タグマネージャーとは
タグマネージャーとは、その名の通りタグをマネージメントできるツールである。
今回は無料で利用できる、Googleタグマネージャーを例に説明していきたいと思う。
まずは、どのようなタグが管理できるのか説明していく。
Googleタグマネージャーで管理できるタグ
- GoogleAnalytics
- AdWords関連のタグ(コンバージョンタグ、リマーケティングタグ)
- DoubleClick 関連のタグ
- 上記以外のタグ(任意のhtmlを挿入できます)
htmlまで挿入可能なため、基本的には何でも管理することができる。
Googleタグマネージャーを導入するメリット
タグが一元管理できる。
複数のタグ(GoogleAnalyticsやAdwords、Yahooプロモーション、その他DSP広告など)を一つの管理画面から管理することができる。
複数のサイトを管理している場合など、1つのタグマネージャーを入れることによって、タグ管理の煩雑さから開放される。
ブラウザ経由の管理画面からタグを挿入できるため、サーバーのFTP情報が無くてもOK。
企業によっては、サイトのソースを変更する際に、情報システム部に依頼をする必要があると思うが、依頼をせずにWEB担当者がタグを自由に実装できるようになる。
また、制作・管理のすべてを代理店にまかせている場合などでも、WEB担当者が好きな時に、タグを実装することができるようになる。
WEB担当者にとって、とても有用なツールでしかも無料なので是非使えるようになって欲しい。
Googleタグマネージャーを実装する3ステップ
Googleタグマネージャー公式サイトからログイン。
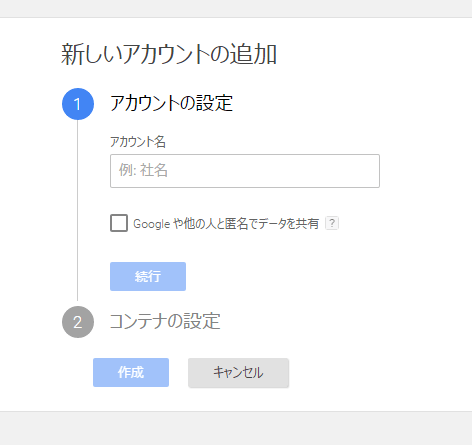
新しいアカウントの追加 > 任意のアカウント名
コンテナの設定 > コンテナ名も任意で。(サイトのドメインが推奨)
コンテナの使用場所 > ウェブサイトの場合を想定しているので、ウェブを選択。
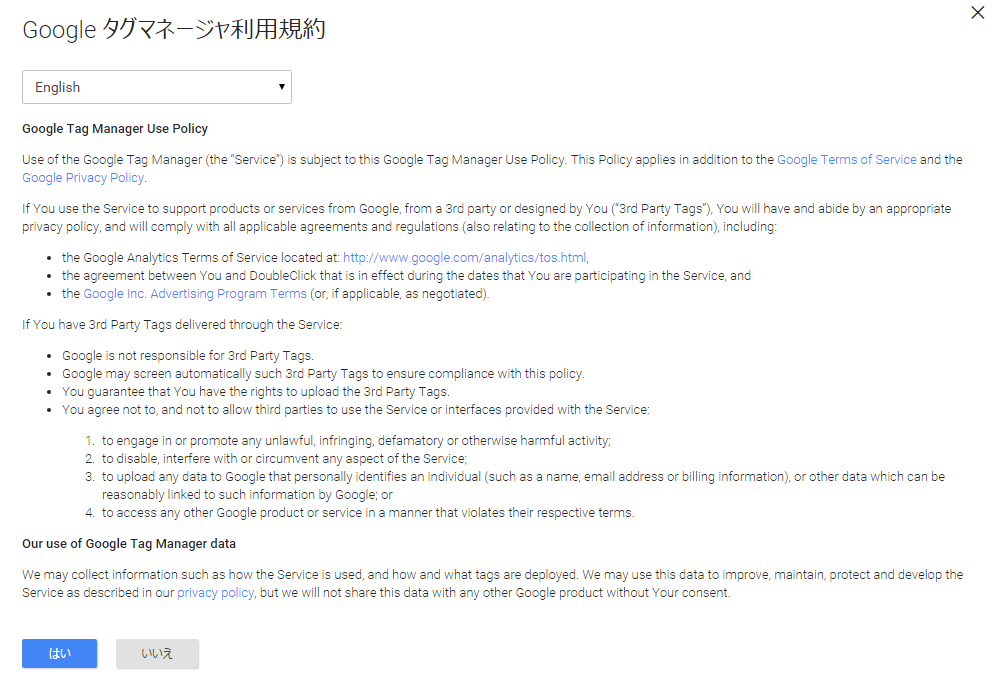
利用規約を承諾
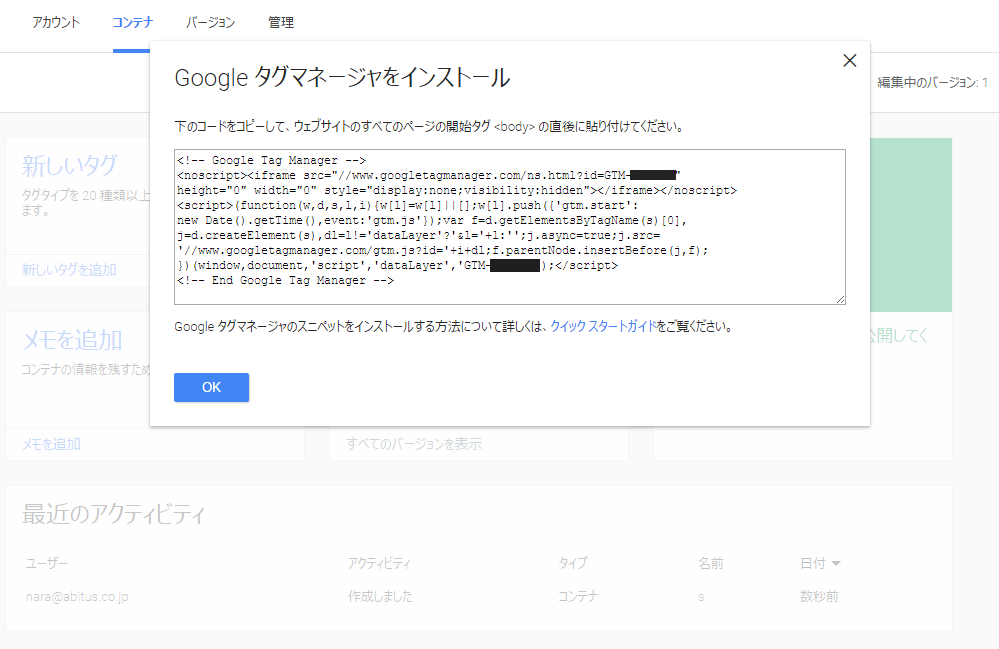
タグマネージャーをインストール
インストールとあるが、実際は計測対象の全ページの、head内の上部と、body直下に下記コードを挿入する。
head 内のなるべく上部に設置
<!-- Google Tag Manager head 内のなるべく上部に設置 -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
bodyタグの直下に設置
<!-- Google Tag Manager bodyタグの直下に設置 -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager -->
設置場所は2016年11月に変更になっているので注意。上記は最新の設置場所。


ワードプレスの人は、テーマファイルのheader.phpあたりに、headタグ、bodyタグがあると思うので、head内の上部と、body直下にコードを挿入すればOKだ。
ワードプレスでない場合(静的ファイルで作成)は、一括置換をオススメする。一括置換は以前書いたDreamweaverを利用した方法や、無料ツール(GrepReplace)を利用した方法がある。
GoogleAnalyticsのタグを、タグマネージャーに実装する
タグマネージャーをインストールしただけでは、何も起こらない。Webの解析を行う場合、GoogleAnalyticsのタグを実装する必要がある。
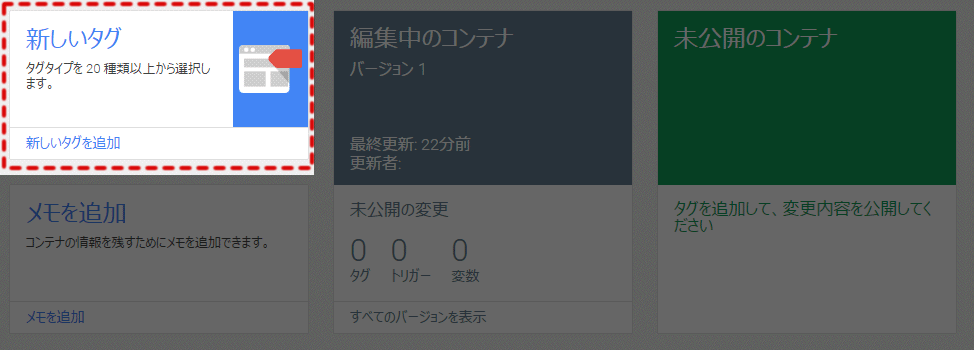
まずは、新しいタグをクリックする。
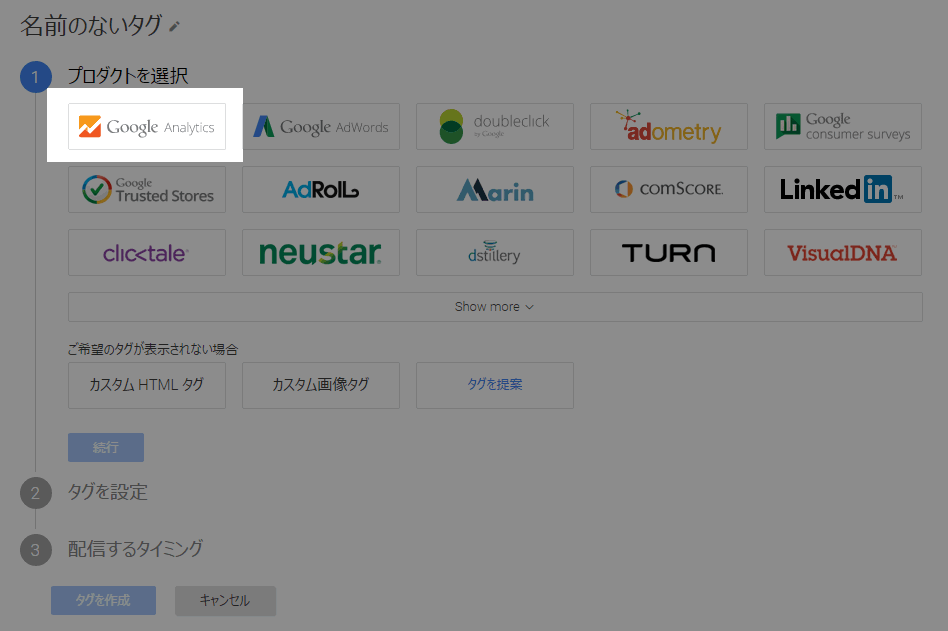
GoogleAnalyticsを選択する。
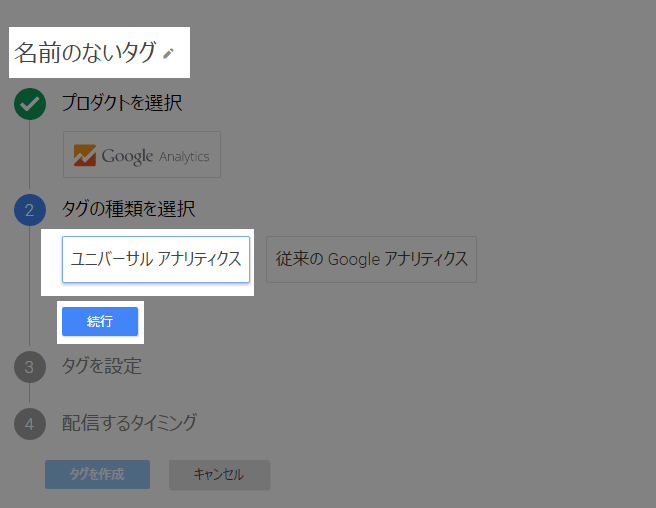
タグの名称を入力し、タグの種類を選択する。
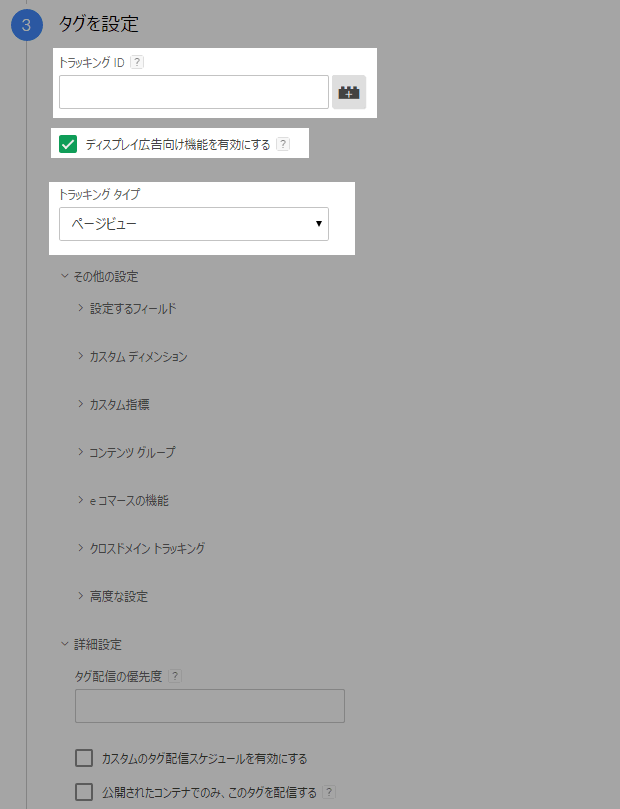
トラッキングIDを入力する。
トラッキングIDはGoogleAnalyticsの画面にアクセスし、上メニューのアナリティクス > プロパティ設定 > から確認が可能だ。
UA-から始まっているものが、トラッキングIDになる。UA-xxxxxxxx-x
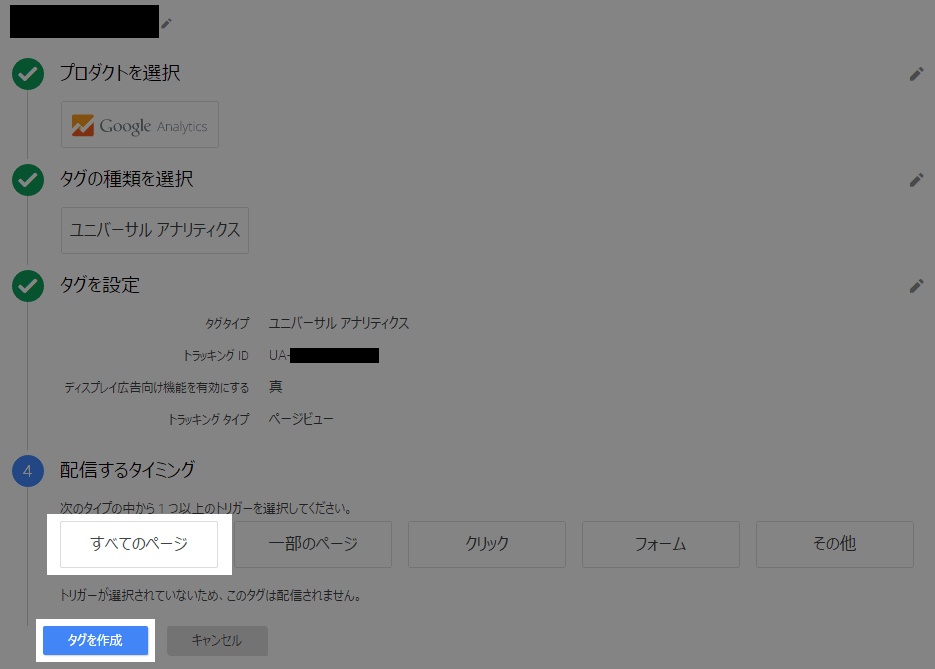
ディスプレイ広告向け機能はチェックを入れる。
トラッキングタイプはページビユーを選択。
配信タイミングは、すべてのページは選択。
タグを作成ボタンを押せば、タグが出来上がる。
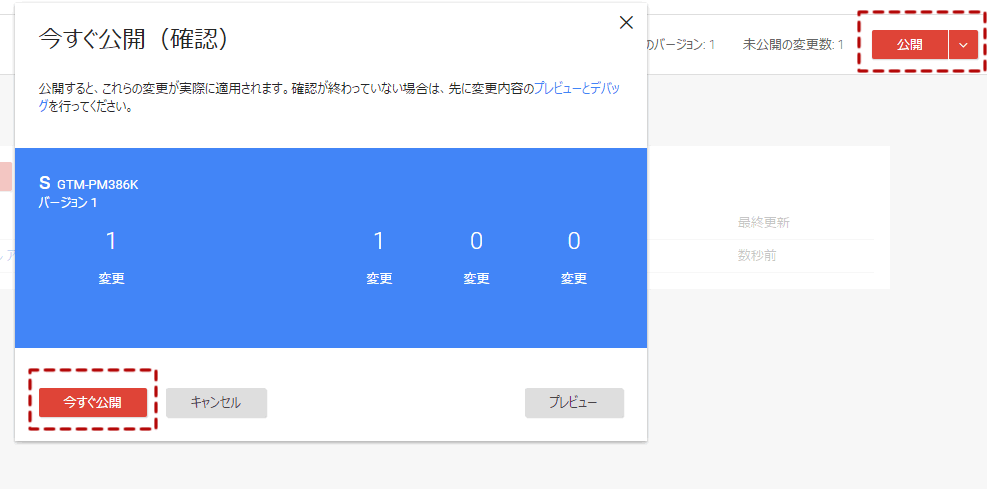
出来上がったタグを公開すれば、タグマネージャーを実装した全てのページに、GoogleAnalyticsのタグが配信される。
タグマネージャーから、タグが配信されているか確認する
タグが問題なく配信されているか確認するには、2つの方法がある。
ひとつは、Chrome拡張機能の、Tag Assistant (by Google)を利用する。
もう一つは、先ほどの公開をする前に、プレビューボタンを押して、対象のページにアクセスする方法だ。
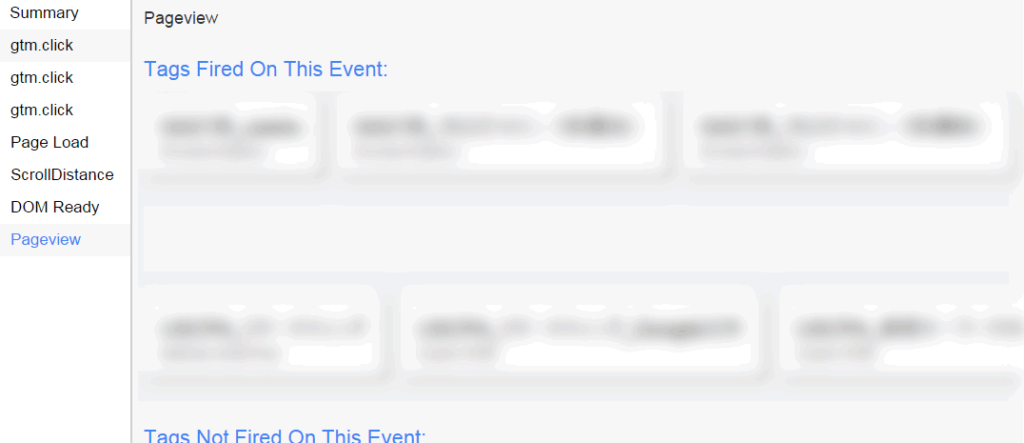
対象のページにアクセスすると、下記のような画面が下から出てくる(Google Chromeのみ)。
Tags Fired On This Event:となっているところに、先ほど作成した名前が出ていればOKだ。
Googleタグマネージャーの用語や仕組み
Googleタグマネージャ-の、用語や仕組みを理解しておく
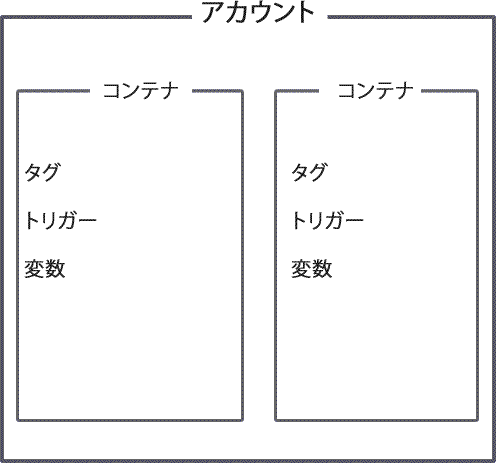
仕組みに関して
アカウントの中にコンテナを幾つも作成できる。コンテナ毎にタグマネージャーのコードが存在する。
つまり、コンテナ = タグマネージャーと理解してほしい。
コンテナの中にタグを作成する形になる。タグ単体では何も動作しない。タグと、トリガーを掛けあわせて初めてタグが発動する。
先ほどの例では、GoogleAnalyticsのコードを入れたタグ(仮にユニバーサルタグとする)と、すべてのページ(トリガー)を掛けあわせてことによって、全ページにユニバーサルタグを実装することができた。
トリガーには、ページを指定したもの、クリックした場合、任意の時間など様々のものが存在する。
このトリガーと変数、タグを組み合わせることによって、外部サイトへの遷移を計測や、pdfやファイルのダウンロードを計測、複数ドメイン計測、mailto・tellの計測などできるようになる。
まとめ
タグマネージャーは非常に便利なツール。一回インストール(設置)してしまえば、あとはブラウザからタグの管理ができ、そのWEBに関わる人(情報システム部や、制作屋、WEB担当者)の工数・やり取りが減って幸せになれる。
タグマネージャーが出てきた、2012年頃に比べると情報も沢山出てきているので、まだ実装してない人は是非実装して欲しい。
GoogleTagマネージャ関連記事
- アフェリエイトでリンククリックをコンバージョンに設定!【5分で完了】
- GoogleタグマネージャーでIPアドレスを取得する方法
- GoogleタグマネージャーとGoogleアナリティクスを利用し、ダウンロードされたファイルを計測
- Google Tag Manager(GTM)を利用して、スクロール量を計測
- Google Analyticsで直帰ページの滞在時間を計測する方法
- Googleタグマネージャーを利用して、クリックされた場所を把握





















質問などあればお気軽に!