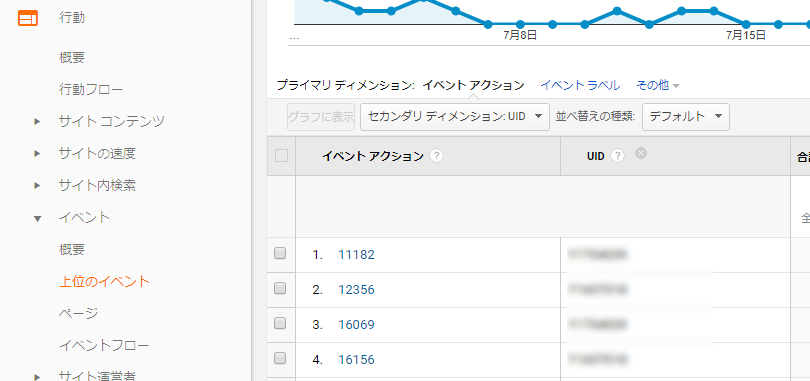
User IDを利用している場合は、以下のようにユーザーに紐づけて滞在時間を見ることも可能です。


















質問などあればお気軽に!